Содержание
1. Назначение и применение JavaScript, общие сведения
1.1 Вступление
1.2 Понятие объектной модели применительно к JavaScript
1.2.1 Cвойства
1.2.2 Методы
1.2.3 События
1.3 Размещение кода на HTML-странице
1.4 URL-схема JavaScript
1.5 Обработчики событий
1.6 Подстановки
1.7 Вставка (контейнер SCRIPT - принудительный вызов интерпретатора)
1.7.1 Размещение кода внутри HTML-документа
1.7.2 Условная генерация HTML-разметки на стороне браузера
1.8 Иерархия классов
2 Программируем свойства окна браузера
2.1 Поле статуса
2.2 Программируем status
2.3 Программируем defaultStatus
2.4 Поле location
2.4.1 Свойства
2.4.2 Методы
2.4.3 История посещений (History)
2.4.4 Тип браузера (объект Navigator)
2.5 Управление окнами
2.5.1 window.alert()
2.5.2 window.confirm()
2.5.3 window.prompt()
2.5.4 window.open()
2.5.5 window.close()
2.5.6 window.focus()
2.5.7 window.setTimeout()
2.5.8 window.clearTimeout
2.6 Фреймы (Frames)
2.6.1 Иерархия фреймов
2.6.2 Именование фреймов
2.6.3 Передача фокуса во фрейм
1. Назначение и применение JavaScript, общие сведения
1.1 Вступление
Гипертекстовая информационная система состоит из множества информационных узлов, множества гипертекстовых связей, определенных на этих узлах и инструментах манипулирования узлами и связями. Технология World Wide Web
- это технология ведения гипертекстовых распределенных систем в Internet
,
и, следовательно, она должна соответствовать общему определению таких систем. Это означает, что все перечисленные выше компоненты гипертекстовой системы должны быть и в Web.
Web, как гипертекстовую систему, можно рассматривать с двух точек зрения. Во-первых, как совокупность отображаемых страниц, связанных гипертекстовыми переходами (ссылками - контейнер ANCHOR). Во-вторых, как множество элементарных информационных объектов, составляющих отображаемые страницы (текст, графика, мобильный код и т.п.). В последнем случае множество гипертекстовых переходов страницы - это такой же информационный фрагмент, как и встроенная в текст картинка.
При втором подходе гипертекстовая сеть определяется на множестве элементарных информационных объектов самими HTML-страницами, которые и играют роль гипертекстовых связей. Этот подход более продуктивен с точки зрения построения отображаемых страниц "на лету" из готовых компонентов.
При генерации страниц в Web возникает дилемма, связанная с архитектурой "клиент-сервер". Страницы можно генерировать как на стороне клиента, так и на стороне сервера. В 1995 году специалисты компании Netscape создали механизм управления страницами на клиентской стороне, разработав язык программирования JavaScript
.
Таким образом, JavaScript - это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Если быть более точным, то JavaScript - это не только язык программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Однако наибольшую популярность JavaScript
обеспечило программирование на стороне клиента.
Основная идея JavaScript состоит в возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы не происходит.
На практике это выражается в том, что можно, например, изменить цвет фона страницы или интегрированную в документ картинку, открыть новое окно или выдать предупреждение.
Название "JavaScript" является собственностью Netscape. Реализация языка, осуществленная разработчиками Microsoft, официально называется Jscript. Версии JScript совместимы (если быть совсем точным, то не до конца) с соответствующими версиями JavaScript, т.е. JavaScript является подмножеством языка JScript.
JavaScriptстандартизован ECMA (EuropeanComputerManufacturersAssociation - Ассоциация европейских производителей компьютеров). Соответствующие стандарты носят названия ECMA-262 и ISO-16262. Этими стандартами определяется язык ECMAScript, который примерно эквивалентен JavaScript 1.1. Отметим, что не все реализации JavaScript на сегодня полностью соответствуют стандарту ECMA. В рамках данного курса мы во всех случаях будем использовать название JavaScript.
1.2 Понятие объектной модели применительно к JavaScript
Для создания механизма управления страницами на клиентской стороне было предложено использовать объектную модель документа. Суть модели в том, что каждый HTML-контейнер - это объект, который характеризуется тройкой:
· свойства;
· методы;
· события.
Объектную модель можно представить как способ связи между страницами и браузером. Объектная модель - это представление объектов, методов, свойств и событий, которые присутствуют и происходят в программном обеспечении браузера, в виде, удобном для работы с ними кода HTML и исходного текста сценария на странице. Мы можем с ее помощью сообщать наши пожелания браузеру и далее - посетителю страницы. Браузер выполнит наши команды и соответственно изменит страницу на экране.
Объекты с одинаковым набором свойств, методов и событий объединяются в классы однотипных объектов. Классы - это описания возможных объектов. Сами объекты появляются только после загрузки документа браузером или как результат работы программы. Об этом нужно всегда помнить, чтобы не обратиться к объекту, которого нет.
1.2.1 Cвойства
Многие HTML-контейнеры имеют атрибуты. Например, контейнер якоря <A ...>...</A> имеет атрибут HREF
, который превращает его в гипертекстовую ссылку:
<A HREF=intuit.htm>intuit</A>
Если рассматривать контейнер якоря <A ...>...</A> как объект, то атрибут HREF
будет задавать свойство объекта "якорь". Программист может изменить значение атрибута и, следовательно, свойство объекта:
document.links[0].href="intuit.htm";
Не у всех атрибутов можно изменять значения. Например, высота и ширина графической картинки определяются по первой загруженной в момент отображения страницы картинке. Все последующие картинки, которые заменяют начальную, масштабируются до нее. Справедливости ради следует заметить, что в Microsoft Internet Explorer размер картинки может меняться.
Для общности картины свойствами в JavaScript наделены объекты, которые не имеют аналогов в HTML-разметке. Например, среда исполнения, называемая объектом Navigator, или окно браузера, которое является вообще самым старшим объектом JavaScript.
1.2.2 Методы
В терминологии JavaScript методы объекта определяют функции изменения его свойств. Например, с объектом "документ" связаны методы open(),
write(), close().
Эти методы позволяют сгенерировать или изменить содержание документа. Приведемпростойпример:
function hello()
{
id=window.open("","example","width=400, height=150");
id.focus(); id.document.open();
id.document.write("<H1>Привет!</H1>");
id.document.write("<HR><FORM>");
id.document.write("<INPUT TYPE=button VALUE='Закрыть окно' ");
id.document.write("onClick='window.opener.focus();
window.close();'>");
id.document.close();
}
В этом примере метод open()
открывает поток записи в документ, метод write()
осуществляет эту запись, метод close()
закрывает поток записи в документ. Все происходит так же, как и при записи в обычный файл. Если у окна есть поле статуса (обычно в нем отображается уровень загрузки документа), то при незакрытом потоке записи в документ в нем будет "метаться" прямоугольник продолжения записи, как это происходит при загрузке документа.
1.2.3 События
Кроме методов и свойств объекты характеризуются событиями. Собственно, суть программирования на JavaScript заключается в написании обработчиков этих событий. Например, с объектом типа button
(контейнер INPUT
типа button
- "Кнопка") может происходить событие click
, т.е. пользователь может нажать на кнопку. Для этого атрибуты контейнера INPUT
расширены атрибутом обработки события click
- onClick
. В качестве значения этого атрибута указывается программа обработки события, которую должен написать на JavaScript автор HTML-документа:
<INPUT TYPE=button VALUE="Нажать" onClick=
"window.alert('Пожалуйста, нажмите еще раз');">
Обработчики событий указываются в тех контейнерах, с которыми эти события связаны. Например, контейнер BODY
определяет свойства всего документа, поэтому обработчик события завершения загрузки всего документа указывается в этом контейнере как значение атрибута onLoad.
Примечание.
Строго говоря, каждый браузер, будь то Internet Explorer, Netscape Navigator или Opera, имеет свою объектную модель. Объектные модели разных браузеров (и даже разные версии одного) отличаются друг от друга, но имеют принципиально одинаковую структуру. Поэтому нет смысла останавливаться на каждой из них по отдельности. Мы будем рассматривать общий подход применительно ко всем браузерам, иногда, конечно, заостряя внимание на различиях между ними.
Главный вопрос любого начинающего программиста: "Как оформить программу и выполнить ее?". Попробуем на него ответить как можно проще, но при этом не забывая обо всех способах применения JavaScript-кода.
Во-первых, исполняет JavaScript-код браузер. В него встроен интерпретатор JavaScript. Следовательно, выполнение программы зависит от того, когда и как этот интерпретатор получает управление. Это, в свою очередь, зависит от функционального применения кода. В общем случае можно выделить четыре способа функционального применения JavaScript:
· гипертекстовая ссылка (схема URL);
· обработчик события (handler);
· подстановка (entity) (в Microsoft Internet Explorer реализована в версиях от 5.X и выше);
· вставка (контейнер SCRIPT).
В учебниках по JavaScript описание применения JavaScript обычно начинают с контейнера SCRIPT
. Но с точки зрения программирования это не совсем правильно, поскольку такой порядок не дает ответа на ключевой вопрос: как JavaScript-код получает управление? То есть каким образом вызывается и исполняется программа, написанная на JavaScript и размещенная в HTML-документе.
В зависимости от профессии автора HTML-страницы и уровня его знакомства с основами программирования возможны несколько вариантов начала освоения JavaScript. Если вы программист классического толка (С, Fortran, Pascal и т.п.), то проще всего начинать с программирования внутри тела документа, если вы привыкли программировать под Windows, то в этом случае начинайте с программирования обработчиков событий, если вы имеете только опыт HTML-разметки или давно не писали программ, то тогда лучше начать с программирования гипертекстовых переходов.
Схема URL
(Uniform Resource Locator) - это один из основных элементов Web-технологии. Каждый информационный ресурс в Web имеет свой уникальный URL. URL указывают в атрибуте HREF
контейнера A
, в атрибте SRC
контейнера IMG
, в атрибуте ACTION
контейнера FORM
и т.п. Все URL подразделяются на схемы доступа, которые зависят от протокола доступа к ресурсу, например, для доступа к FTP-архиву применяется схема ftp
, для доступа к Gopher-архиву - схема gopher
, для отправки электронной почты - схема smtp
. Тип схемы определяется по первому компоненту URL: http://intuit.ru/directory/page.html
.В данном случае URL начинается с http
- это и есть определение схемы доступа (схема http).
Основной задачей языка программирования гипертекстовой системы является программирование гипертекстовых переходов. Это означает, что при выборе той или иной гипертекстовой ссылки вызывается программа реализации гипертекстового перехода. В Web-технологии стандартной программой является программа загрузки страницы. JavaScript позволяет поменять стандартную программу на программу пользователя. Для того чтобы отличить стандартный переход по протоколу HTTP от перехода, программируемого на JavaScript, разработчики языка ввели новую схему URL - JavaScript:
<A HREF="JavaScript:JavaScript_код">...</A>
<IMG SRC="JavaScript:JavaScript_код">
В данном случае текст "JavaScript_код" обозначает программы-обработчики на JavaScript, которые вызываются при выборе гипертекстовой ссылки в первом случае и при загрузке картинки - во втором. Например, при нажатии на гипертекстовую ссылку Внимание!!!
можно получить окно предупреждения:
<A HREF="JavaScript:alert('Внимание!!!');"> Внимание!!!</A>

Рис. 1.1.
А при нажатии на кнопку типа submit
в форме можно заполнить текстовое поле этой же формы:
<FORM NAME=f METHOD=post
ACTION="JavaScript:window.document.f.i.VALUE=
'Нажали кнопку Click';void(0);">
<TABLE BORDER=0>
<TR>
<TD><INPUT NAME=i></TD>
<TD><INPUT TYPE=submit VALUE=Click></TD>
<TD><INPUT TYPE=reset VALUE=Reset></TD>
</TABLE>
</FORM>
В URL можно размещать сложные программы и вызовы функций. Следует только помнить, что схема JavaScript работает не во всех браузерах, а только в версиях Netscape Navigator и Internet Explorer, начиная с четвертой.
Таким образом, при программировании гипертекстового перехода интерпретатор получает управление после того, как пользователь "кликнул" по гипертекстовой ссылке.
1.5 Обработчики событий
Такие программы, как обработчики событий (handler
), указываются в атрибутах контейнеров, с которыми эти события связаны. Например, при нажатии на кнопку происходит событие click
:
<FORM><INPUTTYPE=buttonVALUE="Кнопка" onсlick=
"window.alert('intuit');"></FORM>
Подстановка (entity
) встречается на Web-страницах довольно редко. Тем не менее это достаточно мощный инструмент генерации HTML-страницы на стороне браузера. Подстановки используются в качестве значений атрибутов HTML-контейнеров. Например, как значение по умолчанию поля формы, определяющего домашнюю страницу пользователя, будет указан URL текущей страницы:
<SCRIPT>
functionl()
{
str = window.location.href;
return(str.length);
}
</SCRIPT>
<FORM><INPUT VALUE="&{window.location.href};" SIZE="&{l()};">
</FORM>
<SCRIPT>
<!-- Это комментарий ...JavaScript-код...// -->
</SCRIPT>
<BODY>
... Тело документа ...
</BODY>
</HTML>
HTML-комментарии здесь вставлены для защиты от интерпретации данного фрагмента страницы HTML-парсером в старых браузерах (у высокого начальства еще встречаются). В свою очередь, конец HTML-комментария защищен от интерпретации JavaScript-интерпретатором (// в начале строки). Кроме того, в качестве значения атрибута LANGUAGE
у тега начала контейнера указано значение "JavaScript". VBScript, который является альтернативой JavaScript - это скорее экзотика, чем общепринятая практика, поэтому данный атрибут можно опустить - значение "JavaScript" принимается по умолчанию.
Очевидно, что размещать в заголовке документа генерацию текста страницы бессмысленно - он не будет отображен браузером. Поэтому в заголовок помещают декларации общих переменных и функций, которые будут затем использоваться в теле документа. При этом браузер Netscape Navigator более требовательный, чем Internet Explorer. Если не разместить описание функции в заголовке, то при ее вызове в теле документа можно получить сообщение о том, что данная функция не определена. Приведем пример размещения и использования функции:
<HTML>
<HEAD>
<SCRIPT>
functiontime_scroll()
{
var d = new Date();
window.status = d.getHours() +":"+d.getMinutes() +":"+
d.getSeconds();
setTimeout('time_scroll();',500);
}
</SCRIPT>
</HEAD>
<BODY onLoad=time_scroll()>
<CENTER>
<H1>Часы в строке статуса</H1>
В Internet Explorer 4.0 подстановки не поддерживаются, поэтому пользоваться ими следует аккуратно. Прежде чем выдать браузеру страницу с подстановками, нужно проверить тип этого браузера.
В случае подстановки интерпретатор получает управление в момент разбора браузером (компонент парсер) HTML-документа. Как только парсер встречает конструкцию &{..} у атрибута контейнера, он передает управление интерпретатору JavaScript, который, в свою очередь, после исполнения кода это управление возвращает парсеру. Таким образом данная операция аналогична подкачке графики на HTML-страницу.
1.7 Вставка (контейнер SCRIPT - принудительный вызов интерпретатора)
Контейнер SCRIPT - это развитие подстановок до возможности генерации текста документа JavaScript-кодом. В этом смысле применение SCRIPT аналогично Server Side Includes
, т.е. генерации страниц документов на стороне сервера. Однако здесь мы забежали чуть вперед. При разборе документа HTML-парсер передает управление интерпретатору после того, как встретит тег начала контейнера SCRIPT. Интерпретатор получает на исполнение весь фрагмент кода внутри контейнера SCRIPT и возвращает управление HTML-парсеру для обработки текста страницы после тега конца контейнера SCRIPT.
Контейнер SCRIPT выполняет две основные функции:
· размещение кода внутри HTML-документа;
· условная генерация HTML-разметки на стороне браузера.
Первая функция аналогична декларированию переменных и функций, которые потом можно будет использовать в качестве программ переходов, обработчиков событий и подстановок. Вторая - это подстановка результатов исполнения JavaScript-кода в момент загрузки или перезагрузки документа.
Собственно, особенного разнообразия здесь нет. Код можно разместить либо в заголовке документа, внутри контейнера HEAD, либо внутри BODY. Последний способ и его особенности будут рассмотрены в разделе "Условная генерация HTML-разметки на стороне браузера". Поэтому обратимся к заголовку документа.
Код в заголовке размещается внутри контейнера SCRIPT:
<HTML>
<HEAD>
<SCRIPT>
function time_scroll()
{
d = new Date();
window.status = d.getHours() +":"+d.getMinutes() +":"
+d.getSeconds();
setTimeout('time_scroll();',500);
}
</SCRIPT>
</HEAD>
<BODY onLoad=time_scroll()>
<CENTER>
<H1>Часы в строке статуса</H1>
<FORM>
<INPUT TYPE=button VALUE="Закрыть окно" onClick=window.close()>
</FORM>
</CENTER>
</BODY>
</HTML>
В этом примере мы декларировали функцию time_scroll()
в заголовке документа, а потом вызвали ее как обработчик события load
в теге начала контейнера BODY (onLoad=time_scroll())
.
В качестве примера декларации переменной рассмотрим изменение статуса окна-потомка из окна-предка: cоздадим дочернее окно с помощью следующей функции, продекларировав ее, а затем и вызвав:
function sel()
{
id = window.open("","example","width=500,height=200,status,menu");
id.focus();
id.document.open();
id.document.write("<HTML><HEAD>");
id.document.write("<BODY>");
id.document.write("<CENTER>");
id.document.write("<H1>Change text into child window.</H1>");
id.document.write("<FORM NAME=f>");
id.document.write("<INPUT TYPE=text NAME=t SIZE=20
MAXLENGTH=20 VALUE='This is the test'>");
id.document.write("<INPUT TYPE=button VALUE='Close the window'
onClick=window.close()></FORM>");
id.document.write("</CENTER>");
id.document.write("</BODY></HTML>");
id.document.close();
}
<INPUT TYPE=button VALUE="Изменить поле статуса в окне примера"
onClick="id.defaultStatus='Привет'; id.focus();">
Открывая окно-потомок, мы поместили в переменную id
указатель на объект окно id=window.open().
Теперь мы можем использовать ее как идентификатор объекта класса Window
. Использование id.focus()
в нашем случае обязательно. При нажатии на кнопку "Изменить поле статуса в окне примера" происходит передача фокуса в родительское окно. Оно может иметь размер экрана. При этом изменения будут происходить в окне-потомке, которое будет скрыто родительским окном. Для того чтобы увидеть изменения, надо передать фокус. Переменная id
должна быть определена за пределами каких-либо функций, что и сделано. В этом случае она становится свойством окна. Если мы поместим ее внутри функции открытия дочернего окна, то не сможем к ней обратиться из обработчика события click
.
1.7.2 Условная генерация HTML-разметки на стороне браузера
Всегда приятно получать с сервера страницу, подстроенную под возможности нашего браузера или, более того, под пользователя. Существует только две возможности генерации таких страниц: на стороне сервера или непосредственно у клиента. JavaScript-код исполняется на стороне клиента (на самом деле, серверы компании Netscape способны исполнять JavaScript-код и на стороне сервера, только в этом случае он носит название LiveWire-код; не путать с LiveConnect), поэтому рассмотрим только генерацию на стороне клиента.
Для генерации HTML-разметки контейнер SCRIPT размещают в теле документа. Простой пример - встраивание в страницу локального времени:
<BODY>
...
<SCRIPT>
d = new Date();
document.write("<BR>");
document.write("Момент загрузки страницы:
"+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds());
document.write("<BR>");
</SCRIPT>
...
</BODY>
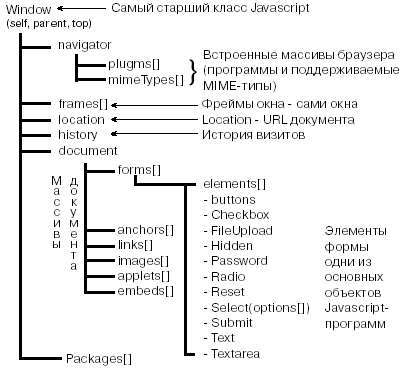
1.8 Иерархия классов
Объектно-ориентированный язык программирования предполагает наличие иерархии классов объектов. В JavaScript такая иерархия начинается с класса объектов Window
, т.е. каждый объект приписан к тому или иному окну. Для обращения к любому объекту или его свойству указывают полное или частичное имя этого объекта или свойства объекта, начиная с имени объекта старшего в иерархии, в который входит данный объект:

Рис. 1.2.
Сразу оговоримся, что приведенная нами схема объектной модели верна для Netscape Navigator версии 4 и выше, а также для Microsoft Internet Explorer версии 4 и выше. Еще раз отметим, что объектные модели у Internet Explorer и Netscape Navigator совершенно разные, а приведенная схема составлена на основе их общей части.
Вообще говоря, JavaScript не является классическим объектным языком (его еще называют облегченным объектным языком). В нем нет наследования и полиморфизма. Программист может определить собственный класс объектов через оператор function
, но чаще пользуется стандартными объектами, их конструкторами и вообще не применяет деструкторы классов. Это объясняется тем, что область действия JavaScript-программы обычно не распространяется за пределы текущего окна.
Иногда у разных объектов JavaScript бывают определены свойства с одинаковыми именами. В этом случае нужно четко указывать, свойство какого объекта программист хочет использовать. Например, Window
и Document
имеют свойство location
. Только для Window
это место - Location
, а для Document
- строковый литерал, который принимает в качестве значения URL загруженного документа.
Следует также учитывать, что для многих объектов существуют стандартные методы преобразования значений свойств объектов в обычные переменные. Например, для всех объектов по умолчанию определен метод преобразования в строку символов: toString()
. В примере с location
, если обратиться к window.location
в строковом контексте, будет выполнено преобразование по умолчанию, и программист этого не заметит:
<SCRIPT>
document.write(window.location);
document.write("<BR>");
document.write(document.location);
</SCRIPT>
Однако разница все-таки есть, и довольно существенная. В том же примере получим длины строковых констант:
<SCRIPT>
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write(w.length);
document.write(d.length);
document.write(h.length);
</SCRIPT>
Результат исполнения получите сами.
Как легко убедиться, при обращении к свойству объекта типа URL, а свойство location
как раз является объектом данного типа, длина строки символов после преобразования будет другой.
2. Программируем свойства окна браузера
Класс объектов Window
— это самый старший класс в иерархии объектов JavaScript. К нему относятся объект Window
и объект Frame
. Объект Window
ассоциируется с окном программы-браузера, а объект Frame
— с окнами внутри окна браузера, которые порождаются последним при использовании автором HTML-страниц контейнеров FRAMESET
и FRAME
.
При программировании на JavaScript чаще всего используют следующие свойства и методы объектов типа Window
:
Таблица 2.1.
| Свойства
|
Методы
|
События
|
| status
|
open
(
)
|
Событий нет |
| location
|
close( )
|
| history
|
focus( )
|
| navigator
|
Объект Window
создается только в момент открытия окна. Все остальные объекты, которые порождаются при загрузке страницы в окно, есть свойства объекта Window
. Таким образом, у Window
могут быть разные свойства при загрузке разных страниц.
2.1 Поле статуса
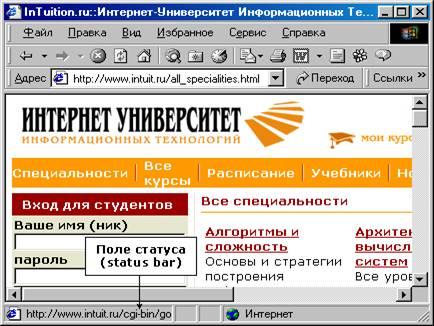
Поле статуса — это первое, что начали использовать авторы HTML-страниц из арсенала JavaScript. Калькуляторы, игры, математические вычисления и другие элементы выглядели слишком искусственно. На их фоне бегущая строка в поле статуса была изюминкой, которая могла действительно привлечь внимание пользователей к Web-узлу. Постепенно ее популярность сошла на нет. Бегущие строки стали редкостью, но программирование поля статуса встречается на многих Web-узлах.

Рис. 2.1. Поле статуса
Полем статуса (status
bar
) называют среднее поле нижней части окна браузера сразу под областью отображения HTML-страницы. В поле статуса отображается информация о состоянии браузера (загрузка документа, загрузка графики, завершение загрузки, запуск апплета и т.п.). Программа на JavaScript имеет возможность работать с этим полем как с изменяемым свойством окна. При этом фактически с ним связаны два разных свойства:
· window
.
status
;
· window
.
defaultStatus
.
Разница между ними заключается в том, что браузер на самом деле имеет несколько состояний, связанных с некоторыми событиями. Состояние браузера отражается в сообщении в поле статуса. По большому счету, существует только два состояния: нет никаких событий (defaultStatus
) и происходят какие-то события (status
).
2.2 Программируем status
Свойство status
связано с отображением сообщений о событиях, отличных от простой загрузки страницы. Например, когда курсор мыши проходит над гипертекстовой ссылкой, URL
, указанный в атрибуте HREF
,
отображается в поле статуса. При попадании курсора мыши на поле, свободное от ссылок, в поле статуса восстанавливается сообщение по умолчанию (Document
:
Done
). Эта техника реализована на данной странице при переходе на описание свойств status
и defaultStatus
:
<A HREF =
#status onMouseover =
"window.status='Jump to status description'; return true;"
onMouseout="window.status ='Status bar programming';return true;">
window.status </A>
В документации по JavaScript указано, что обработчик событий mouseover
и mouseout должен возвращать значение true
. Это нужно для того, чтобы браузер не выполнял действий, заданных по умолчанию. Практика показывает, что NetscapeNavigator 4.0 прекрасно обходится и без возврата значения true
.
2.3 Программируем defaultStatus
Свойство defaultStatus
определяет текст, отображаемый в поле статуса, когда никаких событий не происходит. В нашем документе мы определили его при загрузке документа:
<BODY onLoad="window.defaultStatus='Status bar programming';">
Это сообщение появляется в тот момент, когда загружены все компоненты страницы (текст, графика, апплеты и т.п.). Оно восстанавливается в строке статуса после возврата из любого события, которое может произойти при просмотре документа. Любопытно, что движение мыши по свободному от гипертекстовых ссылок полю страницы приводит к постоянному отображению defaultStatus
.
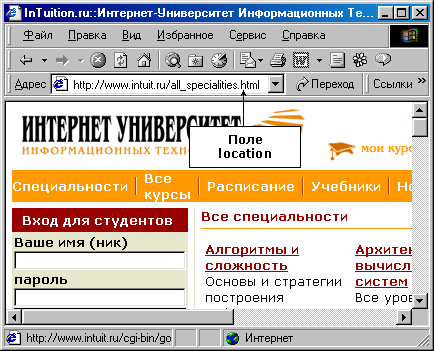
2.4 Поле location
В поле location
отображается URL
загруженного документа. Если пользователь хочет вручную перейти к какой-либо странице (набрать ее URL
), он делает это в поле location
. Поле располагается в верхней части окна браузера ниже панели инструментов, но выше панели личных предпочтений.

Рис. 2.2 Поле Location
Вообще говоря, Location
— это объект. Из-за изменений в версиях JavaScript класс Location
входит как подкласс и в класс Window
, и в класс Document
. Мы будем рассматривать Location
только как window
.
location
. Кроме того, Location
— это еще и подкласс класса URL
, к которому относятся также объекты классов Area
и Link
. Location
наследует все свойства URL
, что позволяет получить доступ к любой части схемы URL
.
Рассмотрим характеристики и способы использования объекта Location
:
· свойства;
· методы;
· событий, характеризующих Location
, нет.
Как мы видим, список характеристик объекта Location
неполный.
2.4.1 Свойства
Предположим, что браузер отображает страницу, расположенную по адресу:
http://intuit.ru:80/r/dir/page?search#mark
Тогда свойства объекта Location примут следующие значения:
window.location.href = http://intuit.ru:80/r/dir/page?search#mark
window.location.protocol = http;
window.location.hostname = intuit.ru;
window.location.host = intuit.ru:80;
window.location.port = 80
window.location.pathname = /r/dir/;
window.location.search = search;
window.location.hash = mark;
2.4.2 Методы
Методы Location
предназначены для управления загрузкой и перезагрузкой страницы. Это управление заключается в том, что можно либо перезагрузить документ (reload
), либо загрузить (replace
). При этом в историю просмотра страниц (history
) информация не заносится:
window.location.reload(true);
window.location.replace('#top');
Метод reload
( )
полностью моделирует поведение браузера при нажатии на кнопку Reload
в панели инструментов. Если вызывать метод без аргумента или указать его равным true
, то браузер проверит время последней модификации документа и загрузит его либо из кеша (если документ не был модифицирован), либо с сервера. Такое поведение соответствует простому нажатию на кнопку Reload
. Если в качестве аргумента указать false
, то браузер перезагрузит текущий документ с сервера, несмотря ни на что. Такое поведение соответствует одновременному нажатию на Reload
и кнопку клавиатуры Shift
(
Reload
+
Shift
).
Метод replace
( )
позволяет заменить одну страницу другой таким образом, что это замещение не будет отражено в трассе просмотра HTML-страниц (history
), и при нажатии на кнопку Back
из панели инструментов пользователь всегда будет попадать на первую загруженную обычным способом (по гипертекстовой ссылке) страницу. Напомним, что при изменении свойств Location
также происходит перезагрузка страниц, но в этом случае записи об их посещении в history
пропадают.
2.4.3 История посещений (History)
История посещений (трасса) страниц WorldWideWeb позволяет пользователю вернуться к странице, которую он просматривал несколько минут (часов, дней) назад. История посещений в JavaScript трансформируется в объект класса history. Этот объект указывает на массив URL-страниц, которые пользователь посещал и которые он может получить, выбрав из меню браузера режим GO
. Методы объекта history
позволяют загружать страницы, используя URL
из этого массива.
Чтобы не возникло проблем с безопасностью браузера, путешествовать по History
можно, только используя индекс URL
. При этом URL
, как текстовая строка, программисту недоступен. Чаще всего этот объект используют в примерах или страницах, на которые могут быть ссылки из нескольких разных страниц, предполагая, что можно вернутся к странице, из которой пример будет загружен:
<FORM><INPUT TYPE=button VALUE="Назад"
on-Сlick=history.back()></FORM>
Данный код отображает кнопку "Назад", нажав на которую мы вернемся на предыдущую страницу.
2.4.4 Тип браузера (объект Navigator)
В связи с войной браузеров (которая, можно считать, уже закончилась в пользу MicrosoftInternetExplorer) стала актуальной задача настройки страницы на конкретную программу просмотра. При этом возможны два варианта: определение типа браузера на стороне сервера и определение типа браузера на стороне клиента. Для последнего варианта в арсенале объектов JavaScript существует объект Navigator
. Этот объект — свойство объекта Window
.
Рассмотрим простой пример определения типа программы просмотра:
<FORM><INPUT TYPE=button VALUE="Тип навигатора"
onClick="window.alert(window.navigator.userAgent);"></FORM>
При нажатии на кнопку отображается окно предупреждения. В нем содержится строка userAgent
, которую браузер помещает в соответствующий HTTP-заголовок.
Эту строку можно разобрать по компонентам, например:
Листинг 2.1
navigator.appName = Microsoft Internet Explorer
navigator.appCodeName = Mozilla
navigator.appVersion = 4.0 (compatible; MSIE 5.5; Windows 98)
navigator.userAgent = Mozilla/4.0 (compatible; MSIE 5.5; Windows 98)
У объекта Navigator
есть еще несколько интересных с точки зрения программирования применений. Например, проверка поддержки Java. Проиллюстрируем эту возможность на примере:
Листинг 2.2
<SCRIPT>
document.write("<P ID=red>");
if(navigator.javaEnabled()==true)
document.write("Ваша программа поддерживает исполнение Java-апплетов");
if(navigator.javaEnabled()==false)
document.write("<FONT COLOR=red>Ваша программа не поддерживает исполнение Java-апплетов</FONT>");
</SCRIPT>
</example>
Аналогично можно проверить форматы графических файлов, которые поддерживает ваш браузер:
Листинг 2.3
<SCRIPT>
if(navigator.mimeTypes['image/gif']!=null)
document.write("Ваш браузер поддерживает GIF<BR>");
if(navigator.mimeTypes['image/tif']==null)
document.write("Ваш браузер не поддерживает TIFF");
</SCRIPT>
К сожалению, такая проверка не позволяет определить наличие автоматической подгрузки графики.
2.5 Управление окнами
Что можно сделать с окном? Открыть (создать), закрыть (удалить), положить его поверх всех других открытых окон (передать фокус). Кроме того, можно управлять свойствами окна и свойствами подчиненных ему объектов. Описанию основных свойств посвящен раздел "Программируем свойства окна браузера", поэтому сосредоточимся на простых и наиболее популярных методах управления окнами:
· alert(
);
· confirm(
);
· prompt(
);
· open(
);
· close(
);
· focus(
);
· setTimeout(
);
· clearTimeout(
).
Здесь не указаны только два метода: scroll
( )
и blur
( ).
Первый позволяет прокрутить окно на определенную позицию. Но его очень сложно использовать, не зная координат окна. Последнее является обычным делом, если только не используется технология программирования слоев или CSS
(
Cascading
Style
Sheets
).
Второй метод уводит фокус с окна. При этом совершенно непонятно, куда этот фокус будет передан. Лучше целенаправленно передать фокус, чем просто его потерять.
2.5.1 window.alert()
Метод alert
( )
позволяет выдать окно предупреждения:
<A HREF="javascript:window.alert('Внимание')">
Повторите запрос!</A>
Все очень просто, но нужно иметь в виду, что сообщения выводятся системным шрифтом, следовательно, для получения предупреждений на русском языке нужна локализованная версия ОС.
2.5.2 window.confirm()
Метод confirm
( )
позволяет задать пользователю вопрос, на который тот может ответить либо положительно, либо отрицательно:
<FORM>
<INPUT TYPE=button VALUE="Вы знаете JavaScript?"
onClick="if(window.confirm('Знаю все')==true)
{
document.forms[0].elements[1].value='Да';
}
else
{
document.forms[0].elements[1].value='Нет';
};"> <BR>
</FORM>
Все ограничения для сообщений на русском языке, которые были описаны для метода alert
( )
, справедливы и для метода confirm
( ).
2.5.3 window.prompt()
Метод prompt
( )
позволяет принять от пользователя короткую строку текста, которая набирается в поле ввода информационного окна:
<FORM>
<INPUT TYPE=button VALUE="Открыть окно ввода"
onClick="document.forms[0].elements[1].value=
window.prompt('Введите сообщение');">
<INPUT SIZE=30>
</FORM>
Введенную пользователем строчку можно присвоить любой переменной и потом разбирать ее в JavaScript-программе.
2.5.4 window.open()
У этого метода окна атрибутов больше, чем у некоторых объектов. Метод open
( )
предназначен для создания новых окон. В общем случае его синтаксис выглядит следующим образом:
open("URL","window_name","param,param,...", replace);
где: URL
— страница, которая будет загружена в новое окно, window
_
name
— имя окна, которое можно использовать в атрибуте TARGET
в контейнерах A
и FORM
.
Таблица 2.2.
| Параметры
|
Назначение
|
| replace
|
Позволяет при открытии окна управлять записью в массив History
|
| param
|
Список параметров |
| width
|
Ширина окна в пикселах |
| height
|
Высота окна в пикселах |
| toolbar
|
Создает окно с системными кнопками браузера |
| location
|
Создает окно с полем location
|
| directories
|
Создает окно с меню предпочтений пользователя |
| status
|
Создает окно с полем статуса status
|
| menubar
|
Создает окно с меню |
| scrollbars
|
Создает окно с полосами прокрутки |
| resizable
|
Создает окно, размер которого можно будет изменять |
Приведем следующий пример:
Листинг 2.4
<FORM>
<INPUT TYPE=button VALUE="Простое окно"
onClick="window.open('about:blank','test1',
'directories=no, height=200, location=no, menubar=no,
resizable=no,scrollbars=no,status=no, toolbar=no,
width=200');
">
<INPUT TYPE=button VALUE="Сложное окно"
onClick="window.open('about:blank','test2',
'directories=yes,height=200,location=yes, menubar=yes,
resizable=yes,scrollbars=yes, status=yes,toolbar=yes,
width=200');
">
</FORM>
При нажатии кнопки "простое окно" получаем окно со следующими параметрами:
· directories=no
- окно без меню;
· height=200
- высота 200 px;
· location=no
- поле location
отсутствует;
· menubar=no
- без меню;
· resizable
=
no
- размер изменять нельзя;
· scrollbars
=
no
- полосы прокрутки отсутствуют;
· status
=
no
- статусная строка отсутствует;
· toolbar
=
no
- системные кнопки браузера отсутствуют;
· width
=200
- ширина 200.
При нажатии кнопки "сложное окно" получаем окно, где:
· directories=yes
- окно с меню;
· height=200
- высота 200 px;
· location=yes
- поле location
есть;
· menubar=yes
- меню есть;
· resizable
=
yes
- размер изменять можно;
· scrollbars
=
yes
- есть полосы прокрутки;
· status
=
yes
- статусная строка есть;
· toolbar
=
yes
- системные кнопки браузера есть;
· width
=200
- ширина 200.
Метод close
( )
— это оборотная сторона медали метода open
( ).
Он позволяет закрыть окно. Чаще всего возникает вопрос, какое из окон, собственно, следует закрыть. Если необходимо закрыть текущее, то:
window.close();
self.close();
Если необходимо закрыть родительское окно, т.е. окно, из которого было открыто текущее, то:
window.opener.close();
Если необходимо закрыть произвольное окно, то тогда сначала нужно получить его идентификатор:
id=window.open();
...
id.close();
Как видно из последнего примера, закрывают окно не по имени (значение атрибута TARGET
тут ни при чем), а используют указатель на объект.
2.5.6 window.focus()
Метод focus
( )
применяется для передачи фокуса в окно, с которым он использовался. Передача фокуса полезна как при открытии окна, так и при его закрытии, не говоря уже о случаях, когда нужно выбирать окна. Рассмотрим пример.
Открываем окно и, не закрывая его, снова откроем окно с таким же именем, но с другим текстом. Новое окно не появилось поверх основного окна, так как фокус ему не был передан. Теперь повторим открытие окна, но уже с передачей фокуса:
Листинг 2.5
function myfocus(a)
{
id = window.open("","example", "scrollbars,width=300,
height=200");
//открываем окно и заводим переменную с указателем на него
//если окно с таким именем существует, то новое окно не
//создается,а открывается поток для записи в окно с этим именем
if(a==1)
{
id.document.open();
//открываем поток ввода в уже созданное окно
id.document.write("<CENTER>>Открыли окно в первый раз");
//Пишем в этот поток
}
if(a==2)
{
id.document.open();
id.document.write("<CENTER>Открыли окно во второй раз");
}
if(a==3)
{
id.focus();
//передаем фокус, затем выполняем те же действия,
//что и в предыдущем случае
id.document.open();
id.document.write("<CENTER>Открыли окно в третий раз");
}
id.document.write("<FORM><INPUT TYPE=button
onClick='window.close();' VALUE='Закрыть окно'></CENTER>");
id.document.close();
}
Поскольку мы пишем содержание нового окна из окна старого (родителя), то в качестве указателя на объект используем значение переменной id
.
2.5.7 window.setTimeout()
Метод setTimeout
( )
используется для создания нового потока вычислений, исполнение которого откладывается на время (ms), указанное вторым аргументом:
idt = setTimeout("JavaScript_код",Time);
Типичное применение этой функции — организация автоматического изменения свойств объектов. Например, можно запустить часы в поле формы:
Листинг 14.6
var flag=0;
var idp=null;
function myclock()
{
if(flag==1)
{
d = new Date();
window.document.c.f.value = d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
}
idp=setTimeout("myclock();",500);
}
function flagss()
{
if(flag==0) flag=1; else flag=0;
}
...
<FORMNAME=c>Текущее время:
<INPUT NAME=f size=8><INPUT TYPE=button VALUE="Start/Stop"
onClick="flagss();myclock();">
</FORM>
Нужно иметь в виду, что поток порождается всегда, даже в том случае, когда часы стоят. Если бы он создавался только при значении переменной flag
равном единице, то при значении 0 он исчез бы, тогда при нажатии на кнопку часы продолжали бы стоять.
2.5.8 window.clearTimeout
Метод clearTimeout
( )
позволяет уничтожить поток, вызванный методом setTimeout
( ).
Очевидно, что его применение позволяет более эффективно распределять ресурсы вычислительной установки. Для того чтобы использовать этот метод в примере с часами, нам нужно модифицировать функции и форму:
Листинг 14.7
var idp1 = null;
function start()
{
d = new Date();
window.document.c1.f1.value =
d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
idp1=setTimeout("start();",500);
}
function stop()
{
clearTimeout(idp1);idp1=null;
}
...
<FORMNAME=c1> Текущее время:
<INPUT NAME=f1 size=8>
<INPUT TYPE=button VALUE="Start"
onClick="if(idp1==null)start();">
<INPUT TYPE=button VALUE="Stop"
onClick="if(idp1!=null)stop();">
</FORM>
В данном примере для остановки часов используется метод clearTimeout
( ).
При этом, чтобы не порождалось множество потоков, проверяется значение указателя на объект потока.
2.6 Фреймы (Frames)
Фреймы — это несколько видоизмененные окна. Отличаются они от обычных окон тем, что размещаются внутри них. У фрейма не может быть ни панели инструментов, ни меню, как в обычном окне. В качестве поля статуса фрейм использует поле статуса окна, в котором он размещен.
Существует и ряд других отличий.
Мы остановимся на:
· иерархии фреймов;
· именовании фреймов;
· передаче данных во фрейм.
Естественно, что иерархия определяет и правила именования фреймов, и способы передачи фокуса фрейму.
2.6.1 Иерархия фреймов
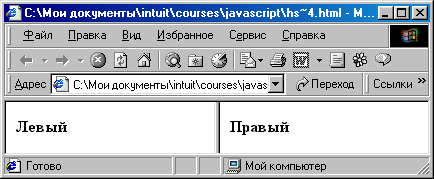
Рассмотрим сначала простой пример. Разделим экран на две вертикальные колонки: (открыть)
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>

Рис. 2.3. Фрейм с двумя вертикальными колонками
Назовем окно, в которое помещают фреймы, _
top
(_
parent
).
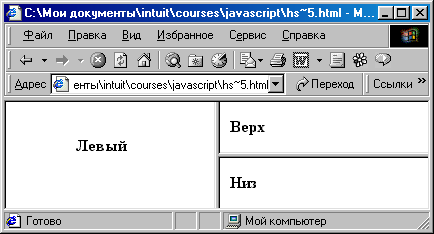
Усложним пример: разобьем правый фрейм на два по горизонтали: (открыть)
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</FRAMESET>
</HTML>

Рис. 2.4. Правый фрейм, разбитый на два по горизонтали
Обратите внимание на два момента: во-первых, следует различать _
top
и top
, во-вторых, исчез фрейм right
. По поводу первого замечания: _
top
— это зарезервированное имя старшего окна, а top
— имя фрейма, которое назначил ему автор страницы. По поводу второго замечания: старшим окном для всех фреймов является все окно браузера, фрейма с именем right
в данном случае не существует.
Для того чтобы он появился, нужно свести оба наших примера в один. Это значит, что во фрейм right
мы снова должны загрузить фреймовый документ.
Первый документ:
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>
Второй документ (right
.
htm
):
<HTML>
<HEAD>
</HEAD>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</HTML>
В этом случае подчинение страниц будет выглядеть иначе, чем в примере с тремя фреймами. Таким образом, мы получили тот же результат, что и с тремя фреймами и одним старшим окном. Однако этот вариант более гибкий: он позволяет задействовать фрейм, содержащий горизонтальную разбивку.
Такая интерпретация фреймовой структуры страницы находит отражение и в именовании фреймов JavaScript.
2.6.2 Именование фреймов
Обратиться к фрейму можно либо по имени, либо как к элементу массива frames
[ ].
Рассмотрим HTML-документ:
<HTML>
<HEAD>
...
</HEAD>
<FRAMESET COLS="20%,*">
<FRAME NAME=left SRC=frame1.htm>
<FRAME NAME=right SRC=frame2.htm>
</FRAMESET>
</HTML>
Предположим, что на странице, загруженной в правый фрейм, есть две картинки. Для изменения свойства src
второй из них можно использовать следующие записи:
top.frames[1].images[1].src="pic.gif";
или
top.right.images[1].src="pic.gif";
В связи с индексированием фреймов возникает вопрос о том, как они нумеруются в одномерном встроенном массиве фреймов объекта Window
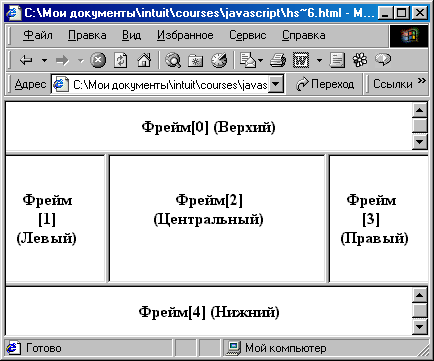
. Проиллюстрируем это на примере: (открыть)
<FRAMESET ROWS="50,*,50">
<FRAME NAME=top SRC=top.html>
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>

Рис. 2.5. Центральный фрейм, разбитый на три вертикальных
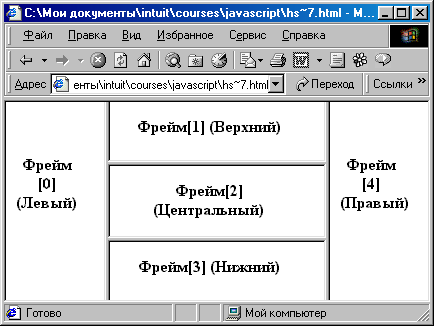
Построим теперь нечто перпендикулярное предыдущему примеру – столбец из трех фреймов (рис.2.6): (открыть)
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=top.html>
<FRAMESET ROWS="60,*,60">
<FRAME NAME=top SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=bottom SRC=right.html>
</FRAMESET>
<FRAME NAME=right SRC=bottom.html>
</FRAMESET>
Таким образом, при нумеровании фреймов в одномерном массиве фреймов на странице система придерживается правила "слева направо, сверху вниз". Вкладывая наши примеры друг в друга, можно получить правильную индексацию страниц при любой сложной фреймовой структуре.

Рис. 2.6. Центральный фрейм, разбитый на три горизонтальных
Обычной задачей при разработке типового Web-узла является загрузка результатов исполнения CGI-скрипта во фрейм, отличный от фрейма, в котором вводятся данные для этого скрипта. Если путь загрузки результатов фиксированный, то можно просто использовать атрибут TARGET
формы. Сложнее, если результат работы должен быть загружен в разные фреймы, в зависимости от выбранной кнопки.
Эту задачу можно решать по-разному: открывать ранее открытое окно или переназначать свойство target
. Последнее решение, конечно, более изящное, с него и начнем:
Листинг 2.8
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].
text=="top")
{
document.f.target = "mytop";
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
document.f.target = "mybottom";
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return true;
}
Функция load
( )
вызывается как обработчик события submit
, она является логической функцией. Возврат значения true
позволяет реализовать перезагрузку документа.
Теперь рассмотрим второй вариант. Его идея состоит в том, что при попытке открыть окно с именем существующего окна новое окно не открывается, а используется уже открытое. Фрейм — это тоже окно, поэтому на него данное правило распространяется, но вот функция, которая реализует этот вариант, отличается от предыдущей:
Листинг 14.9
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].
text=="top")
{
window.open("./framer.htm","mytop");
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
window.open("./framer.htm","mybottom");
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return false;
}
Обратите внимание на то, что данная функция возвращает значение false
. Это происходит потому, что надо маскировать событие submit
.
Ведь документ уже перезагружен и снова его загружать не надо.
|