ВСТУП
Швидкий розвиток інформаційного Web - середовища призвів до того, що вимоги до Web-додатків суттєво змінилися. Зокрема спостерігається тенденція до створення багатих Web-додатків, тобто додатків, інтерфейс яких надає можливості, що не відрізняються від можливостей звичайного додатку, який призначений для настільної системі. Але при роботі програм, що підтримують мережеву взаємодію, усунути затримку відповіді, пов’язану з передачею даних через мережу Інтернет, принципово неможливо. Пом’якшити негативний ефект від затримки даних дозволяє технологія Ajax. Але застосування цієї технології повністю змінило структуру та принципи роботи Web-додатків. В сучасних мережевих програмах все більше функцій виконується на клієнтському боці, тому обсяг коду клієнтської частини Web-додатку суттєво збільшується і робота над нею виконується групою розробників. В результаті виявилося, що мова JavaScript, яка застосовується для написання Ajax-додатків, має специфічне застосування і не відповідає вимогам до інструментальних засобів розробки та налагодження програм.
В цій роботі запропоновано новий підхід до створення Ajax-додатків, згідно якому для написання коду клієнтської частини програми разом з JavaScript-сценаріями мають застосовуватися Java-апплети. Завдяки взаємодії між JavaScript та Java стає можливим розділити задачі, що стоять перед додатком. Застосовуючи мову Java для написання коду, що реалізує складні алгоритми, можна застосувати численні інструментальні засоби для розробки та налагодження програм. При цьому на долю JavaScript залишаються незначні по об’єму фрагменти коду, які динамічно змінють вміст сторінки, що можуть бути написані та налагоджені без застосування спеціальних інструментальних засобів розробки та налагодження програм.
Запропонований підхід реалізований у вигляді набору базових засобів для написання Ajax-додатків.
Мета дипломної роботи – Розглянути технічне створення Web- додатків таких як AdobeFlash, MicrosoftSilverlight, Java.
Об'єктом дослідження є :AdobeFlash,Java,MicrosoftSilverlight.
1. Огляд існуючих типів додатків
1.1 Типи додатків
Розширення-(англ. extension) можуть бути використані для зміни поведінки наявних функцій або для додавання нових можливостей. Розширення особливо популярні у Firefox, оскільки розробники Mozilla створювали браузер, як досить мінімалістичну програму, що мало запобігти росту кількості помилок і запобігти громіздкості програми, зберігаючи при цьому високий степінь розширення, таким чином індивідуальні користувачі зможуть додати функції, яким вони віддають перевагу.
Розширення технологій
· CSS (Cascading Style Sheets)
· DOM (Document Object Model) - використовується для зміни XUL в реальному часі або зміни вже завантаженого HTML
· JavaScript - основна мова браузера Mozilla
· XPCOM (кросплатформова модель компонентних об’єктів)
· XPConnect
· XPI (кросплатформовий встановлювач)
· XUL (XML-мова інтерфейсу користувача) - використовується для визначення інтерфейсу користувача, та взаємодії з ним.
Додавання можливостей
Розширення, зазвичай, використовуються, щоб додати нові можливості до програми. Приклади можливостей, які можуть бути додані за допомогою розширень: читачі RSS, менеджери закладок, пенали, клієнтські програми для окремих веб-сайтів, менеджери протоколу FTP, електронна пошта, жести мишки, перемикання проксі-серверів, засоби веб-розробки, тощо. Багато розширень Firefox виконують функції, які раніше раніше були частиною Mozilla Suite, наприклад, ChatZilla, клієнт IRC та календар.
Зміна зовнішнього вигляду веб-сторінок для користувача
Багато розширень можуть змінювати вміст веб-сторінки при її відтворенні на екрані. Наприклад, розширення Adblock може запобігти завантаженню рекламних зображень. Інше популярне розширення Greasemonkey, дозволяє користувачевівстановити скрипти, які змінюють цільові підмножини сторінок на ходу, у спосіб, що є програмним розширенням таблиць каскадних стилів.
Інші використання
Розширення також існують для легковажних, гумористичних або сатиричних цілей. Деякі посилаються на історичні особливості браузера Firefox, наприклад, відновлюючи шаблон тексту «delicious delicacies», що був вилучений в Firefox 0.9, або генерування випадкових імен браузера, натякаючи на постійні зміни назв програми.
Втулки
Втулка (англ.plugin) — це, як правило, платформозалежний модуль, що дозволяє браузеру оброблювати спеціальні типи вмісту на веб-сторінках, наприклад, відео, аплети, документи PDF тощо. Втулки браузера часто встановлюються окремо від браузера, разом з пакунком головних програмних засобів, що призначені для роботи з цим типом медіа. Наприклад, втулок для Java аплетів встановлюється, здебільшого, разом з встановленням JRE або JDK, втулок перегляду докуменів PDF — разом з встановленням програми Acrobat Reader і т.д. Власне, і оновлення втулків, на відміну від розширень, здійснюється поза браузром. НайпоширенішимивтулкамиєAcrobat Reader, Flash Player, Java, Quicktime, RealPlayer, Adobe ShockwaveтаWindows Media Player.
Сумісність та оновлення
Додатки містять файли з метаданими, що використовуються механізмом, який контролює встановлення додатків. Серед іншого, ці файли визначають максимальні і мінімальні версії продукту Mozilla, з якими додатки можуть бути використані. Якщо спробувати встановити додаток на версію програми поза цього діапазону, його буде встановлено, але вимкнено. Додатки будуть часто працюють за межами їх визначеної сумісності, і деякі досвідчені користувачі редагують метадані файлу, щоб обійти це обмеження. Створено навіть розширення Nightly Tester Tools, яке спрощує цю процедуру.Однак формальна перевірка сумісності не гарантує правильність функціонування додатку.
Менеджер додатків періодично перевіряє наявність оновлень для встановлених додатків, хоча також цю перевірку можна зробити вручну. Типово служба оновлень буде шукати оновлення в додатках Mozilla, але розробник може вказати альтернативні адреси оновлень.
Зовнішні посилання
Категорія: Mozilla
1.2 Поява та розвиток Web 2.0
Появу терміну Web 2.0 пов’язують зі статтею Тіма О’Реллі [1] від 30 вересня 2005 року, в якій автор прив’язав появу великої кількості сайтів, об’єднаних деякими загальними принципами, із загальною тенденцією розвитку інтернет-спільноти, і назвав це явище Web 2.0, як противага «старому» Web 1.0.
Незважаючи на те, що значення цього терміну до цього часу викликає безліч суперечок, ті науковці, що визнають існування Web 2.0, виділяють декілька основних аспектів цього явища — Web-служби, Ajax, Mash-up, Теги і т.п.
Web-служби — програми, взаємодія з якими здійснюється через Web (протокол HTTP) а обмін даними відбувається в форматі XML, JSON та подібних. В результаті ПЗ може використовувати Web-служби замість самостійно реалізовувати потрібні функціональні можливості.
Ajax або AsynchronousJavaScriptandXML — підхід до побудови Web-програм, при якому Web-сторіка асинхронно та без перезавантаження отримує потрібні користувачу дані з сервера. Дуже часто Ajax вважають синонімом Web 2.0, але це абсолютно не вірно — Web 2.0 не прив’язаний до будь-яких технологій і є скоріше тенденцією розвитку Інтернету.
Mash-up — сервіс, що дозволяє використовувати інформацію з інших сервісів як джерело інформації, пропонуючи користувачу нові функціональні можливості для роботи. В результаті такий сервіс може стати новим джерелом інформації для інших mash-up сервісів. Виникає мережа залежних один від одного сервісів, інтегрованих один з одним.
Теги — ключові слова, що описують певний об’єкт, або відносять його до певної категорії. Це мітки, що надаються об’єкту, щоб визначити його місце серед інших об’єктів. Поява і швидке розповсюдження блогів, що активно використовують теги, також вписується концепцію Web 2.0
Багаті Web-програми — програми, що мають функціональність та можливості традиційних програм, але працюють в браузері і активно взаємодіють з сервером. Завдяки цьому створюється система, що дозволяє виконувати роботу, пов’язану з створенням та обробкою інформації більш ефективною.
Інтерфейс користувача таких програм більше нагадую інтерфейс класичних програм ніж web-програм тому ефективно використовувати такі програми можуть навіть ті користувачі, що мають мінімальні знання про Інтернет.
1.3 Технологія Web 2.0
Технологія Web 2.0 включає в себе:
· синдикацію
· протоколи передачі даних
· браузери з плагінами та розширеннями
· клієнтське ПЗ
· Типовий Web 2.0 сайт використовує такі технології:
· Cascading Style Sheets — розділення вмісту та оформлення
Folksonomies — спільні помітки, соціальна класифікація, соціальне індексування та соціальне тезування
Microformats — розширення сторінки додатковою семантикою
API, що базується на XML або JSON
RichInternetapplication, що базуються на Ajax Синдикація — частина матеріалів сайту стають доступні для використання на інших сайтах.
Mash-up — збирання вмісту з різних джерел
2. Загальні відомості про Web - технології
2.1 Базові технології Web
HTML — стандартна мова розмітки документів для Web, де всі Web-сторінки створюються за допомогою HTML (або XHTML). Мова HTML інтерпретується браузером у вигляді документу, зручному для людини.
HTML створювався в 1991-1992 роках як мова для обміну науковою та технічною документацією, яка зручна для людей, що не є спеціалістами з верстки. Вона успішно мінімізує проблеми зі складністю SGML шляхом визначення невеликої кількості структурних та семантичних елементів (які розмічаються тегами), які використовуються для створення простих, але гарно оформлених документів. Також, крім спрощення структури документу, у HTML міститься підтримка гіпертексту. Мультимедійні можливості були додані пізніше.
Текстові документи, які містять код на мові HTML, обробляються спеціальними програмами, які відображають документ у форматованому вигляді. Такі програми, що називаються браузерами, забезпечують зручний графічний інтерфейс для взаємодії користувача із сервером — запит Web-сторінок, їх відображення та відправлення введених користувачем даних на сервер.
Від початку HTML був спроектований і створений як засіб структурування та форматування документів, без їх прив’язки до засобів відображення. Але сучасні застосування HTML далекі від його початкових задач — додані мультимедійні можливості, з’явилися засоби для створення складних графічних оформлень, додана можливості підключення плагінів та розширень.
Для створення динамічних сторінок було розроблений цілий ряд технологій — JavaScript, Java Апплети, AdobeFlash, MicrosoftSilverlight. Реалізації деяких з них інтегровані в браузери (JavaScript), для роботи з іншими потрібно підключати спеціальні плагіни (доступні безкоштовно на Web-сайтах розробників або поставляються разом з операційними системами чи браузерами).
В середині 90х років розгорнулось боротьба між розробниками найбільш популярних (на той час) браузерів — NetscapeNavigator та MicrosoftInternetExplorer за ринок інтернет-браузерів. Основний спосіб боротьби — розробка та впровадження нових технологій, що були не сумісні з іншими браузерами. В результаті навіть на сьогоднішній день не вдалося досягти повної сумісності між усіма браузерами, хоча їх розробники та консорціум W3C, який займається стандартизацією Web-технологій, докладають максимум зусиль для цього.
З іншого боку, в результаті цієї боротьби, з’явився ряд технологій, що займають ключову роль в розвитку сучасного Web, серед них — JavaScript та Ajax. Зараз важко знайти сайт, побудований згідно принципів Web 2.0, який би не використовував Ajax або JavaScript.
2.2 Загальнi вiдомостi про Ajax
Ajax — група методів Web-розробки, що використовуються для створенняWeb-програм з багатими можливостями та мережевою взаємодією, що базується на «фоновому» обміні даними браузера з Web-сервером. В результаті сторінка не перезавантажується повністю і Web-програма стає швидкою та зручною.
Ajax це не самостійна технологія, а скоріше концепція використання декількох суміжних технологій. Ajax базується на двох основних принципах: використання технології взаємодії із сервером за допомогою JavaScript об’єкта XMLHttpRequest без перезавантаження усієї сторінки використання DHTML для динамічної зміни вмісту сторінки та реагування на дії користувача
Для передачі даних від сервера до клієнта використовуються формати XML або JSON. Класична модель web-програм пов’язана не лише з використанням базових web-технологій, а і з специфічним способом роботи з web-програмою, при якому web-браузер є лише низькорівневим терміналом. Він не має інформації про те, який етап роботи виконується користувачем. Він лише отримує готову сторінку в форматі HTML і відображає її користувачу.
У web-програмах, побудованих за допомогою технології Ajax, частина функціональних можливостей переноситься з сервера на клієнт. На деякі дії користувача така web-програма може реагувати самостійно. Якщо наявних можливостей не вистачає для виконання ініційованих користувачем дій то відбувається взаємодія із сервером, при цьому користувач може виконувати інші дії. Оскільки HTML документ присутній на стороні клієнта протягом всьго часу роботи з web-програмою, то він здатний зберігати всю інформацію про її стан.
Технологія динамічного завантаження вмісту існувала і раніше — за допомогою атрибуту src можна було завантажити зовнішній сценарій JavaScript, який змінить поточну сторінку. Але цей метод не є дуже вдалим через обмеження атрибуту src та додатковому навантаженні на сервер, бо він має виконати додаткові дії для генерації спеціального сценарію JavaScript, що містить інструкцію, як модифікувати поточну сторінку в нову.
Засоби, що використовуються в рамках технології Ajax не єдиний спосіб забезпечити асинхронний обмін даними з сервером. Наприклад Macromedia Flash (починаючи з 4ї версії) може завантажувати дані в форматі XML або CSV з серверу без перезавантаження сторінки. Але цю технологію не можна використовувати для створення багатих web-програм бо вона в основному використовується для роботи з мультимедійними даними і малопридатна для динамічної зміни вмісту сторінки.
Пізніше Microsoft створила об’єкт XMLHttpRequest в Internet Explorer 5, що і став основою Ajax.
2.3 Переваги Ajax
Створення web-програм, що мають інтерфейс та багаті можливості, подібні до звичайних програм — при цьому, завдяки активній взаємодії з сервером, web-програм мають значні переваги над звичайними програмами.
Економія трафіку — замість завантаження усієї сторінки достатньо завантажити відносно невелику частину, що змінилася.
Зменшення навантаження на сервер — серверу не потрібно кожного разу генерувати усю сторінки, а лише ту частину, що змінилася.
Прискорення реакції інтерфейсу — оскільки завантажується лише частина сторінки то користувач бачить результат своїх дій швидше.
Недоліки Ajax:
Відсутня інтеграція із стандартними інструментами браузера — не працює кнопка «Назад», сторінку, згенеровану за допомогою Ajax не можна додати в закладки.
Проблема з індексуванням сайту пошуковими роботами — у них відсутня підтримка JavaScript.
Використання JavaScript та DOM, що мають різну реалізацію в різних браузерах та навіть різних версіях браузерів.
2.4 Мова JavaScript
JavaScript — назва реалізація мови програмування ECMAScript. Найпоширеніше і найвідоміше застосування мови — написання сценаріїв для Web-сторінок, але вона також використовується для впровадження сценаріїв керування об'єктами вбудованими в інші програми.
JavaScript за назвою дуже схожа на мову Java. Але це зовсім різні мови з різними сферами застосування. Права на назву JavaScript належать Sun Microsystems (розробник Java) але JavaScript розробляла зовсім інша компанія — Netscape для власного браузера Netscape Communications.
Зараз JavaScript підтримують всі основні двигунці браузерів — Trident(InternetExplorer), Presto (Opera), Gecko (Firefox, Mozilla, Netscape) та KHTML/WebKit (Konqueror, Safari).
JavaScript має низку властивостей об'єктно-орієнтованих мов, але завдяки концепції прототипів підтримка об'єктів в ній відрізняється від традиційних мов ООП.JavaScript має ряд властивостей, спільних з функціональними мовами, що додає мові додаткову гнучкість.
JavaScript має подібний синтаксис, але має з нею відмінності:
об'єкти, з можливістю інтроспекції і динамічної зміни типу через механізм прототипів
функції як об'єкти першого класу
обробка винятків
автоматичне приведення типів
автоматичне прибирання сміття
анонімні функції
Одна з популярних технологій, що дозволила зробити сторінки динамічнішими і забезпечити нові можливості — це динамічне завантаження і вставка даних в документ, що отримала назву AJAX.
При використанні в рамках технології DHTML JavaScript код включається в HTML-код сторінки і виконується інтерпретатором, вбудованим в браузер. Код JavaScript вставляється в теги <script></script> з обов'язковим за специфікацією HTML 4.01 атрибутом type="text/javascript", хоча в більшості браузерів мова сценаріїв по замовчуванюю саме JavaScript.
При розробці великих і нетривіальних Web-програм з використанням JavaScript дуже важлива наявність зручних та досконалих інструментів відладки. Оскільки браузери мають різні двигунці, які по різному інтерпретують JavaScript (та об’єктну модель документу), то потрібно мати налагоджувач для кожного з основних двигунців.
Проблема з налагодженням JavaScript сценаріїв є найбільшим недоліком цієї мови. Спроба стандартизації у вигляді ECMAScript не досягла успіху — кожен двигунець має особливості і, фактично, доводиться писати код для різних двигунців одночасно.
Також JavaScipt має обмеження часу на завершення свого виконання (це може бути як фіксоване число у випадку браузерів з двигунцем Gecko або інше обмеження, наприклад максимальне число елементарних операція у випадку браузерів з двигунцем Trident).
2.5 Об'єктна модель документа
Об'єктна модель документу — специфікація прикладного програмного інтерфейсу для роботи зі структурованими документами (як правило з документами в форматі XML та похідних форматах).
Об'єктна модель документу визначає класи, методи та атрибути цих методів для аналізу структури документу та роботи із представленням документів у вигляді дерева. Це все призначено для того, щоб мати можливість доступу та динамічної модифікації структури, змісту та оформлення документу. Саме за допомогою об’єктної моделі документу в технології Ajax відбувається динамічна модифікація сторінки.
В перших браузерах з’явилися різні, часом несумісні інтерфейси для роботи з HTML в двигунцях JavaScript. Потім World Wide Web Consortium (W3C) узгодив та визначив низку стандартів, що отримали назву Об'єктна модель документу W3C. Специфікації W3C не залежать від платформи або мови програмування.
Існують декілька версій об’єктної моделі даних W3C, що мають назву рівнів. Кожен рівень складається з декількох обов’язкових та необов’язкових модулів. В 2005 році рівні 1, 2 а також деякі модулі 3-го рівня визнано як рекомендації W3C, що означає, що вони набули кінцевої форми.
Існують такі рівні об’єктної моделі даних W3C:
Нульовий рівень — не був стандартизований, але став основою першого рівня об’єктної моделі даних W3C. Прикладом є реалізація об’єктної моделі даних в ранніх версіях браузера Netscape.
Перший рівень — обхід структури (дерева) документу та модифікація вмісту (додавання, видалення та зміну елементів). Має повну підтримку сучасними браузерами.
Другий рівень — підтримка простору імен XML, фільтрованих представлень та подій. Має майже повну підтримку сучасними браузерами.
Третій рівень — складається з 6 модулів, статус рекомендацій W3C мають лише 3 (Ядро, Збереження та Завантаження а також Верифікація) інші 3 мають статус чернеток W3C (Представлення та формати, Xpath та Вимоги). Має часткову підтримку сучасними браузерами.
Не зважаючи на стандартизацію, браузери не мають повної сумісності їх об’єктної моделі даних.
Яскравим прикладом вказаної проблеми є функція createXmlHttpRequestObject, що створює екземпляр об’єкта XMLHttpRequest (необхідний для функціонування Ajax). Вона враховує різні двигунці та навіть різні версії двигунців — загалом вона виконує 7 спроб створити екземпляр об’єкта XMLHttpRequest, ігноруючи помилки. При розробці нових версій (або навіть нових двигунців) її, скоріше за все, доведеться модифікувати для працездатності в нових умовах.
function createXmlHttpRequestObject ()
{
if (window.XMLHttpRequest) { // Длябраузерів FireFox, Opera, Safari та MSIE 7
try {
return new XMLHttpRequest();
} catch (e) {}
} else {
var activeXObjects = ['Msxml2.XMLHTTP.6.0', 'Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'Msxml2.XMLHTTP.3.0', 'Msxml2.XMLHTTP', 'Microsoft.XMLHTTP']; //Длярізнихверсійбраузера MSІЕ, щоменшіза 7
for (var i=0; i<activeXObjects.length; i++) {
try {
return new ActiveXObject(activeXObjects[i]);
} catch (e) {}
}
}
return null;
}
2.6 Аналіз механізмів вазаємодії у Web 2.0
В попередньому розділі була описана проблема розробки та налагодження web-програм, пов’язана з специфікою мови JavaScript. За весь час її існування було представлено декілька способів вирішення проблем несумісності:
Базовий набiр засобiв JavaScript — проблеми несумісності вирішуються розробниками базового набору засобів, але для розробки сценарію JavaScript потрібно використовувати певний рівень абстракції а не оригінальну мову.
Приклади — jQuery, Prototype, MooTools.
Недоліком цього способу є обмеження базових наборів засобів та їх не універсальність, хоча для деяких задач це може бути вдалим рішенням.
Також, через використання абстракції та врахування недоліків різних двигунців, у JavaScript сценаріїв, написаних за допомогою базових наборів засобів, збільшується час виконання та навантаження на комп’ютер (у порівнянні з використанням «чистого» JavaScript).
Базовий набір засобів JavaScript з використанням інших мов програмування — подібне до попереднього, але є і відмінності — для отримання сумісного JavaScript-коду необхідно використовувати іншу, більш досконалу, мову програмування (найчастіше це Java) і за допомогою спеціального базового набору засобів генерувати JavaScript-код.
Недоліки подібні до попереднього методу, хоча деякі компанії успішно його використовують. Приклади — Google Web Toolkit та сервіси, побудовані за його допомогою — Google Mail, Google Maps та інші.
Розробка подібного базового набору є доволі складною справою (потрібно знати недоліки та особливості обох мов а також особливості та недоліки різних двигунців), а наявні базові набори не є універсальними (а досить часто навіть специфічними) тому цей метод не є оптимальним.
Використовувати інші Web-технології (а JavaScript використовувати лише для зв’язку цих технологій з HTML). Такими технологіями можуть бути Adobe Flash, Microsoft Silverlight, Java Апплети та інші.
3. Опис основ технологій створення Web – додатків
3.1 Технологія AdobeFlash
Основою Flash є 2 речі:
· Векторний морфінг, тобто поступове «перетікання» одного кадру в інший. Це дозволяє робити складну анімацію та графічні ефекти.
· Програмування за допомогою ActionScript, що є мовою, схожою на JavaScript. Їїостанняверсія (3.0) єповноцінноюоб'єктно-орієнтованоюмовоюпрограмування.
Навідмінувід JavaScript, ActionScript немаєпроблемиізсумісністю — єдинареалізаціяце Adobe Flash Player, щопідключаєтьсяякплагінвусіпопулярнібраузери.
Пристворенні Web-додаткуєможливістьвикористовувативідео, звуковітаграфічніфайли, створюватиінтерактивнікористувацькіінтерфейситаповноцінні Web-додаткизвикористанням XML та PHP (абобудь-якихіншихтехнологій, щопрацюютьнасторонісервера).
Flash-файлмаєрозширення .swf івиконуєтьсязадопомогоюспеціальноїпрограми — Flash Player, щоможебутивстановленавбраузераякрозширення.
AdobeFlash — це середовище для створення застосунків під Flash платформу (FlashPlatform), разом з нею існують і інші інструменти (середовіща): AdobeFlexBuilder, FlashDevelopmentTool (FDT), та інші.
Другий «кит» Flash'а — повна програмованість. Flash використовує мову програмування ActionScript, яка по синтаксисі є схожою із JavaScript. Остання версія мови (ActionScript 3.0) є повноцінною об'єктно-орієнтованою мовою.
Flash-Файли мають розширення .swf і для перегляду вимагають наявності AdobeFlashPlayer, що може бути встановлений як плагін у браузер. FlashPlayer поширюється безплатно через сайт Adobe. Вихідні файли з розширенням .fla створюються в середовищі розробки MacromediaFlash, а потім компілюються в зрозумілий для FlashPlayer формат — .swf.
· 1Технології
· 2Історія
· 3Використання
· 43D-движки
· 5Недоліки
· 6Альтернативи
· 7Дивись також
· 8Посилання
· 9Виноски
«AdobeFlash (раніше ShockwaveFlash і MacromediaFlash) - це набір мультимедійних технологій, що розробляються та розповсюджуються компанією AdobeSystems (спочатку створених Macromedia). З моменту своєї появи на світ у 1996 році технологія Flash стала популярним методом створення анімаційних та інтерактивних елементів для веб-сайтів.
Flash використовують для розробки анімації, оголошень і різних компонентів сторінок, для інтеграції відео і з недавніх пір - збагачених інтернет-додатків».
Завдяки розробкам компанії AdobeSystems, багато програмні модулі на порталах мають графічний користувальницький інтерфейс, створений на основі технології AdobeFlash. На розглянутому порталі для розробки спеціальних програмних модулів буде використовуватися також графічний користувальницький інтерфейс, створений на основі технології Adobe Flash. Розробники вбудованих систем, що використовуються в промисловості, медицині, автомобілі, теж починають звертати увагу на Flash-технологию оскільки з її допомогою можна скоротити час на розробку ДПІ майже на 50%. Раніше команди розробників ПЗ мали переводити наявні у них прототипи ДПІ на мову С, С + + або Java - трудомісткий процес, що займає багато тижні і місяці. Зараз же можна за допомогою високорівневих інструментів технології Flash проектувати, створювати, і запускати компоненти ДПІ безпосередньо на вбудованих Flash-плейер, без необхідності писати графічні коди.
Технологія AdobeFlash стала завойовувати популярність серед розробників вбудованих систем з кількох причин:
• Понад мільйон розробників графічних додатків по всьому світу використовують авторські розробки інструментальних засобів технології Flash, які складають зараз великий фонд накопиченого досвіду, який можуть запозичити інші розробники. Більш того, тисячі існуючих Flash-компонентів для ринку настільних систем і мобільних телефонів можна легко інтегрувати в свої розробки;
• У порівнянні з Flash-плейери для настільних систем вбудовувані Flash-плеєри від Adobe (наприклад, FlashLite 3) вимагають менше пам'яті й забезпечують більш швидке відтворення графіки з меншою загрузкой ЦПУ;
• ЦПУ і графічні мікросхеми для вбудованих систем зараз підтримують частоти зміни кадрів, необхідні для відтворення Flash-розробок на дисплеях VGA і на дисплеях більшого розміру. Наприклад, для того, щоб отримати плавне відтворення анімаційної картинки на частоті 10 кадрів в секунду, в системі необхідно мати ЦПУ, що працює на швидкості 100 мільйонів команд в секунду (MIPS) - це значно менше пропонованого зараз значення в 300 MIPS або трохи більше для більшості ЦПУ вбудованих систем.Для переходу на Flash-технологию розробники промислових систем управління можуть зробити для себе вибір серед великого набору інструментальних засобів, багато з яких вони вже використовували раніше. Наприклад, для створення Flash-контенту можна скористатися інструментами CAD і текстовими процесорами для настільних систем, за допомогою спеціальних утиліт можна конвертувати різноманітні презентаційні формати у формат Flash. Розробники можуть також скористатися Flash-компонентами, які інтегрують Flash-контент та елементи керування ActiveX. Різноманітність засобів підтримки для створення Flash-контенту та управління екраном спрощує перехід до інтерфейсів користувача, що базується на Flash-технології.
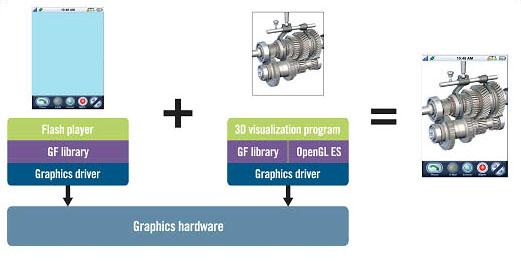
Традиційно Flash-плеєр запускається у веб-браузері або в оконной системі. Однак, розробка ДПІ може бути значно спрощено, якщо цю модель повернути з ніг на голову і зробити головною Flash-середовище, де будуть запускатися всі графічні програми незалежно від того, зроблені вони во Flash-технології, чи ні. Тоді Flash-технологія бере на себе роль адміністратора екрана, надаючи можливість розробнику графіки здійснювати детальний контроль над переміщеннями по меню і над звуковими ефектами. В такому середовищі простіше виконується адаптація під потреби користувача за рахунок більш вільного позиціювання, зміни розмірів і конфігурування графічних компонентів.На рис. 1 дан приклад використання Flash-технології в якості адміністратора екрана. Програма ліворуч - це Flash-плейер, за допомогою якого безпосередньо в простір програми були завантажені два компоненти: графічна 2D-бібліотека і графічний драйвер, який управляє графічним обладнанням. Завантаживши драйвер таким шляхом, виявляється можливим здійснювати безпосереднє управління графічним обладнанням безпосередньо з програми, а, отже, підвищується продуктивність системи. Справа «рідна» програма ОС малює тривимірну картинку засобами OpenGL ES, стандартного інтерфейсу API для тривимірних додатків у вбудованих системах. Як і Flash-програма, інтерфейс API також безпосередньо управляє графічним обладнанням, забезпечуючи високу продуктивність виводу.

Рис. 1 Інтеграція Flash-додатків з іншими графічними додатками
Рисунок 1 — Інтеграція Flash-додатків з іншими графічними додатками. У даному прикладі програма, заснована на Flash-технології, управляє додатком для малювання тривимірних зображень, що базується на використанні функцій 3D API пакету OpenGL ES.
Багато кристали для вбудованих систем в даний час підтримують роботу з кількома шарами, що дає можливість Flash-програмами ефективно співіснувати з іншими графічними програмами на одному й тому ж дисплеї. На рис. 1 Flash-плейер прорісовивает шар переднього плану і керує відображенням тривимірних зображень на фоновому шарі. Щоб зробити дивись тривимірне полотно, розробник використав на шарі переднього плану техніку хроматичної ключа (chroma key). Оскільки візуалізація тривимірного зображення і Flash-картинки відбувається в різних шарах, графічний контролер може оновити тривимірну картинку без перерісовкі Flash-контенту. Це зменшує мерехтіння зображення і знижує навантаження на ЦПУ.
Розробник може також використовувати методи альфа-сполучення (alphablending) і хроматичної ключа для того, щоб зробити Flash-компоненти напівпрозорими, а потім розмістити їх прямо поверх іншого контенту.
Важливий недолік полягає в тому, що не завжди є можливість запустити Flash-додаток, або вона пов'язана з деякими труднощами (наприклад, необхідно встановити плагін або оновити його до останньої версії). Деякі користувачі (або системні адміністратори в рамках цілої мережі) отключают в настройках браузера можливість завантажувати контент, що обробляється плагінами або завантажений під фрейма в цілях інформаційної безпеки (у зв'язку з можливою загрозою з боку контенту, наприклад, перехоплення буфера обміну), економії системних ресурсів, або для позбавлення від набридливої реклами.
До сих пір текстове вміст файлів формату. Swf було у всіх аспектах недоступне для павуків пошукових машин. Те ж стосується і тексту, що міститься в зображеннях. Тільки текст у форматі HTML міг бути прочитаний і проіндексовані пошуковими системами, оскільки вони не могли виконувати оптичне розпізнавання символів в оперативному режимі.
Пошукові павуки зчитують HTML так само, як людина може прочитати пальцем написаний кульковою ручкою текст по контурів літер. У той же час зчитування інформації з Flash-файл або зображення схоже на водіння пальцем по плоскому дорожньому знаку. Ви не можете відчути контури букв, а бот пошукової системи не здатний проіндексувати розташований під Flash-документі текст. З 30 червня 2008 року компанії Google і Adobe нарешті заявили, що відтепер інформація з Flash-файлів формату. Swf буде індексуватися пошуковою системою Google. У вичерпним повідомленні Adobe Developer Center також зазначено, що в найближчому майбутньому варто очікувати появи подібної технології від Yahoo. Під час читання новин і пов'язаних з ними статей у спільноті веб-маркетологів мені стало ясно, що дане оновлення стало великим кроком вперед, але говорити про повне розкриття потенціалу веб-розробників ще рано.
Як правило, сервери Web-порталів розміщуються на території Інтернет-провайдерів, які мають можливість забезпечити необхідну смугу пропускання каналів, за якими сервери порталу підключаються до мережі Інтернет. Управління Web-порталом в цьому випадку здійснюється віддалено через Інтернет з автоматизованих робочих місць (АРМ) адміністраторів.
Для захисту розглянутого web-порталу найбільш доцільно застосовувати комплексний підхід, що поєднує організаційні та технічні засоби захисту. Організаційні засоби захисту пов'язані з розробкою та впровадженням нормативно-правових документів, таких як політика і концепція забезпечення інформаційної безпеки Web-порталу, посадові інструкції по роботі персоналу з автоматизованою системою і т.д. Технічні ж засоби захисту реалізуються за допомогою відповідних програмних, апаратних або програмно-апаратних засобів, які забезпечують виконання цілей і завдань, визначених у відповідних нормативно-правових документах. Використання комплексного підходу припускає об'єднання технічних засобів захисту Web-порталу в інтегрований комплекс, що включає в себе підсистеми антивірусного захисту, контролю цілісності, розмежування доступу, виявлення вторгнень, аналізу захищеності, криптографічного захисту інформації, а також підсистему управління.
Підсистема управління засобами захисту розміщується в однойменному сегменті Web-порталу. Підсистема включає в себе АРМ адміністратора безпеки, з якого здійснюється управління, а також службові сервери, необхідні для функціонування відповідних засобів захисту. Підсистема також додатково може включати в себе модуль кореляції подій, зареєстрованих різними підсистемами захисту порталу. Наявність такого модуля дозволяє автоматизувати обробку великого обсягу інформації, що реєструється в Web-порталі, та у відповідності з заданим набором правил виділити найбільш критичні події, які вимагають негайного реагування.
3D-движки
Існують 3D движки, що використовують як основу Flash. Їх швидкість і якість роботи досить низька. Основна причина цього - неможливість використовувати засоби DirectX або OpenGL, тому виконується повна емуляція всіх 3D-Алгоритмів. Немає підтримки апаратного прискорення, багатоядерних процесорів, що також знижує швидкість роботи движка. Зараз відбувається деяке поліпшення в якості й швидкості роботи 3D, тому що сама Adobe включила застосування 3D-ефектів у новому Adobe Flash Player 10.
· Papervision3D(англ.) - Найвідоміший Open Source движок. Векторне промальовування по трикутниках.
· Away3D(англ.) — Створений Олександром Задорожным з Києва на основі проекту Papervision3D. У цей момент - провідний Open Source движок. Також векторне промальовування.
· Sandy(англ.) - У використанні ще простіше, ніж Papervision3D. Open Source. Також векторне промальовування.
· FFilmation AS3 Flash Isometric Engine(англ.) - Ізометричнийдвижок. Open Source.
· Infinity 3D Engine - движокздинамічним BSP[2]
. Розробляється ентузіастом із Санкт-Петербурга Олексієм Романовим.
· Ігрова платформа Alternativa Platform(рос.) - Платформа для тривимірних ігор, розроблювальна групою з Пермі. За флеш відповідає Антон Волков. Векторне промальовування по трикутниках. На даній платформі створена гра Танки Онлайн.
· ZenBullets Flash Isometric 3D Game Engine(рос.) — ізометрична ігрова платформа.
Недоліки
Головний недолік Flash-додатків — надмірна вимогливість до ресурсів процесора. Недостатня потужність комп'ютера може впливати на продуктивність операційної системи вцілому, або привести до викривлення результатів роботи Flash-додатка, пов'язаних з відображенням анімації або підрахунком часу. Іноді це пов'язано з недоліками програмного забезпечення, відповідального за обробку Flash-компонентів, або низькою якістю самого Flash-додатка.
Інший важливий недолік полягає в тому, що не завжди є можливість запустити Flash-додаток, або вона пов'язана з деякими труднощами (наприклад, необхідно встановити плагін або обновити його до останньої версії). Деякі користувачі (або системні адміністратори в рамках цілої мережі) відключають у налаштуваннях браузера можливість завантажувати контент, оброблюваний плагинами або, що завантажується у фреймах з метою інформаційної безпеки (у зв'язку з можливою погрозою з боку контенту, наприклад, перехоплення буфера обміну), економії системних ресурсів, або для порятунку від обридлої реклами.
Це робить технологію в цілому ненадійною також для розробників, яким ніхто не гарантує, що веб-додаток на основі Flash буде взагалі відтворено. Тому Flash, в основному, використовується для написання ігор, невеликих напівінтерактивних анімацій і для красиво оформленої реклами, тобто в сфері розваг і дизайну. Для серйозних веб-додатків, де взаємодія з користувачем повинна бути без шкоди красі, звичайно використовується Javascript, або взагалі не використовуються ніякі технології крім тих, що 100% працюють (HTML, CGI).
В Інтернеті можна знайти сайти, повністю оформлені у вигляді Flash-додатка (увесь контент, а також елементи навігації). Звичайно це сайти, присвячені іграм, дизайнерські студії, особисті сторінки та інші сайти, метою яких є вразити відвідувача красою й незвичайністю реалізації. Великі портали й інформаційні ресурси намагаються уникати використання Flash (за винятком вставки рекламних баннеров, неможливість виводу яких не викликає незручностей для користувачів).
Використання Flash для розміщення текстової інформації перешкоджає її індексуванню пошуковими системами. Однак існує безліч способів розв'язати цю проблему. Одним зі способів, розв'язку даної проблеми, є використання тексту у форматі HTML, у футері сторінки.
Альтернативи
Головною альтернативою AdobeFlash в браузерах э використання JavaScript, SVG і HTML 5, а для інтерактивних веб-додатків — AJAX. За наявності плагінів використовують Silverlight від Microsoft.
Оскільки 3D-движки для AdobeFlash мають досить низьку продуктивність, не зайвим буде згадати про існування O3D, що дозволяє не тільки будувати тривимірні моделі, а й змінювати їх динамічно за домомогою AJAX чи COMET технологій.
· ActionScript
· Macromedia
· Статті, уроки, вихідний код
· ActionScript уроки, вихідний код
1. ↑Flash Satay: Embedding Flash While Supporting Standards.
2. ↑http://makc3d.wordpress.com/2009/09/07/alternativa3d-vs-infinity3d-head-to-head-dynamic-bsp-test/ Alternativa3D vs Infinity3D: head to head dynamic BSP test
Отримано з http://uk.wikipedia.org/wiki/Adobe_Flash
Категорії: Adobe | Векторні графічні редактори | Програми анімації | Веб-технології
Інформаційна безпека
Інформацíйна безпéка (англ. Information Security) — стан інформації, в якому забезпечується збереження визначених політикою безпеки властивостей інформації.
Інформаційна безпека - стан захищеності життєво важливих інтересів людини, суспільства і держави, при якому запобігається нанесення шкоди через: неповноту, невчасність та невірогідність інформації, що використовується; негативний інформаційний вплив; негативні наслідки застосування інформаційних технологій; несанкціоноване розповсюдження, використання і порушення цілісності, конфіденційності та доступності інформації.
Вирішення проблеми інформаційної безпеки має здійснюватися шляхом:
· створення повнофункціональної інформаційної інфраструктури держави та забезпечення захисту її критичних елементів;
· підвищення рівня координації діяльності державних органів щодо виявлення, оцінки і прогнозування загроз інформаційній безпеці, запобігання таким загрозам та забезпечення ліквідації їх наслідків, здійснення міжнародного співробітництва з цих питань;
· вдосконалення нормативно-правової бази щодо забезпечення інформаційної безпеки, зокрема захисту інформаційних ресурсів, протидії комп'ютерній злочинності, захисту персональних даних, а також правоохоронної діяльності в інформаційній сфері;
· розгортання та розвитку Національної системи конфіденційного зв'язку як сучасної захищеної транспортної основи, здатної інтегрувати територіально розподілені інформаційні системи, в яких обробляється конфіденційна інформація
3.2 Технологія MicrosoftSilverlight
Розроблений компанією Microsoft в кінці 2006 року, Silverlightцеплагін до браузера, що оброблює XAML файли (формат інтерфейсів платформи WindowsVista) та кодеки для відтворення мультимедійних файлів. Він представляє внутрішню модель DOM, що керується за допомогою JavaScript.
Microsoft Silverlightпредставляє собою підмножину Windows Presentation Foundation, в якій реалізовано векторна графіка, анімація і засоби відтворення відео.
У версії 1.1 включає в себе повну підтримку .NETCLR, що називається CoreCLR, яка дозволяє писати Silverlight додатки на буль-якій мові, що підтримують платформу .NET.
Silverlight реалізований для ОС WindowsXP, WindowsVista, MacOSX 10.4, та браузерів браузеров InternetExplorer 6.0/7.0, MozillaFirefox 1.5/2.0 і Safari 3.1.
В майбутньому планується підтримка браузера Opera, ОС Windows 2000 та, можливо, інших платформ.
Ця технологія є доволі молодою і містить багато недоліків, основні з яких:
Плагін MicrosoftSilverlight є лише для ОС Windows та Mac OS X, браузери, що офіційно підтримуються — Internet Explorer та Firefox. Існують способи для підключення його до браузера Opera та реалізації для ОС Linux, але вони є неофіційними та нестабільними.
Ігнорування компанією Microsoft відкритих стандартів, таких як SVG.
Як і Flash, Silverlight більше націлений на роботу з графікою та мультимедійними даними, тому не зовсім підходить для заміни JavaScript в Ajax’і.
3.3 Технологія Java Апплети
Розроблений компанією Sun як частина технології Java в 1995 році.
Аплет-це програма, скомпільована в байт-код, що виконується у браузері з використанням віртуальної Java машини. Оскільки байт-код платформо-незалежний, тому апллети можуть виконуватися в браузерах багатьох платформ, де є реалізація віртуальної машини Java.
Мова Java значно запозичила синтаксис із C і C++, але має простішу об'єктну модель і менше низькорівненвих можливостей.
Технологія Java є відкритою — протягом 2006-2008 років компанія SUN опублікувала всі вихідні коди та специфікації Java під вільною ліцензією GNU General Public License, яка надає одержувачам комп’ютерних програм такі права:
свободу запуску програми, з будь-якою метою;
свободу вивчення того, як програма працює, і її модифікації (попередньою умовою для цього є доступ до програмного коду);
свободу розповсюдження копій;
свободу поліпшення програми, і випуску поліпшень в публічний доступ (попередньою умовою для цього є доступ до програмного коду).
Java Апплети виконуються в спеціальному закритому оточенні, що запобігає її від доступу до локальних даних користувача.
Аплет зазвичай розроблюється за допомогою мови програмування Java, хоча для його розробки може використовуватись будь-яка мова, що здатна компілюватися в байт-код. Наприклад: Jython, JRuby та інші.
Переваги аплетів:
Представлення інтерактивних можливостей Web-програм, що недоступні в HTML.
Технологія Java є платформо-незалежною, її реалізація є для більшості ОС та браузерів.
Технологія Java є відкритою — її вихідні коди та специфікації доступні під вільною ліцензією GNU General Public License.
Аплет може працювати майже на будь-якій версії віртуальної машини Java, хоча в деяких випадках він вимагає останню версію.
Аплет кешується, тому при повторному використанні він завантажується швидко.
Аплет працює на порядок швидше, ніж JavaScript і має майже таку саму швидкість, як і мови програмування, що компілюються — наприклад С/C++.
Аплет може перенести більшу частину бізнес-логіки на сторону клієнта. Таким чином зменшується навантаження на сервер і це дає змогу створювати сервіси з великою кількістю користувачів при відносно невеликих серверних потужностях.
Аплети мають недоліки:
Аплет потребує віртуальної машини Java, яка по замовчуванню не присутня в деяких популярних ОС (наприклад Microsoft Windows XP).
Швидкість початку роботи Аплету залежить від швидкості запуску віртуальної машини Java.
Політика деяких компаній забороняє інсталяцію та використання віртуальної машини Java на службових комп’ютерах працівників.
Детальний аналіз цих недоліків та способи їх подолання наведені нижче.
1. Будь-яка розширена Web-технологія (крім базових HTML, CSS і т.п.) потребує підтримки в браузері. Для JavaScript необхідно мати відповідний двигунець, для Adobe Flash — Adobe Flash Player, для MicrosoftSilverlight — платформу .NET, для Java Апплетів — віртуальну машину Java.
Порівняємо статистику [5] підтримки у користувачів вище названих технологій.
JavaScript — ~95%
Adobe Flash — ~90%
MicrosoftSilverlight — ~10%
Java — ~80%
Якбачимо, Java підтримуєтьсяупереважноїбільшостікористувачів, априсучаснихшвидкостяхІнтернетзавантажитиівстановитивіртуальнумашину Java можнабезособливихвитратчасу.
Такожвіртуальнамашина Java входитьвкомплектзпрограмамидеякихрозробників — OpenOffice.org, Oracle таінших.
2. Сучаснікомп’ютеридостатньопотужні, щобкористувачнепомічавзатримокіззапускомвіртуальноїмашини Java.
Комп’ютери 3-5 річної давнини все ще мають цю проблему, але їх кількість постійно зменшується.
Інші технології також створюють значне навантаження на комп’ютер, а JavaScript ще й має відносно низьку швидкодію.
3. З тією ж проблемою користувачі стикаються і при використанні інших Web-технологій. В залежності від політики компаній, забороненими можуть бути також Flash, Silverlight і навіть JavaScript. Тому ця проблема є недоліком не лише Java а й інших популярних web-технологій.
Розділ 3. Розробка альтернативного механізму доступу для Web 2.0
3.4 Класичний механізм взаємодії у Web
Браузер
Сервер
запит
відповідь
HTTP — протокол передачі даних, що використовується в комп'ютерних мережах, належить до протоколів моделі OSI 7-го програмного рівня.
Основним призначенням протоколу HTTP є передача веб-сторінок (текстових файлів з розміткою HTML), хоча за допомогою його можна передавати й інші файли, як пов'язані з веб-сторінками (зображення і додатки), так і не пов’язані з ними (у цьому HTTP конкурує з складнішим FTP).
HTTP припускає, що клієнтська програма — веб-браузер — здатна відображати гіпертекстові веб-сторінки і файли інших типів в зручній для користувача формі. Для правильного відображення HTTP дозволяє клієнтові дізнатися мову і кодування веб-сторінки і/або запитати версію сторінки в потрібних мові/кодуванні, використовуючи позначення із стандарту MIME.
Класичний механізм взаємодії у Web відбувається так: браузер генерує HTTP запит і відправляє його на сервер. Сервер оброблює запит і відправляє відповідь клієнту у вигляді готової HTML сторінки, яку браузер показує користувачу. Для кожного обміну даними між сервером та клієнтом потрібен окремий запит (перезавантаження сторінки).
Є дваосновні види запитів до сервера — GET та POST.
З початку GET був єдиним способом передачі даних від клієнта до сервера. Дані від клієнта до сервера передаються у вигляді параметрів адреси (наприклад — http://www.example.ua/file?p1=v1&p2=v2). Згідно стандарту HTTPзапити типу GET вважаються «безпечними» — багаторазове повторення одного і того ж запиту призводить до одного і того ж результату (при умові, що сам ресурс не змінився за час між запитами). Це дозволяє кешувати відповіді на HTTP запити з типом GET.
За допомогою GET не можна передавати великі об’єми даних та файли (в браузерах, проксі-серверах та web-серверах є ліміти на довжину адреси, наприклад в браузерів MicrosoftInternetExplorer це 1Кб).
Використання GET є небезпечним для відправлення поролів та іншої конфіденційної інформації — вона буде присутня в адресі у відкритому вигляд.
В 1996 з’явилася специфікація HTTP 1.0, що містила новий механізм запиту до сервера — POST. Дані від клієнта до сервера передаються в тілі запиту і, при необхідності, можуть бути зашифрованими. На відміну від запиту з типом GET, запити з типом POSTвважаються «небезпечними» — багатократне повторення одних і тих же запитів з типом POSTможе давати різні результати.
Також за допомогою POST запиту можлива передача файлів від клієнта до сервера.
Існують також інші методи доступів, але вони мають специфічне застосування:
OPTIONS— повертає методи HTTP, які підтримуються сервером.Використовується для визначення можливостей Web-сервера.
HEAD— аналогічний методу GET, єдина різниця — у відповіді сервера відсутнє тіло. Використовується для отримання мета-даних, що задаються в заголовку відповіді, без відправлення всього вмісту.
PUT — завантажує вказаний ресурс на сервер.
DELETE — видаляє вказаний ресурс.
TRACE — повертає отриману відповідь так, що клієнт може побачити, що проміжні сервери додали чи модифікували в запиті.
CONNECT — використовується разом з proxy-сервером, які можуть динамічно переключатися в тунельний режим SSL.
Переваги класичного механізму доступу до Web — підтримка будь-яким HTTP клієнтом (браузером, роботом пошукової системи і т.п.).
Недоліки цього механізму — навіть при незначній зміні сторінки потрібно повністю завантажувати всю сторінку, що негативно впливає як на швидкості та комфорт при роботі з Web-програмою, так і на збільшення трафіку між сервером та клієнтом.
3.5 Взаємодія у Web за допомогою Ajax
В цьому механізмі доступу з’єднуючою ланкою між сервером та сторінкою є JavaScript-об’єкт XMLHttpRequest. В різних двигунцях та їх версіях він реалізований по різному тому потрібно використовувати спеціальну функцію, яка враховує всі можливі варіанти.
HTML
сторінка
Об’єкт
XMLHttpRequest
PHP
скрипт
При певних діях користувача (наприклад при активізації кнопки в складі користувацького інтерфейсу) браузер генерує запит і за допомогою JavaScript-об’єкта XMLHttpRequest відправляє його на сервер. При цьому метод доступу може бути GET або POST. Користувацький інтерфейс під час відправлення запиту і отримання відповіді не блокується і користувач може продовжувати виконувати певні дії, результатом яких можуть бути нові запити до сервера — Ajax підтримує декілька одночасних взаємодій сторінки з сервером. Користувацький інтерфейс виглядає і реагує на дії користувача як звичайна програма, що полегшує роботу з ним.
Сервер оброблює запит і відправляє браузеру відповідь у форматі XML, JSON або подібних. При цьому не відбувається генерації усієї сторінки (як у класичному механізмі доступу), тому час обробки запиту скорочується. Це дозволяє зменшити навантаження на сервер або збільшити кількість клієнтів, що можуть працювати одночасно.
Браузер, за допомогою JavaScript, обробляє отриману відповідь і модифікує сторінку без перезавантаження за допомогою DHTML.
Переваги цього механізму доступу — сторінка модифікується без повного перезавантаження, збільшується швидкість роботи з Web-програмою, зменшується трафік між сервером та клієнтом, метод роботи користувача з web-програмою є зручним.
Недоліки методу:
важкість у розробці та налагодженні через використання мови сценаріїв JavaScript, що має специфічне застосування тому вона мало пристосована до розробки багатих web-програм.
зміст сторінок, згенерованих за допомогою Ajax, не індексується пошуковими системами і сторінку не можна зберегти за допомогою браузера збережеться лише початкова сторінка та сценарії JavaScript.
на сторінку, згенеровану за допомогою Ajax, не можна поставити пряме посилання — при модифікації сторінка не змінює адреси.
Для подолання вказаних недоліків потрібно:
Обмежети використання мови сценаріїв JavaScript і використати технологію Java Апплетів. Повністю відмовитись від використання JavaScript не можна (це єдиний спосіб динамічної зміни сторінки, що, хоч і з недоліками, але функціонує в більшості сучасних браузерів) але якщо перенести більшу частину функціональних можливостей з сценарію JavaScript до Java Апплету і використовувати JavaScript лише для зв’язку HTML сторінки з Апплетом то складність розробки та налагодження такої системи буде на порядок нижча.
Створювати окремі статичні сторінки, що матимуть той самий вміст, що і динамічні сторінки, але їх зможуть прочитати та обробити пошукові системи а також переглянути ті користувачі, що використовують застарілі браузери або браузери із відключеними або заблокованими додатковими можливостями (JavaScript, Java, Flash і т.п.). Також ці статичні сторінки користувач може зберегти на свій комп’ютер для перегляду оффлайн або редагування за допомогою HTML-редакторів.
Створити спеціальний елемент користувацького інтерфейсу — «посилання на цю сторінку», що міститиме спеціально сформоване посилання, перейшовши за яким відкривається сторінка з таким самим вмістом, як і згенерована динамічно. Це потребує модифікації серверної частини (в більшості випадків ця модифікація є незначною), але подолання цього недоліку є дуже важливим для комфортної роботи з Web-сторіками, що побудовані динамічно.
Другий та третій пункти вже доволі широко використовується на сайтах, побудованих за допомогою концепції Web 2.0.
Спосіб, вказаний в першому пункті ще мало вивчений, тому майже не зустрічається на сайтах. Реалізація цього способу призведе до створення базового набору засобів, за допомогою якого розробники web-програм зможуть більш ефективно та з меншими витратами часу створювати web-програми, що матимуть багаті можливості та звичний для користувачів інтерфейс.
3.6 Альтернативна взаємодія у Web за допомогою Java Апплетів
Цей метод схожий на попередній, лише замість JavaScript-об’єкта XMLHttpRequest об’єкта використовується Java Апплет.
HTML
сторінка
Java
Applet
PHP
скрипт
Ця заміна на перший погляд може здатися незначною — JavaScript (за допомогою об’єкту XMLHttpRequest) та Java Апплет мають схожі можливості для створення запитів, передачі їх на сервер та обробки отриманої відповіді. Але Java Апплет має набагато ширші можливості для обробки отриманої інформації.
Також перевагою Апплетів над сценаріями JavaScript є їх значно вища швидкодія та значно менші проблеми з розробкою та налагодженням — для Java існують досить потужні інтегровані середовища розробки та налагодження. Вони містять можливості, які відсутні в програмах для розробки сценарії JavaScript (які в більшості є простими текстовими редакторами з підсвіткою синтаксису та мінімальними функціональними можливостями) :
· вбудований налагоджувач;
· інструменти для рефакторингу (повного або часткового перетворення внутрішньої структури програми при збереженні її зовнішньої поведінки);
· проектування UML діаграм (графічний опис для об’єктного моделювання в сфері розробки програмного забезпечення);
· система керування версіями (програмне забезпечення для полегшення роботи з інформацією, що часто змінюється, основне застосування — слідкування за розробкою програм)
· колекція шаблонів коду та бібліотек, що дозволяють позбавитися рутинних операція при розробці Апплетів.
Для практичної реалізації цього методу взаємодії був розроблений базовий набір засобів (Framework). За допомогою нього була створена демонстраційна програма, що ілюструє основні можливості та переваги. За допомогою цієї web-програми було проаналізовано переваги та недоліки базового набору засобів.
Демонстраційна web-програма складається з таких елементів:
Java Апплет (AJavaX.class)
HTML сторінка (AJavaX.html)
PHP скрипт (AJavaX.php)
3.6.1 Java Апплет
Виконує роль зв’язкової ланки між сервером та сторінкою. Коли користувач активізує елементи керування користувацього інтерфейсу, за допомогою JavaScript викликаються відповідні функції Апплету, які генерують запит і відправляють його на сервер. Сервер відправляє відповідь Апплету, який оброблює його і за допомогою JavaScript команд модифікує сторінку без перезавантаження.
Java Апплет може обмінюватись даними лише з тим сервером, з якого він був завантажений. Але якщо створити відповідну серверну програму (за допомогою Java Server Pages або Servlets) то можливе з’єднання з будь-яким іншим сервером. Таким чином у Web-програмі можна використовувати Web-служби від інших розробників.
Для виклику функція Апплету з HTML-сторінки використовуються JavaScript-об’єкт document.applets[“AJavaX”], який автоматично створюється після завантаження Апплету з ім’ям AJavaX. Це працює в будь-якому браузерів, на відміну від JavaScript-об’єкта XMLHttpRequest
Для модифікації сторінки в Апплеті використовується клас JSObject з пакету netscape.javascript, який реалізує спосіб виклику методів JavaScript та перевірку властивостей JavaScript.
Якщо об’єкт JavaScript передається в Java, віртуальна машина створює Java-оболонку типу JSObject, коли JSObject передається в JavaScript, віртуальна машина знімає оболонку і розгортає об’єкт в об’єкт оригінального типу JavaScript.
Будь-які дані JavaScript, перенесені в Java, конвертуються в типи даних Java. Коли JSObject передається назад в JavaScript, оболонка з об’єкта знімається і він може використовуватись в коді JavaScript.
Перетворення типів від Java до JavaScript:
Java типи byte, char, short, int, long, float та double перетворюютьсявчисла JavaScript
Java тип boolean перетворюєтьсяв boolean JavaScript
Java тип JSObject перетворюєтьсяувідповіднийоб’єкт JavaScript
Інші Java об’єкти перетворюються у об’єкти-надбудови JavaScript для доступу до полів та методів. Java-об’єкти можуть бути перетворені в рядок (викликається метод toString), число (метод floatValue), логічний тип (метод booleanValue) та псевдо-масиви JavaScript (які поводять себе так само, як і JavaScript масиви — як індекс використовується цілі числа, але вони влаштовані по іншому)
Перетворення типів від JavaScript до Java:
Об’єкти-надбудови для Java об’єктів перетворюються в об’єкти Java
Решта об’єктів перетворюється в JSObject
Рядки, числа і логічний тип перетворюється в Java об’єкти String, Float та Boolean
При ініціалізації Апплету створюється екземпляр об’єкта JSObjectwin, що є об’єктом-надбудовою до JavaScript об’єкту вікна браузера, та визначається адреса сторінки сервера, з якою буде відбуватися взаємодія.
При виклику функція sendабоget Апплету передається параметри — текст, що набраний у вікні редагування та пароль для шифрування/дешифрування тексту.
За допомогою методу libSendRequest формується запит, відправляється на сервер та отримується відповідь.
Отримані дані можна модифікувати чи оброблювати — тут можливості Java майже необмежені. Наприклад можна реалізувати криптостійке шифрування на клієнті і передавати на сервер дані в зашифрованому вигляді.
Для модифікації сторінки викликається метод libReturnValue, який дозволяє динамічно модифікувати вміст сторінки, виконавши спеціальний JavaScript код. Таким чином відбувається модифікація сторінки за допомогою конструкції:
win.eval("document.getElementById('"+id+"').innerHTML='"+value+"'")
Змінна id містить ідентифікатор обє’кту HTML, куди буде вставлений HTML код, що міститься в змінній value.
При потребі JavaScript для динамічної модифікації сторінки можна суттєво розширити, використавши вже існуючі напрацювання в технології Ajax, лише найважчі операції будуть виконуватися Java Апплетом.
3.6.2 HTML сторінка
HTML сторінка є основою інтерфейсу користувача. Сторінка містить прихований JavaApplet (він має розміри 0х0 пікселів але він завантажується та нормально функціонує) та код JavaScipt, що викликає функції з Апплету при активізації користувачем елементів керування.
Аплет підключається до сторінки за допомогою конструкції:
<applet code="AJavaX.class" name="AJavaX" width="0" height="0" mayscript="mayscript">
</applet>
що містить такі атрибути:
code — назва файлу, що містить аплет
name — ім’я аплету, використовується для виклику функцій апплету через об’єкт document.applets["AJavaX"].
width та height — ширина та висота апплету, в даному випадку вони мають значення нуль тобто апплет не відображається на сторінці (хоча він повністю завантажується і функціонує)
mayscript — цей атрибут потрібний, щоб Апплет міг виконувати функції JavaScript і динамічно модифікувати сторінку.
При використанні об’єкту XMLHttpRequest сторінка містила б додатковий код для ініціалізації цього об’єкту та роботу з ним (приклад такого коду показаний в розділі 1.3.). Але для функціонування Апплету він не потрібний — Апплет містить всі функціональні можливості, потрібні для асинхронного зв’язку з сервером та обробки отриманих даних.
3.6.3 PHP скрипт
Серверна частина системи, що отримує запити, виконує необхідні дії (запис/читання з бази, створення/видалення файлів і т.п.) та повертає відповідь клієнту. PHP скрипт використаний лише для демонстрації можливостей базового набору засобів, в реальних web-програмах серверна частина може бути реалізована за допомогою будь-якої технології (Python, Rubi, Perl, SSI, ASP, JSP та подібних)
При використанні класичного методу взаємодії у Web PHP скрипт має генерувати усю сторінку і відправляти її клієнту.
При використанні механізмів взаємодії у Web 2.0 скрипт має 2 режими роботи:
· виконання потрібних дій, генерація сторінки та відправлення її клієнту в форматі HTML (як у класичному методі) — якщо браузер користувача не має підтримки JavaScript та Java Апплетів або це ініціалізація web-програми.
· виконання потрібних дій, генерація лише тієї частини сторінки, що змінилася та відправлення її клієнту в форматі XML, JSON та подібних — якщо відбувається взаємодія за допомогою технології Ajax.
При використанні другого методу взаємодії навантаження на сервер та трафік між сервером та клієнтом зменшується, а реакція користувацького інтерфейсу та зручність роботи з Web-програмою — збільшується.
В цілому web-програма функціонує добре в будь-якому браузері, відгук на дії користувача та взаємодія між сервером та клієнтом відбувається досить швидко (завдяки швидкій роботі Java Апплету). Але основна перевага розробленої web-програми в тому, що її можна розширювати за допомогою зручних засобів розробки на мові Java.
Розроблений базовий набір засобів є доволі простим але він ефективно виконує взаємодію web-програми з сервером.
В рамках даної роботи запропонований новий підхід до створення Ajax-додатків, що полягає в застосуванні поруч з JavaScript-сценариями Java-аплетів. Задачі розподіляються так.
Java-аплет:
Обчислення, що потребують багато часу
Складні в реалізації алгоритми
Засоби асинхронної обробки даних
JavaScript-сценарий:
Взаємодія з елементами Web-сторінки
Створено набір базових засобів для написання Ajax-додатків, що реалізує запропонований підхід.
4. Створення flash-анімації за допомогою програми SWISHMAX

Програма SWISHMAX - це відносно нова розробка австралійської компанії SWiSHzone. Вона є розширеною версією програми Swish2, яка вже встигла завоювати популярність серед користувачів у всьому світі (тим паче, що перша версія цієї програми розповсюджувалася безкоштовно). Перевагою цієї програми можна вважати, перш за все, простоту використання.
Навіть непідготовлений користувач за короткий час зможе створити з її допомогою професійні флеш-роліки.
SWISHMAX має всі кращі якості Swish2 і при цьому володіє великою кількістю додаткових опцій - додатковими інструментами для малювання (AutoShapes), можливістю створення скриптів і їх відладки, величезних кількістю нових ефектів (більше 200), що настроюються, покращуваними опціями експорту. Випробувати програму в роботі може будь-який охочий, викачавши її дистрибутив розміром близько 9 Мб.
Програма повністю функціональна протягом 15 днів.
Ці теги також указують висоту і ширину вікна програвача FlashPlayer - 550 і 400 пікселів відповідно. Важливо відзначити, що графіка в Flash-анімації векторна. Це означає, що при використанні Flash-команд для малювання ліній і тексту, відповідні елементи зберігаються як координати і масштабуються відповідно до розміру вікна програвача.
У Flash-анімації своя власна система координат, яку ви можете використовувати на свій розсуд для оптимізації коду.
4.1 Бібліотека Ming
Перший метод використання Flash-анімацій, представлений в цій статті, полягає в динамічному створенні анімацій за допомогою бібліотеки Ming. Бібліотека Ming - це PHP-бібліотека з набором об’єктів, які відповідають типам даних в SWF-анімації: спрайт (sprites), форми, текст, растрові малюнки і т.д.
Приклади роботи програм - Динамічне створення Flash-анімації за допомогою PHP pdesign.com.ua Я не розповідатиму в цій статті, як збирати і інсталювати Ming, тому що цей процес не є простим і залежить від платформи. (див. Ресурси). Для роботи з цією статтею я використовував заздалегідь скомпільоване розширення бібліотеки php_ming.dll для Windows-версії PHP.
Треба відзначити, що Ming до цих пір знаходиться у стадії розробки. На момент написання статті поточна версія бібліотеки - V0.4, і деякі команди з ранніх версій не працюють в пізніших версіях. У даній статті я використовував версію V0.4, тому вам знадобиться та ж версія, щоб використовувати цей код.
Запустивши цей код з командного рядка, ви отримаєте файл hello.swf. Я відкриваю цей файл в своєму Web-браузере і бачу результат (див. рисунок 1).

Рис.1. Приклад HelloWorld з використанням Ming
Повертаючись до коду, перше, що я роблю - створюю покажчик на вбудовані шрифти (_sans), потім я створюю текстове поле, встановлюю його шрифт, колір і розмір, а також задаю його значення (”Hello World”). Потім я створюю об’єкт SWFMovie і задаю його розміри. Нарешті я додаю цей текстовий елемент до анімації і зберігаю анімацію у файл.
Як альтернатива безпосередньому створенню файлу можна виводити результуючу SWF-анімацію як сторінку, використовуючи замість методу save даний код
header( ‘Content-type: application/x-shockwave-flash’ )
$m->output( )
Приклади роботи програм - Динамічне створення Flash-анімації за допомогою PHP pdesign.com.ua
Цей процес схожий на створення растрових малюнків з використанням бібліотеки ImageMagick в рамках PHP. Я використовуватиму метод save для всіх прикладів з Ming, проте ви можете робити, як вам зручніше.
В початок
Примусимо текст рухатися
Просто поміщати текст в Flash-анімацію безглуздо, краще примусити його рухатися. Для цього я об’єднаю приклад з лістингу 2, який складається з двох частин: перший текст з маленького стає більше і більше, а другою залишається статичним.
Лістинг1. Text.php
<?php
$f = new SWFFont( ‘_sans’ );
$pt = new SWFTextField();
$pt->setFont( $f );
$pt->setColor( 0, 0, 0 );
$pt->setHeight( 400 );
$pt->addString( ‘1000′ );
$tt = new SWFTextField();
$tt->setFont( $f );
$tt->setColor( 192, 192, 192, 90 );
$tt->setHeight( 350 );
$tt->addString( ‘Points’ );
$m = new SWFMovie();
$m->setDimension( 2500, 800 );
$pts = $m->add( $pt );
$pts->moveTo( 0, 0 );
$tts = $m->add( $tt );
$tts->moveTo( 1300, 200 );
$m->save( ‘line.swf’ );
?>
Я запускаю цей сценарій з командного рядка, дивлюся на отриманий .swf-файл і бачу зображення як на малюнку 3.

Рис.2. Малювання простої лінії
Досить просто і не дуже цікаво. Що ж я зробив? Я створив новий об’єкт SWFShape, додав декілька рухів пера і ліній. Потім приєднав цей спрайт-форму до анімації.
Щоб стало цікавіше, я використовую той же тип кадрової анімації, як з текстом. Але в цьому випадку я обертатиму лінію навколо центру анімації за допомогою коду, показаного нижче.
Лістинг 2. Лінія , що обертається
<?php
$m = new SWFMovie();
$m->setDimension( 300, 300 );
$s = new SWFShape();
$s->setLine( 5, 0, 0, 0 );
$s->movePenTo( -100, -100 );
$s->drawLineTo( 100, 100 );
$ts = $m->add( $s );
$ts->moveTo( 150, 150 );
for( $i = 0; $i < 100; $i++ ){
$ts->rotate( 10 );
Приклади роботи програм - Динамічне створення Flash-анімації за допомогою PHP pdesign.com.ua $m->nextframe();
}
$m->save( ‘rotate.swf’ );
?>
В даному випадку я малюю лінію від крапки з координатами -100, -100 до 100, 100, так щоб центр лінії був розташований в крапці 0,0. Таким чином, коли я обертаю форму, обертання відбувається навколо центру лінії.
Додаючи форму до анімації, я рухаю об’єкт SWFDisplayItem, який повертається в центр кадру. Потім я його обертаю за допомогою методу rotate() і збільшую кадр в кожен момент часу.
Використання малюнків
Текст і основні векторні примітиви, такі, як лінії, кола, дуги, криві і прямокутники, - це все чудово, проте добре б мати доступ до зображень нашої Flash-анімації. На щастя, бібліотека Ming спрощує використання зображень, як ви можете бачити:
Лістинг 3. Використання зображення
<?php
$img = new SWFBitmap( file_get_contents( ‘megan.jpg’ ));
$s = new SWFShape();
Створення flash-анімації за допомогою програми SWISHMAX4. Створення flash-анімації за допомогою програми SWISHMAX1.
$imgf = $s->addFill( $img );
$s->setRightFill( $imgf );
$s->movePenTo( 0, 0 );
$s->drawLineTo( $img->getWidth(), 0 );
$s->drawLineTo( $img->getWidth(), $img->getHeight() );
$s->drawLineTo( 0 $img->getHeight() );
$s->drawLineTo( 0, 0 );
$m = new SWFMovie();
$m->setDimension( $img->getWidth() * 2 $img->getHeight() * 2 );
$is = $m->add( $s );
$is->moveTo( $img->getWidth() / 2 $img->getHeight() / 2 );
for( $i = 0; $i < 10; $i++ )
{
$is->skewx( 0.02 );
$is->skewy( -0.03 );
$m->nextframe();
}
$m->save( ‘image.swf’ );
?>
Я запускаю цей сценарій з командного рядка, дивлюся на отриманий .swf-файл і бачу зображення як на малюнку 4.

Рис.3. Анімація із зображенням
Приклади роботи програм - Динамічне створення Flash-анімації за допомогою PHP pdesign.com.ua
Цей сценарій починає роботу з читання локального .jpeg-файла (в даному випадку фотографія моєї дочки Меган). Потім він створює прямокутну форму і заповнює її зображенням. Після цього впродовж десяти кадрів він застосовує ефект нахилу (skew), щоб малюнок небагато рухався.
Я лише злегка торкнувся того, що можна зробити за допомогою бібліотеки Ming. Один з аспектів, який я не згадав в даній статті, - це інтерактивна частина, де ви можете прикріплювати прості сценарії до елементів. (Проте якщо ви задумали складну Flash-анімацію і встає питання реалізації інтерактивності,, то вам варто задуматися про використання Flash-інструментарію для розробки анімації, яка зможе спілкуватися з Web-сервісами в рамках вашого Web-додатку).
Ще однією опцією, про яку треба пригадати, коли ви створюватимете складнішу Flash-анімацію, є використання авторських інструментів таких, як Adobe Flex або Laszlo.
Обидва інструменти підтримують синтаксис XML для відображення призначеного для користувача інтерфейсу Flash-анімації і надають можливість простого створення сценаріїв JavaScript, які забезпечать інтерактивність інтерфейсу.
XMLChart і XMLGauge
Я був вражений ще двома програмами FlashSWF: XMLChart і XMLGauge, які можна знайти на сайті maani.us (див. Ресурси). Анімація спрощує підтримку динамічних шкал і діаграм на Web-сайті, просто створюючи XML-сторінки в PHP-додатку.
Приклади роботи програм - Динамічне створення Flash-анімації за допомогою PHP pdesign.com.ua
Спочатку завантажите SWF-файл з сайту. Потім додайте тег
web технологія додаток анімація
Висновок
Flash дає можливість простим способом значно підвищити інтерактивність Web-додатку. Почніть з чого-небудь маленького, наприклад, з елементів управління типу віджета, які недавно стали популярними. З програмами XML Chart і XML Gauge ви можете випробувати такі типи Flash-виждетов до того, як витратите купу часу на вивчення Ming, Flex або Laszlo.
Як би там не було, вам обов′язково стане в нагоді розуміння можливостей Flash для підвищення інтерактивності PHP-додатків в Web 2.0.
Джерело: ibm.com
Динамічне створення Flash-анімації за допомогою PHP. Випадкове переміщення у флеш з використанням ActionScript.
Для того, щоб створений вами сайт мав велике число постійних відвідувачів, крім рекламного розкручування і регулярних оновлень, необхідно, щоб його розміри були якомога менше і при цьому він повинен мати дизайн, що запам’ятовувався. Одним з обов′язкових елементів сучасного сайту є флэш-анімація.
Елементи сайту, побудовані з використанням технології flash, роблять зручнішою навігацію, а також привертають до нього увагу відвідувачів.
Створення сайту з використанням Flash вимагає наявність певних знань, зокрема ActionScript, численних настройок MacromediaFlash MX і т.д. Для багатьох користувачів, що починають, це є серйозною перешкодою, оскільки у деяких не вистачає час на вивчення складних програм, а у деяких - терпіння.
В цьому огляді ми розглянемо основні настройки програми, щоб дати вам уявлення про її можливості, а потім розглянемо прості приклади роботи з нею, які допоможуть вам зрозуміти, як SWISHMAX працює на практиці.
Для першого запуску програми на комп’ютері вам обов′язково знадобиться Інтернет. Для кожного користувача SWISHMAX генерує свій унікальний код, без якого робота неможлива. Для отримання цього коду потрібне підключення до мережі. Програма сама відправить вас на потрібну сторіночку, і вам залишиться тільки скопіювати отриманий код в спеціальне вікно.
Після виконання цієї нескладної операції ви зможете спостерігати зовнішній вигляд програми. Вікно SWISHMAX складається з декількох елементів. Розглянемо їх по порядку.
Панелі інструментів

За умовчанням відображені три панелі інструментів
Приклади роботи програм - Створення flash-анімації за допомогою програми SWISHMAX1 pdesign.com.ua
· Standard Toolbar - панель з основними командами: вирізувати, копіювати, вставити, видалити, знайти, створити новий проект, відкрити, зберегти і ін.
· Insert Toolbar - панель з командами вставки основних об’єктів: тексту, зображення, кнопки, нової сцени.
· Control Toolbar - панель управління анімацією.
Окрім цього, при необхідності можна додати ще дві панелі:
· Export Toolbar - панель з командами, що дозволяють експортувати сцену в один з підтримуваних програмою форматів Swf, Html, Exe і Avi. Окрім цього, на цій панелі розташовані кнопки, що дозволяють зробити передпроглядання проекту в браузере або плеєрі.
· Grouping Toolbar - тут розташовані команди групування елементів і конвертації одних видів об’єктів в інші.
Відмітимо, що ви можете не тільки додавати панелі інструментів, але і видаляти будь-які з них у разі потреби.
Timeline

Під панелями інструментів розташована панель Timeline. Вона розділена на дві частини: у лівій ви можете додавати і видаляти ефекти, а також управляти їх настройками, в правій представлені вже задані ефекти сцени. Тут можна управляти часом їх появи і змінювати тривалість.
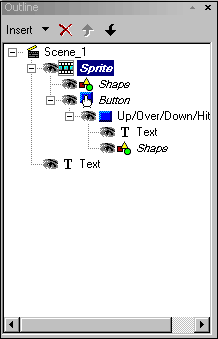
Outline

В цьому вікні представлені всі об’єкти сцени у вигляді деревовидної структури. Цим вікном зручно користуватися для виділення об’єктів, а також для відключення їх відображення і виконання будь-яких інших операцій з об’єктами: додавання до них ефектів, угрупування, конвертації і ін.
Layout

Це вікно за умовчанням знаходиться посередині робочого вікна програми. У нім розташована область, на якій відбувається робота з об’єктами, а також інструменти для створення нових об’єктів - тексту, ліній, геометричних фігур.
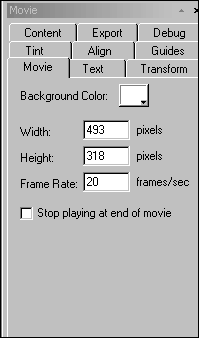
Scene

Це вікно містить в собі настройки сцени і окремих об’єктів. Воно має декілька закладок.
Movie - тут указується колір фону, а також розміри файлу і кількість кадрів в секунду. Чим більше це число, тим краще якість і тим більше розмір вихідного файлу.
Shape (Text) - назва цієї вкладки змінюється залежно від типу виділеного об’єкту. На ній знаходяться настройки цього об’єкту.
Transform - на цій вкладці указується розмір виділеного об’єкту, кут повороту, а також його положення щодо кожної з осей координат.
Content - на цій вкладці можна побачити зовнішні елементи, використовувані в проекті, - звукові файли, зображення і ін.
Export - на тій вкладці задаються опції експорту сцени - вибирається формат і встановлюються настройки для кожного з них. Серед них особливо хочеться відзначити можливість оптимізації кінцевого файлу, що дозволяє істотно зменшити його розміри.
Debug - на цій вкладці програма веде статистику помилок, які ви зробили в процесі роботи.
Tint - на цій закладці можна вибрати колір для виділеного об’єкту (параметр Color), а також встановити для нього ступінь прозорості (параметр Alpha color)
Align - настройки, розташовані на цій вкладці, дозволяють вирівнювати об’єкти щодо один одного в заданому порядку.
Guides - настройки цієї вкладки дозволяють задати необхідні параметри для робочого простору (вікно Layout) - відрегулювати колір, положення і розмір сітки, задати відображення лінійки і ін.
5.Ергономіка ,та заходи забезпечення захисту при проведені монтажних робіт
5.1 Ергономіка — це процес наукової організації праці, направлений на створення засобів оптимізації праці, вдосконалення методів виконання людиною якої-небудь роботи з урахуванням його безпеки, комфортності і продуктивності. Можливо, відносно організації порядку у вашому службовому приміщенні це звучить декілька занадто, проте вибір і розміщення меблів, устаткування, довідкових матеріалові різного приладдя у вашому офісі може зробити значний вплив на те, як ви працюєте.
Термін «ергономіка» запропонував ще 1857 р. польський природодослідник В. Ястшембовський. Як самостійна наукова дисципліна ергономіка сформувалась після 1949 року.
Правильна організація вашого робочого місця і службового приміщення може зробити значний вплив на вашу продуктивність. Вона дозволить вам економити час, попереджати втому, завершувати виконання завдань швидше, ніж ви планували.
5.2 Як зменшити неприємні наслідки довгої роботи за комп'ютером?
Ви сидите за комп'ютером з хорошим монітором. Чи втомляться ваші очі? Важливе розташування монітора щодо очей, джерел освітлення, висота крісла.
• Освітлення при роботі з комп'ютером має бути не дуже яскравим, але і не бути відсутнім зовсім, ідеальний варіант - приглушене розсіяне світло.
• Поставте стіл так, щоб вікно не опинилося перед вами. Якщо це неминуче, купіть щільні штори або жалюзі, які відсічуть світло. Якщо вікно збоку, рішення те ж - штори, жалюзі. Можна купити козирок, що одягається на монітор (такими козирками комплектують деякі професійні монітори, продають їх і окремо) або зробити його самому: візьміть картонну коробку, виріжте з неї кут і одягніть на монітор. Козирок екранує світло, контрастність зображення підвищується, перенесення кольорів стає природнішим, очі втомлюються менше.
• Екран монітора має бути абсолютно чистим; якщо ви працюєте в окулярах, вони теж мають бути абсолютно чистими. Протирайте екран монітора (краще спеціальними серветками і рідиною для протирання моніторів) мінімум раз на тиждень, стежте за кристальною прозорістю окулярів щодня.
• Розташовуйте монітор і клавіатуру на робочому столі прямо, у жодному випадку не навскоси.
• Центр екрану має бути приблизно на рівні ваших очей або ледве нижче. Тримайте голову прямо, без нахилу вперед. Періодично на декілька секунд закривайте віка, дайте м'язам очей відпочити і розслабитися.
Інколи зустрічаються рекомендації використовувати спеціальні окуляри, фільтри. Вони дійсно здатні підняти якийсь з показників відеосистеми, але лише в збиток іншому показнику. Та чи резонно платити 200 у.о. за окуляри (хороші менше не стоять), замість того, щоб купити за ті ж гроші пристойний монітор?
• Екран монітора має бути віддалений від очей мінімум на 50-60 сантиметрів. Якщо на такій відстані ви погано бачите зображення, виберіть для роботи шрифт більшого розміру.
• Якщо короткозорість перевищує 2-4 одиниці, необхідно мати дві пари окулярів для роботи "поблизу" і "для далечіні".
Рівень електромагнітного випромінювання збоку і позаду монітора вище, ніж спереду. Встановіть комп'ютер в кутку кімнати або так, щоб люди, що не працюють на нім не виявлялися збоку або ззаду від монітора. Пам'ятайте про тих, що знаходяться в сусідній кімнаті - стіни і перегородки випромінюванню не перешкода.
Часто монітори стоять дуже низько. Людина цього майже не помічає, але щоб дивитися на монітор було зручно, доводиться нагинати голову, ледве сповзати на стільці. При цьому напружується шия, мозок гірше забезпечується кров'ю, виникають головні болі, інші неприємні наслідки. Якщо ви "сповзаєте" на стільці, то напружується спина і, проводячи в такій позі щодня по декілька годин, людина потім відчуває різні нездужання. Відрегулюйте розташування монітора. Центр екрану має бути приблизно на рівні очей або ледве нижче, щоб ви зручно сиділи на стільці, не нагинаючи голову, не скрючуючи хребет.
Правильна поза оператора комп'ютера
Спина нахилена на декілька градусів назад. Така поза дозволяє розвантажити хребет, поліпшити кровообіг в зоні між тулубом і стегнами, що особливо важливе для чоловіків в розквіті сил (див. розділи про простатит і геморой). Руки вільно опущені на підлокітники крісла. Лікті і зап'ястя розслаблені. Кисті мають спільну вісь з передпліччями: не згинаються і не розгинаються. Працюють лише пальці. Стегна знаходяться під прямим кутом до тулуба, коліна - під прямим кутом до стегон. Ноги твердо стоять на підлозі або на спеціальній підставці.
Придбайте зручне робоче крісло, яке дозволить без зусиль зберігати правильну позу за комп'ютером. Бажано, щоб можна було регулювати висоту сидіння і нахил спинки, переміщатися на роликах. Ідеальна спинка крісла повторює вигини хребта і служить опорою для нижнього відділу спини. Сидіння злегка нахилене вперед, що декілька переносить тиск з хребта на стегна і ноги. Край сидіння ледве заломлений - це зменшує тиск на стегна. Крісло (стілець) має бути жорстке або напівжорстке, це поліпшить кровообіг в малому тазу.
Розташування інших часто використовуваних речей не повинне заставляти довго знаходитися у викривленій позі, нахилятися убік, особливо для піднімання важких предметів (при такому нахилі велика вірогідність пошкодити міжхребцевий диск).
Якщо ви багато працюєте з клавіатурою, придбайте спеціальну підставку під зап'ястя. Продаються клавіатури, в яких панель розділена навпіл з можливістю повертати половинки один до одного і нахиляти. Така клавіатура дорожча, до неї треба звикнутися, але для тих, хто багато друкує, вона буде вдалим придбанням.
Важливий чинник ергономіки - шум на робочому місці. Системні блоки помітно шумлять, а вінчестери особливо старих моделей "підвивають". Якщо ви довго працюєте з таким комп'ютером, це стане чинником підвищеної стомлюваності. Варіанти вирішення проблеми:
• купіть спеціальний комп'ютерний стіл, в якому системний блок прибирається в ящик з дверцями;
• поставте комп'ютер на підлогу (під стіл);
• виготовте шумозахисний екран, що відокремлює робоче місце від системного блоку, покладіть під системний блок шумозахисну прокладку.
Не забудьте лише забезпечити нормальну вентиляцію системного блоку: має бути досить вільного місця перед вентиляційними отворами (це, як правило маленькі дірочки або прорізи на бічних стінках системного блоку) і біля вентилятора (його отвір зазвичай знаходиться на задній стінці).

Табл.1. Правильне розташування за робочим місцем.
5.3 «Звукове оформлення» робочого місця
Важливе для тривалої ефективної роботи. Виключіть сторонній шум: вимкніть телевізор, відгородіться від сусідів... Більшість людей здатна добре робити лише одну справу, якщо мозок отримує інформацію з декількох джерел (наприклад, комп'ютер + радіо) стомлюваність підвищується. З іншого боку приємна музика, спеціально підібране звукове оформлення можуть підвищити ефективність роботи. Якщо ви працюєте в галасливому офісі, спробуйте використовувати навушники (більшість Cd-дисководів дозволяють легко їх підключити) і слухайте записи музики або звуків природи.
Поліпшити умови праці за комп'ютером допоможе насичення повітря негативними іонами за допомогою іонізатора повітря (інакше званих "аероіонізатори", "Люстри Чижевського"), які зараз навчилися навіть вбудовувати в мишу.
Працюючи на комп'ютері, кожну годину робіть десятихвилинну перерву, під час якої погляньте удалину, встаньте з крісла, зробіть комплекс вправ або просто походіть. Непогано кожні дві-три години надівати дірчасті окуляри, які знімають спазм очних м'язів.
5.4 Захист від дії електромагнітних полів
Небезпечна дія електромагнітних полів (ЕМП) високої частоти на людину відбувається під час роботи радіопередаючих пристроїв, радіорелейних ліній зв’язку, пристроїв багатоканального радіозв’язку, радіолокаційних установок, промислових установок індукційного та діелектричного нагрівання та інших високочастотних пристроїв. Джерелами електромагнітного випромінювання в радіотехнічних установках являються генератори.
Небезпечним може також бути і електричне поле промислової частоти високовольтних ліній передачі. Тому при значеннях напруженості електричного поля більше 5 кВ/м час перебування людей в небезпечній зоні обмежується.
Вплив ЕМП на організм людини в основному залежить від потужності випромінювання, тривалості випромінювання, тривалості впливу ЕМП та діапазону частот. В цілях захисту людини від опромінення по вказаним параметрам виконується нормування часу знаходження персоналу під дією опромінення. На частотах від 60 кГц до 300 МГц ЕМП оцінюється окремо по його складовим - напруженості електричного поля Е (В/м) та напруженості магнітного поля Н (А/м). В діапазоні 300 МГц - 300 ГГц вплив ЕМП має в основному тепловий характер. Який залежить від потужності випромінювання. В цьому діапазоні нормується значення густини (щільності) потоку енергії випромінювання (ГПЕ, Вт/м2
).
Основним захистом від впливу ЕМП є екранування джерела випромінювання та робочого місця металевими (відбиваючими) екранами або поглинаючим покриттям (стіни, стеля, підлога приміщення). Засобами індивідуального захисту людини від опромінення є захисні окуляри (з відбиваючим або поглинаючим склом) та костюм з металізованої тканини.

Табл.2. сприйняття основних кольрів людиною
ВИСНОВОК
В ході дипломної роботи визначена розробка альтернативного механізму доступу для WEB 2.0. Проведено аналіз взаємодіі Java Апплетів у Web. Також в ході роботи розглянута flash-анімація. Для виконання анімаційного додатку використовувалась програма SWISHMAX1, та PHP. В дипломній роботі розглянуто новий підхід до створення Ajax-додатків, згідно якому для написання коду клієнтської частини програми разом з JavaScript-сценаріями мають застосовуватися Java-апплети. Завдяки взаємодії між JavaScript та Java стає можливим розділити задачі, що стоять перед додатком. Застосовуючи мову Java для написання коду, що реалізує складні алгоритми, можна застосувати численні інструментальні засоби для розробки та налагодження програм. Такий підхід реалізований у вигляді набору базових засобів для написання програми flash-плеєр.
Недоліки
Основний недолік Flash-додатків - надмірна вимогливість до ресурсів процесора. Тому недостатня потужність комп'ютера може вплинути на продуктивність операційної системи в цілому, або призвести до спотворення результатів роботи Flash-додатки, пов'язаних з відображенням анімації або підрахунком часу. Іноді це пов'язано з недоліками браузера. Зазвичай ця проблема полягає в тому, що за допомогою Flash-додатків на веб-сторінках розміщують різнорідну рекламу, яка належним чином не оптимізована.
Інший важливий недолік полягає в тому, що не завжди є можливість запустити Flash-додаток, або вона пов'язана з деякими труднощами (наприклад, необхідно встановити плагін або оновити його до останньої версії). Деякі користувачі (або системні адміністратори в рамках цілої мережі) відключають в настройках браузера можливість завантажувати контент, що обробляється плагінами або завантаження у фреймах з метою інформаційної безпеки, економії системних ресурсів, або для позбавлення від набридливої реклами.
Це робить технологію в цілому ненадійною також для розробників, яким ніхто не гарантує, що веб-додаток на основі Flash буде взагалі відтворено. Тому Flash, в основному, використовується для написання ігор, невеликих полуінтерактівних анімацій і для гарно оформленої реклами, тобто у сфері розваг та дизайну. Для серйозних веб-додатків, де взаємодія з користувачем має бути без шкоди красі, звичайно використовується JavaScript, або взагалі не використовуються ніякі технології крім тих, що 100% працюють (HTML, CGI). Але ні JavaScript, ні HTML, ні що б то не було ще, не дасть такої швидкості обміну даними, як Flash.
В Інтернеті можна знайти сайти, повністю оформлені у вигляді Flash-додатки (весь контент, а також елементи навігації). Зазвичай це сайти, присвячені іграм, дизайнерські студії, особисті сторінки та інші сайти, метою яких є вразити відвідувача красою і незвичністю реалізації.
|