МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
ПРОФЕСІЙНО-ТЕХНІЧНЕ УЧИЛИЩЕ № 10
ДИПЛОМНА РОБОТА
на тему:
Створення
Web
-вузлів у програмі
FrontPage
Виконала
Учениця групи № 10
по спеціальності
"Оператор комп’ютерного набору"
Бальби Аліни
Полтава 2007р.
Зміст
Вступ
Назва і можливості програми
Інтерфейс програми
Склад і функції головного вікна. Основні інструменти
Представлення робочого вікна при створенні Web-вузла
Створення нового Web-вузла на основі головного шаблону
Приклад оформлення домашньої сторінки створенного Web-вузла
Техніка Безпеки
Висновок
Література
В наш час створення власного або корпоративного представлення в Internet не є важкою задачею навіть для починаючих користувачів. Для цього просто необхідно скористатися новим способом створення Web-сторінок і Web-вузлів - MicrosoftFrontPage 2003. Нова версія програми дозволяє створюватиWeb-вузол будь-якої складності і розміщувати їх в Internet при чому для використання MSFrontPage 2003 не потрібно знати мову HTML. Оскільки програма належить до відомого пакету MicrosoftOfficeSystem 2003. Інтерфейс і основні властивості роботи до його офісних програм і не доставляють ніякої складності в освоєні.
Програма MSFrontPage 2003 являє собою редактор Web- документів, який дозволяє розміщувати на Web- сторінках текстову і графічну інформацію, а також додавати ефекти мультимедіа (звук, відео, анімація). Крім того програма дозволяє створювати папки і файли, формувати структуру їх взаємодії всередині Web- вузла, а також організовувати процес управління розробкою Web- вузла, створювати публікацію Web-вузла в мережі Internet. Звіти FrontPage можна використовувати для видалення несправностей.
Для використання MSFrontPage 2003 не обов'язково знати мову HTML. В ході створення і редагування сторінок (при введені і форматуванні тексту, вставки малюнків, таблиць, посилань і других елементів сторінки) програма автоматично формує і додає символи (теги) мови HTML в кодовий опис сторінки.
Слід відмітити, що MSFrontPage 2003 представляє професійні засоби розробки і проектування, підготовки і публікації даних, які потребуються для створення динамічних Web-вузлів різного призначення.
Web-вузол FrontPage- це вузол, який створений в програмі FrontPage. вміщує Web-сторінки, малюнки, документи, файли мультимедіа - практично всі можливі види файлів. Web-вузол FrontPage містить сховані папки і файли, які підтримують особливі функціональні можливості FrontPage. Сховані елементи є метаданимиFrontPage.
Метадані FrontPage- це інформація про Web- вузол FrontPage, що відповідають за управління вузлом. Ці дані використовуються в програмі FrontPage для використання всіх функцій управління (створення і переміщення файлів, створення звітів, публікація). Тому вони не відображаються в програмі FrontPage. Якщо вони були б видимими, то вони могли б помішати в процесі створення вузла.
Інтерфейс програми FrontPage 2003 має традиційний для Office вид.

(Інтерфейс програми FrontPage)
Вікно FrontPage містить такі елементи головного вікна:
Рядок заголовка містить назву програми (FrontPage), назву Web-вузла чи Web-сторінки, а також кнопки управління вікном на екрані. В правому куті - це три традиційні кнопки управління Свернуть, Развернуть - Восстановить, Закрыть (вікно), а зліва від назви розташований значок (зменшена копія значка FrontPage на робочому столі Windows) для виклику спливаючого меню. Згорнуте вікно відображаються як кнопка на панелі задач.

(Головне меню і панель інструментів)
Рядок головного меню програми. Натиснення мишею по назві конкретного пункту дозволяє вибрати необхідну команду, режим чи доступ до різних функцій. В правому куту сторінки розміщене поле Введите вопрос для швидкого пошуку і виклику довідкової інформації по роботі з програмою;
Панель інструментів Стандартная містить кнопки основних команд програми. Склад відображаючих команд можна настроїти, добавити або видалити відповідні кнопки панелі;
Панель інструментів Форматирование призначена для роботи з текстом. Склад інструментів даної панелі також можна міняти.
Крім описаних основних панелей програма FrontPage2003 пропонує цілий ряд (точніше - 17) інструментальних панелей, доступ до яких відкриває меню Вид - Панели инструментов. Викликати меню Панели инструментов можна також, натиском миші в будь-якому місці рядка меню і рядка форматування.

(Меню Вид - Панели инструментов відкриває цілий ряд інструментальних панелей)
Для того, щоб вручну змінити вміст кнопок любої панелі, потрібно вибрати меню Вид - Панели инструментов - Настройка і у відкритому вікні Настройка вказати необхідні команди для вибраних панелей інструментів. Діалогове вікно Настройка можна також викликати із меню Сервис. Замість настройки через меню можна також клацнути мишею по трикутній стрілці на правому куті панелі (Параметры панелей инструментов), в наступному вікні що з’явиться вибрати Добавить или удалить кнопки - Название панели і в допоміжній панелі вибрати (шляхом добавлення чи знаття прапорців) необхідний склад кнопок.
Всі панелі інструментів можна розміщувати в любій частині вікна, для чого потрібно лише перемістити за допомогою миші необхідну панель в зручне для користувача місце. Слід замітити, що всі програми, які входять до пакету MSOffice, автоматично налагоджують меню і панелі інструментів, розміщуючи кнопки, які найбільше використовує користувач. При першому запуску Office відображаються всі команди. Потім, по мірі роботи, меню і панелі інструментів настроюються таким образом, щоб відображати тільки найбільш використовувані команди.
Панель інструментів Стандартная може розміщуватися у вікні вертикально.
Центральна частина головного вікна програми містить три області. В центрі знаходиться робоча область, яка називається вікном документа, в ній відображаються Web- сторінки і Web- вузли. Існує велика кількість режимів відображення в вікні документа, які в термінології FrontPage називаються представниками. В самому верхньому рядку програми документа розміщені ярлики з назвою відкритого Web- вузла і його відкритих сторінок. Виділяючи мишою той чи інший ярлик, можна відображати в вікні необхідний Web- документ.
В лівій частині вікна розташовується одна із панелей: Список папок або Область переходов. Перша відображає список папок і файлів відкритого Web- вузла (при цьому активна вкладка Список папок в нижній частині панелі). Друга панель, яка називається Область переходов, схематично зображує зв’язки між відкритого Web- вузла (активна вкладка Переходы в нижньому рядку). Переключення між панелями здійснюється такими способами:
Можна вибрати вказані вище папки;
Через меню Вид - Список папок или Вид - Область переходов;
Або натиском миші наявним піктограмам на панелі інструментів.
Крім того, ці панелі можуть бути виключені (кнопка - хрестик в правому верхньому куті), а панель Список папок можна викликати і закривати, використовуючи комбінацію клавіш Alt + F1.
В верхній частині панелі Список папокзнаходяться кнопки Создать страницу и Создать папку, який дозволяє добавляти нові вміщуючі в структуру створюваного Web- вузла.
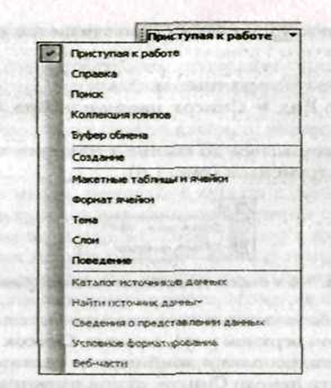
Права область, яка називається область задач, являє собою панель, яка містить багатосторінкові гіпертекстові меню для вибору різних засобів і конкретних операцій, необхідних для створення Web- документів (вузлів і сторінок). Вибір потрібної сторінки указаного меню виводиться із списку, яке відкривається при виборі трикутної стрілочки у правому верхньому куті області задач. Включення і відключення області задач можна виконати за допомогою меню Вид - Область задач, або за допомогою комбінації клавіш Ctrl + F1.

(Вибір виду панелі Области задач)
Вигляд головного вікна FrontPage, відкриваючого при запуску програми, може бути заданий користувачем в діалоговому вікні Параметры (Сервис - Параметры).
Якщо при вказаному вікні при включеній вкладці Общие в розділі. При запуску зняти прапорці, що відповідають командам Открывать области задач и Открывать последний Web- вузол, головне меню буде міститилише одне вікно - вікно документа, в якому буде представлена нова пуста Web- сторінка.

(Діалогове вікно Параметры, вкладка Общие)
Самий нижній рядок головного вікна програми - рядок стану. В правому куті розміщені два або чотири поля. Два перших (зліва) поля з’являються при відображені Web- сторінки в вікні документа. В першому полі показується час в секундах, необхідне для загрузки відображаючої на екрані Web- сторінки при необхідній скорості модемного з’єднання. При натисненні мишею в даному полі відкривається список вибору значення указаної скорості (Кбит/с).
Друге поле показує розмір вікна документа в пікселях при установленому значені екранного дозволу. Натиск мишою по даному полю відкриває список, дозволяючий вибрати друге значення екранного дозволу і змінити розмір сторінки з допомогою відкриваючого діалогового вікна Изменение размеров страниц. Ці ж операції можна використати за допомогою головного меню Вид - Размер страницы.
В останньому випадку відкриється діалогове вікно Изменения размеров страницы, в якому можна добавити або відредагувати необхідні розміри сторінок і значення екранного дозволу. При добавлені з’явиться вікно Размер страницы для введення конкретних значень.
В третьому полі сторінки стану відображається вибраний режим розробки сторінки по технології FrontPage. Подвійний натиск мишею по даному полі відкриває діалогове вікно Параметры страницы на вкладці Разработчика, де можна вибрати із списку другий режим і установити його. Це ж вікно можна визвати із меню Сервис - Параметры страницы.

(Розмір сторінки)
Четверте вікно показує вікно програми на використовуваний Web- оглядач. Значення поля IE означає MSInternetExplorer, Nav- NetscapeNavigator і так далі. Подвійний натиск мишею по даному полю також відкриває діалогове вікноПараметры страницына вкладці Разработка, депредставлена можливість вибору і вказування потрібного типу оглядача.
Головне меню програми складається з одинадцяти розкриваючих меню, які містять списки команд. Обрані команди містять доступ до різних функцій програми і дозволяють вибирати необхідний режим роботи. Слід замітити, що конкретний список команд, які пропонують спливаюче меню, неоднакові в різних режимах роботи програми (наприклад: при роботі з структурою Web- вузла і при роботі з окремою Web- сторінкою). Деякі команди можуть бути недоступними в конкретній ситуації. назви таких команд мають блідий колір.
Меню Файл
Команди із меню Файл дозволяють:
Створювати нові Web- сторінки іWeb- вузли (в панелі задач з’являється панель Создание);
Відкривати Web- сторінки іWeb- вузли для їх перегляду і редагування, а також закривати їх при закінчені роботи (команди Открыть, Открыть узел, Закрыть, Закрыть узел);
Зберігати створені і відредаговані файли (команди Сохранить, Сохранить как, Сохранить все);
Здійснювати пошук файлів (команда, яка відкривається в області задач на панелі Обычный поиск файлов або Расширенный поиск файлов);
Опублікувати Web- вузол (при вибирані даної команди на екран виводиться діалогове вікно Свойства удаленного Web- вузла для настройки його параметрів);
Імпортувати і експортувати наявні файли (з'являється діалогове вікноИмпорт и Экспортировать выделенные файлы как для вказання місця знаходження необхідних файлів);
Продивлятися відкриту Web- сторінку в різних оглядачах з різними параметрами настройок екранного дозволу;
Встановити параметри сторінки для друку шляхом завдання їх значення у спливаючому діалоговому вікні Настройка страницы печати;
Налаштувати принтер, зробити попередній перегляд перед друком і відправити її на друк;
Відправити Web- сторінку по електронній пошті (команда Отправить);
Продивитися властивості відкритої сторінки і при необхідності замінити їх у діалоговому вікні Свойства страницы;
Здійснювати вихід із програми (команда Выход).
Багато команд меню Файл викликається за допомогою комбінації клавіш, які наведені в відкритому списку меню.
Для зручного вибирання частини команд із меню Файл використовуються кнопки на панелі інструментів Стандартная - команди Создать, Открыть, Сохранить, Печать, Просмотреть в обозревателе. Але існує деяка різниця при вибирані команди із контекстного меню і вибирані кнопки на панелі інструментів. Наприклад вибирання команди Создать із меню відкривається панель Создание в області задач, а при вибирані кнопки на панелі інструментів зразу виводить на екран нову пусту сторінку, при цьому в області задач буде активна панельМакетные таблицы и ячейки. Якщо вибрати команду Создать страницу із меню, яке відкривається при натисненні по трикутній стрілці праворуч від значка Создать в рядку інструментів, відкриється діалогове вікно Шаблоны страниц, яке дозволяє створювати сторінку із головного шаблона.
Меню Правка
Команди із меню Правка дозволяють здійснювати такі операції, як відмінити і повторити дії, копіювати дані в буфер обміну, вставка даних із буфера, виділення і видалення виділених даних, а також пошук і заміна текстових фрагментів відкритої сторінки. Крім того існують специфічні дляFrontPage 2003 опції: Быстрый редактор тегов, Задачи, Просмотр кода и IntelliSense.
З допомогою команди Отменить можна відмінити шляхом натиску послідні 30 дій. Так само за допомогою команди Вернуть можна вернути любу з останніх 30 дій, які були відмінені за допомогою команди Отменить.
Для того щоб відмінити останні дії, необхідно нажати по кнопціОтменить. При другому натиску кнопки буде відмінено дії, які були використані при цим відміненим діям. Для того щоб продивитися список виконаних дій, які можна відмінити, необхідно клацнути мишею разом з кнопкою Отменить і вибрати в списку одну або декілька дій, які необхідно відмінити.
Для того щоб вернути послідні відмінені дії, необхідно нажати по кнопці Вернуть, а щоб продивитися список останніх відмінених дій, які можна вернути, клацніть мишею біля кнопки Вернуть.
Опція Задачи призначена для роботи з Web- вузлом в представлені Задачи. Команди, які тут находяться дозволяють призначати, змінювати, помічати закінчені задачі, а також створювати і відображати журнал задач.
Команда Быстрый редактор тегов виводить панель, яка дозволяє оперативно редагувати HTML-кодом шляхом введення необхідних тегів.
Опції Быстрый редактор тегов, Просмотр кода, InteliSense призначені для роботи з HTML-кодом сторінки.
Велика частина команди Правка також виведена у Стандартну панель інструментів, а частина команд мають "гарячі" клавіші для швидкого вибору.
Меню Вид
Опції, які знаходяться в меню Вид, призначені для настройки головного вікна програми. Існуючі вікна документа визначаються вибором одного із семи перших пунктів меню: Страница, Удаленный Web- узел, Отчеты, Переходы, Гиперссылки, Задачи.
Опція Линейка и сетка дозволяє показувати в вікні документа вимірюючу лінійку і сітку, а також здійснювати прив'язування розміщених у вікні об'єктів, що полегшує процес розмітки створюваної сторінки.
Опції список папок и Область переходов визначають наявність відповідних панелей в лівій області головного меню програми.
Команда Показать тегивставляє використані елементи HTML-кода в простий вид сторінки і призначена для оперативного контролю за процесом створення і редагування Web- сторінці простого виду.
Опція Быстрый выбор тегов доступна тільки при роботі з Web- сторінкою. Вона включає і виключає у вікні документу додатковий рядок, який показує HTML-теги, які використовуються на конкретному шагу створення Web- сторінки.
Дії команд Область задач, Панели инструментов и Размер страницы були описані вище. Для оновлення виду раніше створеної Web-сторінки чи представлення слід виконати Вид - Обновить або натиснути клавішу F5.

(Строка Быстрый выбор тегов и контекстне меню)
Меню Вставка
Команди, які знаходяться в меню Вставка призначені для вставки у Web- сторінку різні елементи: текстові фрагменти, графічні зображення, нові слої, рамки, об'яви, примітки, гіперпосилання, Web- компоненти, форм, баз даних.

(Меню Вставка)
Меню Формат

(Меню Формат)
Меню Формат представлені команди, яки вибирають дизайн Web- сторінки. Вони дозволяють форматувати текст, використовувати при оформлені готових і створених тем і стилів, задавати і змінювати цвет фона сторінки, робити із шарами, редагувати властивості малюнка.
Меню Сервіс
Меню Сервис містять команди, які відкривають доступ до спеціальних засобів, реалізованих в програмі, які дозволяють автоматизувати цілий ряд різних ручних операцій: вибір мови, перевірка орфографії, використання тезауруса, використання макросів, робота із сценаріями і так далі.

(Меню Сервис)
Меню Таблица
В меню Таблицапредставлені команди, які дозволяють вставляти в Web- сторінку різні типи таблиць, встановлювати і змінювати їх властивості, а також перетворювати таблиці в текст і навпаки. Дане меню відкриває також доступ до роботи з макетними таблицями, призначеними для розмітки створених Web-сторінок.
Меню Даные
Меню Даные призначена для добавки у Web- сторінку дані із других програм.
Меню Рамки
Меню Рамки використовуються для роботи з Web- сторінками, які мають рамкову структуру. при роботі у Web- сторінками без рамок команді даного меню недоступні.
Меню Окно
Меню Окно містить список всіх сторінок Web- вузла відкритих в даному сеансі роботи для переключення між ними. Це меню дозволяє відкрити Web- вузол чи сторінку в новому вікні, а також закрити всі сторінки.
Меню Справка
Меню Справка відкриває доступ до роботи із довідковою системою, включаючи як довідковий матеріали, які установлюються при інсталяції приграми, і ресурси розробника MSFrontPage в Internet. Крімтого, з правої частини даного меню знаходиться поле Введите вопрос для швидкого запуску в довідкову систему.
Основна робота по створенню Web-вузла, а також по створенню та редагуванню Web-сторінки виконується у вікні документа. При цьому вид вікна залежить від представленого.
При роботі з Web-вузлі у вікні документа можна використати 6 представлених, які переключаються за допомогоювкладок в нижній частині вікна: Папки, Удаленный Web-вузел, Отчеты, переходы, Гиперсылки, Задачи.
При створені Web-вузла (Файл - Создать узел) в області задач відкриється панель Создание, яка пропонує вибрати тип головного шаблона.
Останній вибір шаблону виконується у діалоговому вікні Шаблоны Web-узлов. Крім того в цьому вікні потрібно вказати ім'я і місце знаходження створеного Web-вузла. За умовчанням ErontPage2003 пропонує розмістити Web-вузол в папці Мої документи\My Webs під ім'ям myweb.
Для того щоб змінити ім'я і задати друге місце зберігання Web-вузла потрібно просто ввести необхідний адрес в поле Укажите расположение нового Web-узел створити нову папку нажавши відповідну кнопку і ввести необхідне ім'я в вікно Створення папки і натиснути Ок. В вікні Место для нового Web-узла вибрати кнопку Открыть, в вікні Шаблоны Web - узлов натиснути кнопку Ок.
Далі створюємо новий Web-вузол на основі головного шаблону:
вибрати команду Файл - Создать. Відкриєтьсяпанель Создание в області задач.
В розділі Создать Web-узел потрібно вибрати ссилку Другие шаблоны Web-узлов.
В наступному відкритому вікні Шаблоны Web-узлов потрібно вибрати варіант Личный Web-узел.
Натискаємо кнопку Обзор. Потрібно відвести місце в файловій системі комп'ютера для збереження Web-вузла.
Потім потрібно натиснути кнопку Создать папку, ввести ім'я в наступному вікні і натиснути кнопку Ок.
Потім потрібно натиснути кнопку Открыть, а потім Ок, для того щоб загрузити шаблон, на основи якого буде створений Web-вузол.
Після загрузки шаблона у вікні документа з’явиться представлені Папки, які мають список папок і файлів, які знаходяться в відкритому Web-вузлі.
В представлені Папки можна створювати нові папки за допомогою необхідних кнопок у правому верхньому куті вікна. Подвійний натиск мишею виводить дані, які находяться в вибраній папці на екран. Для того щоб вернутись в попереднє положення використовується кнопка На уровень вверх.

(Діалогове вікно Web-вузлів)
Якщо необхідно створити нову папку у списку наявних папок потрібно натиснути кнопку Создать папку. В результаті в цьому вікні з'явиться нова папка з стандартним ім'ям яку можна змінити на необхідне. В той же час ця папка відображається і в панелі Список папок у лівій області лівого вікна, якщо ця панель відкрита.

(Діалогове вікно Место для нового Web-узла)
Аналогічним способом використовуються кнопки Создать страницу, як у вікні документа, так і в панелі Список папок.
1. (Завантажений шаблон Web-вузла в представлені папки)


2. (Відображення нової папки у головному вікні програми)
Клацнувши правою кнопкою миші по вибраній папці чи файлу відкритого Web-вузла виводиться контекстне меню з можливістю вибору такихкоманд: Открыть, Вырезать, Копировать, Вставить, Опублыковать, Просмотреть, Переименовать, Удалить і так далі.
Переміщувати папки і сторінки можна за допомогою перетягування мишею, а видаляти виділені папки і файли можна також за допомогою клавіатури (Delete)
Вкладка представлення Удаленный Web-узел використовується для настройки видаленого Web-сервера при публікації на ньому створеного Web-вузла, а також при використані даного видаленого Web-вузла для створення його локальної версії. Локальний і видалений Web-вузол можна також обновити за допомогою синхронімації, для чого використовується відповідна кнопка.
Представлення Отчеты показує докладну інформацію, яка стосується файлової системи відкритого Web-вузла. В ньому знаходяться різні діагностичні звіти, а також підсумкові відомості про вузол. Звіти використовуються для усунення несправностей вузла.
Можна відмінити три корисних несправностей звіту.
Звіт Несвязанные файлы використовується для пошуку файлів Web-вузла, до яких не веде жодне посилання. Звіт Медленные страницы призначений для указаня сторінок, загрузка і перегляд яких потребує значного часу. Звіт Неработающие гиперссылки відмічає посилання з недоступним адресом призначення.
ПредставленняПереходы показує у вікні документа схему взаємозв'язків сторінок, даного Web-вузла, що є структурою Web-вузла.
В даному представленіможна змінити структуру Web-вузла, добавляти нові сторінки, а також переміщувати і видаляти вже існуючі. Переміщення всередині структури Web-вузда виконується шляхом перетягування мишею виділених сторінок. при цьому в процесі перетягування у вікні буде відображатися пунктирна лінія, яка означає зв'язок між сторінками. При наближені перетягуючої сторінки до місця призначення зв'язок автоматично перемикається.
Для включення в структуру Web-вузла нової або уже створеної сторінки використовуються необхідні кнопки в правому верхньому куту документа тут також знаходяться кнопки для створення користувальної панелі посилань, перегляду структури Web-вузла по частинам, зміна орієнтації представленої структури, а також масштаб її зображення у вікні документа.
Представлення Гиперссылки дозволяє передивлятися і аналізувати наявні гіперпосилання в кожній сторінці Web-вузла, при цьому вибрана сторінка поміщенав центр схеми. Клацання мишею по маленькому значку “плюс" біля назви Web-сторінки дозволяє побачити інші посилання, які знаходяться на сторінці.
Вибрати потрібну сторінку можна різними способами. По перше, якщо перехід до представлення Гиперссылки виконується із представлення Переходы необхідна Web-веб сторінка вибирається на структурній схемі Web-вузла. По друге можна вибрати сторінку в панелі Список папок де потрібно виділити необхідний файл. По третє, можна виділити необхідну сторінку у представленіГиперссылки. Нажати праву кнопку миші визвавши контекстне меню і вибрати в ньому Переместить в центр. Таким же способом можна змінити вибрану для перегляду гіперпосилань Web-сторінку.
За допомогою контекстного меню можна також відкрити уже наявну Web-сторінку, продивитися її в оглядачі, провірити гіперпосилання, змінити при необхідності властивості сторінки і видалити.
Робота в представлені Задачи дозволяє призначити необхідні задачі конкретним виконавцям і контролювати хід їх виконування. Призначення задач, їх зміна, закінчення і створення журналу задач виконується в діалоговому вікні Создание задач, які викликаються із меню Правка - Задачи.
Слід замітити, що FrontPage2003 в процесі роботи автоматично зберігає всі створені файли і папки пустих сторінок. При створені не пустої сторінки її необхідно зберегти любім доступним способом - через меню Файл, або за допомогою кнопки на панелі інструментів. Закрити створений Web-вузол можна за допомогою команди Файл - Закрыть узел.
Наприклад нам необхідно створити Web-вузол для клуба “Горный склон". Структура Web-вузла, що складається з її системи Web-сторінок наведена на.
Головна сторінка містить переходи на чотири дочірні сторінки: О клубе, Описание склонов, Предложение турфирм, Магазин. Дві послідніх сторінки мають прайс-листи. Створюємо Web-сторінку на основі шаблону односторінкового вузла, додаючи до нього нові Web-сторінки.
1. В рядку головного меню необхідно вибрати команду Файл - Создать.
2. Далі необхідно виконати одну з двох можливих дій:
на панелі Создание вибрати рядок Одностраничный Web-узел в розділі Создать Web-узел;
клацнувши по маленькій стрілці біля піктограми Создать необхідно вибрати тут Web-узел;
3. В наступному діалоговому вікні, що з'явиться Шаблоны Web-узлов на вкладці Общие вибираємо Одностраничный Web-узел. В поліУкажите расположение нового Web-узла необхідно залишити ім'я і місце знаходження вузла. Потім необхідно підтвердити вибір шаблона натисненням кнопки Ок.
В робочому вікні FrontPage2003 з'явиться представлення Папки, яке показує файлову структуру створеного Web-вузла. В ньому знаходиться один файл Index. htm для відображення домашньої сторінки і дві пусті папки для збереження файлів, створених в процесі створення Web-вузла.
4. Для формування заданої структури Web-вузла необхідно використати представлення Переходы: в меню Вид - Переходы.
В робочому вікні схематично відобразиться домашня сторінка.
5. Далі потрібно вибрати Вид - Список папок або натиснути комбінацію клавіш Alt + F1. В лівій частині вікна FrontPage 2003 виводиться панель Список папок.
6. Для того щоб створити нову пусту сторінку, потрібно клацнути правою кнопкою миші по вільному місці вікна Список папок для виклику контекстного меню, в якому необхідно вибрати Создать - Пустая страница.
У списку папок з'явиться запис для імені файла нової сторінки нов_стр. htm, яку необхідно замінити потрібним іменем, відповідної конкретної Web-сторінці. Наприклад для сторінки О клубефайл назвемо club. htm.
7. Потім потрібно виділити мишею новий файл і перетягнути його в область Переходы, де з'явиться прямокутник, який відповідає новій сторінці. Потрібно розмістити його під домашньою сторінкою, потім потрібно відпустити кнопку миші і ввести назву сторінки - О клубе.

(Контекстне меню для роботи з файлами)
8. Потім потрібно повторити дії, що описані в пунктах 6,7, для того щоб створити наступні сторінки і задану структуру Web-вузла.
9. Вибрати вкладку Переходи і потрібно переконатися, що структура створеного Web-вузла відповідає заданій
10. Потім потрібно закрити Web-вузол: Файл - Закрыть узел.
Для цього потрібно виконати такі дії:
Відкрити Web-вузол, що був створений командою Файл - Открыть узел, або натиснути кнопку на панелі інструментів.
В діалоговому вікні Открытие Web-узла потрібно вибрати вузол і натиснути кнопку Открыть. У вікні документа відкриється Web-вузол у представлені Папки.
Потім потрібно двічі натиснути мишею по файлу Index. htm. У вікні документа відкриється пуста домашня сторінка в представлені Конструктор.
В меню Формат - Шрифт або в панелі інструментів Форматирование потрібно задати параметри шрифта для заголовка сторінки: TimesNewRoman,розмір 5 (18пт), жирний, колір червоний. У верхній частині сторінки потрібно ввести текст заголовка.
Потім вибрати місце в центрі сторінки і помістити туди фотографію або малюнок по даній темі: Вставка - Рисунок - Из файла. У відкритому діалоговому вікні Рисунок найти необхідний файл і натиснути кнопку Вставить.
Внизу вставленого малюнка потрібно ввести пояснюючий текст з параметрами шрифта.
Ближче до нижнього краюпотрібно розмістити рядок гиперпосилань на другі сторінки і ввести їх назву.
Потім потрібно створити гіперпосилання, для чого потрібно ввести назву сторінки - адресата, вибрати в меню Вставка - Гиперссылка і в наступному вікні ввести параметри гиперпосилання. Натиснути Ок.
Далі вибрати вкладку Просмотр і провірити вигляд створеної Web- сторінки.
10. Потім потрібно зберегти сторінку: Файл - Сохранить.
11. Закрити Web- вузол (Файл - Закрыть узел).
1. ОСНОВНІ ВИМОГИ ДО КОРИСТУВАЧІВ ПК З ОХОРОНИ ПРАЦІ, ТЕХНІКИ БЕЗПЕКИ, ПОЖЕЖНОЇ БЕЗПЕКИ
1.1 Виконувати умови інструкції з експлуатації ПК.
1.2 При експлуатації ПК необхідно пам’ятати, що первинні мережі електроживлення під час роботи знаходиться під напругою, яка є небезпечною для життя людини, тому необхідно користуватися справними розетками, відгалуджувальним та з’єднувальними коробками, вимикачами та іншими електроприладами.
1.3 До роботи з ПК допускаються працівники та учні, з якими був проведений вступ ний інструктаж та первинний інструктаж (на робочому місці) з питань охорони праці, техніки безпеки та зроблений запис про їх проведення у спеціальному журналі інструктажів.
1.4 Працівники та учні при роботі з ПК повинні дотримуватися вимог техніки безпеки, пожежної безпеки.
1.5 При виявленні в обладнанні ПК ознак несправності (іскріння, пробоїв, підвищення температури, запаху гару, ознак горіння) необхідно негайно припинити роботу, відключити все обладнання від електромережі і терміново повідомити про це відповідних посадових осіб, спеціалістів.
1.6Вміти діяти в разі ураження інших працівників, учнів електричним струмом або виникнення пожежі.
1.7Знати місця розташування первинних засобів пожежегасіння, план евакуації працівників з приміщення в разі виникнення пожежі.
2. ВИМОГИ ОХОРОНИ ПРАЦІ ДО ПРИМІЩЕННЯ ДЛЯ РОБОТИ З ПК
2.1Стіни приміщень для роботи з ПК мають бути пофарбовані чи обклеєні шпалерними спокійних кольорів з коефіцієнтом відбиття 40% -60%. Вікна повинні обладнуватися сонцезахисними пристроями (жалюзі, штори і т.п.).
2.2Для освітлення приміщень з ПК необхідно використовувати люмінесцентні світильники. Освітленість робочих місць у горизонтальній площині висоті 0,8 м від підлоги повинна бути не менше 400 лк. Вертикальна освітленість у площині екрану 300 лк.
2.3 У приміщеннях для роботи з ПК необхідно проводити вологе прибирання та регулярне провітрювання протягом робочого дня. Видалення пилу з екрану необхідно проводити не рідше одного разу на день.
3. ВИМОГИ ОХОРОНИ ПРАЦІ ДО РОБОЧОГО МІСЦЯ КОРИСТУВАЧА ПК.
3.1 Робочі місця для працюючих з дисплеями необхідно розташовувати таким чином, щоб до поля зору працюючого не потрапляли вікна та освітлювальні прилади. Відеотермінали повинні встановлюватися під кутом 90-105 до вікон та на відстані не меншій 2,5-3 м від стін з вікнами. До поля зору працюючого з дисплеєм не повинні потрапляти поверхні, які мають властивість віддзеркалювання. Покриття столів повинне бути матовим з коефіцієнтом відбиття 0,25-0,4.
3.2 Відстань між робочими місцями ПК повинна бути не меншою 1,5-му ряду та не меншою 1м між рядами. ПК повинні розміщуватися не ближче 1м від джерела тепла.
3.3 Відстань від очей користувача до екрану повинна становити 500мм-700мм, кут зору 10-20, але не більше 40, кут між верхнім краєм відео терміналу та рівнем очей користувача повинен бути меншим 10. Найбільш вигідним є розташування екрану перпендикулярно до лінії зору користувача.
4. ВИМОГИ ОХОРОНИ ПРАЦІ ДО РЕЖИМУ ПРАЦІ
4.1 З метою уникнення перевантаження організму робочий день користувача ПК повинен проходити у раціональному режимі праці та відпочинку, який передбачає дотримання регламентованих перерв, їх активне проведення, систематичне проведення виробничої гімнастики, рівномірний розподіл завдань.
4.2 Загальний час роботи з відеотерміналом не повинен перевищувати 50% тривалості робочого дня. Якщо виконання пов’язане тільки з використанням комп’ютера, то при неможливості зміни діяльності необхідно робити перерви та паузи. Для робіт, які виконуються з великим навантаженням, слід робити 10-15 хвилин перерви через кожну годину для мало інтенсивної роботи такі перерви потрібно робити через 2 години. Кількість мікропауз (до 1 хвилини) слід визначити індивідуально.
4.3 Форми та зміст перерв можуть бути різними: виконання альтернативних вправ з нормативних допоміжних робіт, які не вимагають великого напруження, приймання їжі та інше. На початку перерви виконується гімнастика для очей, під час однієї з перерв рекомендується проведення загальної гімнастики.
4.4 Виконання фізичних вправ з нормативним навантаженням протягом робочого дня рекомендується індивідуально, залежно від відчуття втоми. Гімнастика повинна бути спрямована на корекцію вимушеної пози, покращення кровообігу, часткову комплектацію дефіциту рухливої активності.
5. ВИМОГИ ТЕХНІКИ БЕЗПЕКИ ДО КОРИСТУВАЧІВ ПК
5.1 Перед початком роботи на ПК користувач повинен: - пересвідчуватися у цілості корпусів і блоків (обладнання) ПК; перевірити наявність заземлення, справність і цілісність кабелів живлення, місця їх підключення. Забороняється вмикати ПК та починати роботу при виявлених несправностях.
5.2 Під час роботи пересвідчившись у справності обладнання, увімкнувши живлення ПК, розпочинати роботу, дотримуючись умов інструкції з його експлуатації.
ЗАБОРОНЯЄТЬСЯ
замінювати і знімати елементи або вузли та проводити перемонтаж при ввімкненому ПК;
з’єднувати і роз’єднувати вилки та розетки первинних мереж електроживлення, які знаходяться під напругою;
знімати кришки, які закривають доступ до струмопровідних частин мережі первинного електроживлення при ввімкнутому обладнанні;
користуватися паяльником з незаземленим корпусом;
замінювати запобіжники під напругою;
залишати ПК у ввімкненому стані без нагляду.
5.3 По закінченню робочого дня:
послідовно вимкнути ПК, кнопкою „ВИМК" відключити електроживлення ПК згідно з інструкцією по експлуатації, і вийняти вилку кабелю живлення з розетки.
впорядкувати робоче місце користувача ПК, прибрати використане обладнання та матеріали у відведенні місця.
при виявленні недоліків у роботі ПК протягом робочого часу необхідно повідомити посадовим особам та спеціалістам.
залишаючи приміщення після закінчення робочого дня, дотримуючись встановленого режиму огляду приміщення, необхідно:
зачинити вікна, квартирки, штори;
перевірити приміщення та переконатися у відсутності тліючих предметів;
відключити від електромережі всі електроприлади, електрообладнання та вимкнути освітлення;
здати приміщення черговому вахтеру під охорону.
6. ОСНОВНІ ВИМОГИ ДО КОРИСТУВАЧІВ ЗАСОБІВ ОРГТЕХНІКИ З ОХОРОНИ ПРАЦІ, ТЕХНІКИ БЕЗПЕКИ, ПОЖЕЖНОЇ БЕЗПЕКИ
6.1 Користувачі засобів оргтехніки зобов’язані:
завжди виконувати інструкції, що поставляються разом з засобами оргтехніки;
підключати ксерокопію вальне обладнання тільки до заземленої розетки живлення, неправильне підключення може привести до ураження електричним струмом;
дотримуватися обережності при переміщенні засобів оргтехніки, машин, обладнані портером, не повинні переміщуватися без нагляду спеціаліста по технічному обслуговуванню;
завжди використовувати матеріали, спеціально призначені для відповідних засобів оргтехніки;
використання непридатних матеріалів може призвести до поганої роботи оргтехніки або аварійним ситуаціям;
залишати вільними вентиляційні отвори, призначені для запобігання перегрівання;
ніколи не знімати кришки та огорожі, що прикріплені гвинтами;
ділянки за такими кришками не повинні обслуговуватись оператором.
6.2 Засоби оргтехніки встановлюються в приміщеннях, що добре вентилюються і мають достатню площу для обслуговування.
7. ВІДПОВІДАЛЬНІСТЬ.
7.1 Працівники та учні, зайняті експлуатацією, технічним обслуговуванням ПК та засобів оргтехніки несуть відповідальність за порушення вимог цієї інструкції.
7.2 Контроль за дотримуванням вимог цієї інструкції та відповідальність за факти порушень правил охорони праці, техніки безпеки, пожежної безпеки на підприємстві.
8. ДІЇ ПРАЦІВНИКІВ ТА УЧНІВ У РАЗІ УРАЖЕННЯ ЛЮДИНИ ЕЛЕКТРИЧНИМ СТРУМОМ
Терміново звільнити потерпілого від електричного струму (через відключення електроживлення в кабінеті, загального електроживлення на роздільному щиті або іншим способом);
За показниками стану здоров’я потерпілого викликати швидку медичну допомогу (подзвонивши за міським телефоном - 03);
Надати першу медичну Допомогу потерпілому, враховуючи наступне:
Якщо потерпілий знепритомнів, але дихає, його необхідно рівно і зручно вкласти, розстебнути одяг, створити приплив свіжого повітря і забезпечити повний спокій;
При відсутності ознак життя до прибуття лікарів потерпілому необхідно робити штучне дихання.
9. ДІЇ ПРАЦІВНИКІВ ТА УЧНІВ У РАЗІ ВИНИКНЕННЯ ПОЖЕЖІ
У разі виникнення пожежі в приміщеннях кожен працівник і учень зобов’язані:
оцінити обстановку;
негайно повідомити про виникнення пожежі керівництво;
вжити заходів з використанням вогнегасників для гасіння вогню і локалізації пожежі;
при сигналі оповіщення про пожежу здійснити евакуацію з приміщення згідно загального,, Плану евакуації людей на випадок виникнення пожежі”;
при необхідності повідомити пожежну охорону за міським телефоном - 01;
при цьому необхідно назвати адресу ліцею вказати поверх будівлі, обстановку на пожежі, наявність людей, а також повідомити своє приз віще;
у разі необхідності, самому або через вахтера викликати інші аварійно - рятувальні служби: медичну, електромережі.
10. ДІЇ ПРАЦІВНИКІВ ПРИ НЕОБХІДНОСТІ ОТРИМАННЯ НЕВІДКЛАДНОЇ МЕДИЧНОЇ ДОПОМОГИ
Для забезпечення невідкладної медичної допомоги для працівників та учнів у разі гіпертонічної кризи, серцево-судинній недостатності, порізів, та інших ушкоджень, тримати в кабінеті набір необхідних лікарських засобіПри виникненні серйозної небезпеки для здоров’я працівників та учнів викликати невідкладну медичну службу за телефоном-03.
В приміщенні аптечка повинна знаходитися на видному місці.
Отже, програма FrontPage2003 має великі можливості. В цій програмі можна легко і без будь - яких зусиль створити новий Web-вузол, Web-сторінку. Головне вікно цієї програми має подібний вигляд MS Word.
Web- вузолявляє собою набір Web- сторінок, які об’єднуються в спільну структуру, вершиною цієї структури, як правило, головна (домашня) сторінка. Їй завжди відповідає HTML-файл, якому призначається ім’я Default. htm або Index. htm. Будь-яка Web- сторінка представляє собою документ, написаний на зрозумілій комп'ютеру мові.
Отже, програма FrontPage являє собою редактор Web документів, який дозволяє розміщувати на Web- сторінках текстову і графічну інформацію, а також ефекти мультимедіа (звук, відео, анімація), а також дозволяє створювати нові папки і файли і багато іншого.
Це означає, що для того щоб створити веб-сторінку нам непотрібно знатимову HTML, використовувати багато часу для створення Web-вузла в мережі Internet, а просто відкрити програму
Microsoft FrontPage і створити Web-вузол без ніяких труднощів.
Можна також швидко, без пустої трати часу створити Web-сторінку на основі вже готового шаблону.
1. "Специальная литература", учебное пособие, С. Симонович, Г. Евсель, А. Елексеев, видавництво Москва;
2. "Самоучитель" MSOffice 2007, А.П. Сергеев, видавництво Москва - Санкт-Петербург - Киев;
3. "Библия пользователя" 3-е издание, Стивен Шефер, Чак Уайт, Бил Кароу, видавництво Москва - Санкт-Петербург - Киев;
4. "Основи Web-дизайна", К. Гиз, А. Холмс, Москва - Санкт-Петербург - Киев;
5. "Web-програмування в школі", Ю.С. Рамський, І.С. Іваськів, О.Ю. Ніколаєнко, Тернопіль/Навчальна книга Богдан;
6. "FrontPage 2003, Быстрые шаги, Марти Мэтьюз, Джон Кронан, Эрик Поулсен, видавництво Москва;
7. "Как сделать свою веб-страницу или сайт с помощью MikrosoftFrontPage 2003", Прохорський Г.В., видавництво Москва.
|