3.3. Прикладные программы для создания сайта. FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта и Web-страниц
3.3.2. Знакомство с программой FrontPage
Прикладная программа FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования Web - среды. С помощью FrontPage, можно создавать структуру сайта, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет.
Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
Окно прикладной программы FrontPage
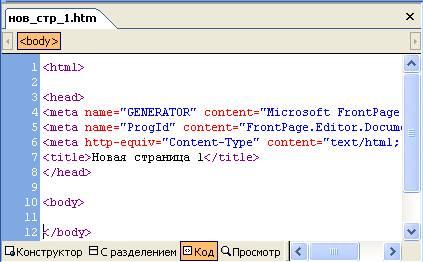
После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе.


В режиме "С разделением" - на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере.
Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage:
· Страница – это режим просмотра и разработки страницы.
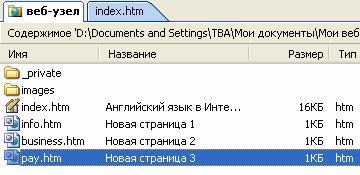
· Папки – отображается структура папок текущего сайта.
· Удаленный узел – узел, который находится на сервере сети Интернет.
· Отчеты – предоставляется сводка об Web – узле.
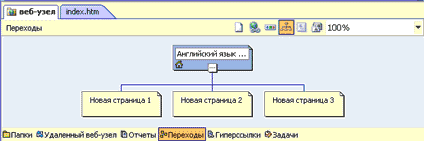
· Переходы – отображается структура переходов между страницами сайта.
· Гиперссылки – открывает список ссылок текущей страницы.
· Задачи – открывает список задач для текущего сайта

Создание Web-страниц в прикладной программе FrontPage
Создание новой пустой Web-страницы
Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д.

Создание веб–страницы на основе шаблонов FrontPage
Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.

Создание веб–страницы на основе имеющихся Web-страниц в ПК
Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем.
Создание сайта в прикладной программе FrontPage
Создание нового пустого сайта или создание веб-узла без содержимого
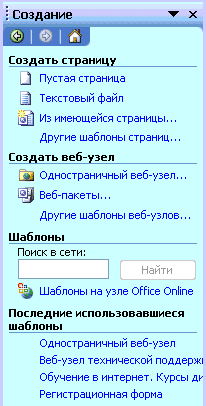
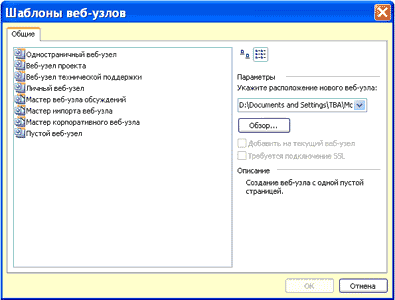
Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб - узел, который представлен на рисунке.


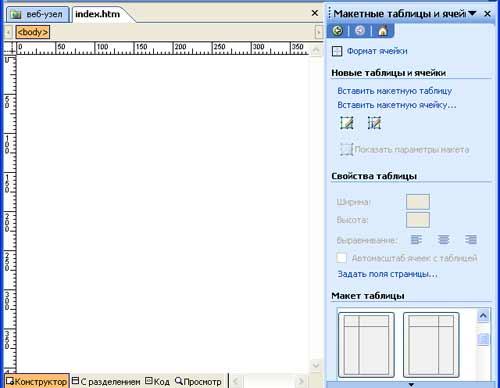
Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница - index.htm).

Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.), а затем к домашней странице можно добавить страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню. Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт.

Создание сайта на основе шаблона редактора FrontPage
Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов.

3.3. Прикладные программы для создания Веб-сайтов
3.3.3. Обучение созданию Web - страниц
Создание новой пустой Web - страницы
Если при открытии окна приложения FrontPage в нем отображается новая пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач "Пустая страница".
В окне приложения появится новая пустая страница. Сохраняем страницу, но перед тем, как сохранить страницу в окне «Сохранить» создаем папку, например EN101, в которой создаем вложенную папку images для рисунков, а затем сохраняем страницу в папке EN101. Имя страницы назначаем - index, что означает домашняя или главная страница. Редактор сохраняет страницу с расширением .htm. Таким образом, в папке EN101, будет находиться вложенная папка images и файл index.htm.


Далее щелкаем на требуемом макете таблицы, в результате чего получим размеченную страницу, которая представлена на рисунке.



и создаем гиперссылки. Например, выделяем адрес http://lessons-tva.info и вызываем контекстное меню, в котором выбираем команду Гиперссылка. В открывшемся окне диалога в строке Текст выделяем http://lessons-tva.info и копируем (Ctrl+C), затем установить курсор в строку Адрес и вставить из буфера обмена (Ctrl+V), щелкнуть ОК.

Содержание третьей ячейки представлено на рисунке

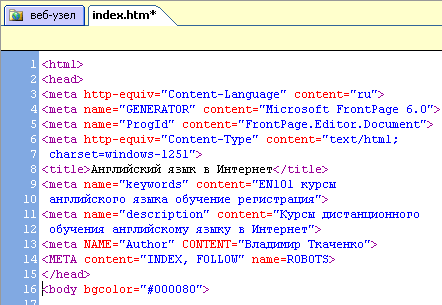
12. Добавляем и заполняем метатеги (между тегами <head> и </head>) в режиме Код:
<title>Английский язык в Интернет</title>
<meta name="keywords" content="EN101 курсы английского языка обучение регистрация">
<meta name="description" content="Курсы дистанционного обучения английскому языку в Интернет">
<meta NAME="Author" CONTENT="Владимир Ткаченко">
<META content="INDEX, FOLLOW" name=ROBOTS>

3.3. Прикладные программы для создания сайтов
3.3.4. Создание сайта и страниц в FrontPage
Планирование сайта
Планирование сайта является одной из самых сложных задач. Как правильно расположить на страницах будущего сайта имеющуюся у Вас информацию? Какова должна быть структура сайта? Какие страницы должен иметь сайт? Какой дизайн должны иметь страницы сайта? Какая должна быть навигация по сайту?
Эти и многие другие проблемы, связанные с разработкой сайта, должны быть решены до применения прикладных программ для разработки сайтов.
Допустим, что мы решили разработать сайт, на котором будет представлена информация о компании EN101, эту имеющуюся у нас информацию мы можем изложить на четырех страницах:
· Главная
· О компании
· Бизнес-обзор проекта
· Способы оплаты
Выбираем имя сайта исходя из вида деятельности, например: lessons-en101.
Назначаем имена страницам:
· index – Главная
· info - О компании
· business- Бизнес-обзор проекта
· pay - Способы оплаты
В качестве главной страницы используем созданную ранее веб-страницу Главная (index). Создаем структуру сайта, которая представлена на рисунке.

Создание сайта с помощью приложения FrontPage
1. Для создания сайта с помощью приложения FrontPage необходимо открыть окно приложения одним из способов. После чего на экране будет отображаться окно приложения или графический интерфейс FrontPage, в котором будет отображаться предыдущий сайт или страница. Для выхода из предыдущего сайта или страницы в FrontPage надо выполнить команду «Файл/Закрыть» или «Файл/Закрыть узел», либо то и другое, если были открыты узел и страница.
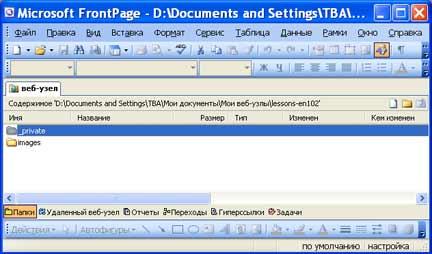
Затем выполняем команду Файл / Создать и в отрывшейся области задач «Создание» щелкаем мышью на «Другие шаблоны веб – узлов» в разделе «Создать Веб-узел». Откроется окно диалога «Шаблоны веб – узлов», в котором необходимо выделить «Пустой веб – узел», далее указать расположение нового веб-узла (например, D:\Documents and Settings\ТВА\Мои документы\Мои веб-узлы\lessons-en101) и щелкнуть ОК. На рисунке представлен фрагмент окна диалога «Шаблоны веб – узлов», в котором указан адрес нового сайта.

После сохранения сайта на экране в окне приложения FrontPage будет отображаться новый веб-узел в режиме папки.

2. Создание в FrontPage домашней страницы для нового сайта. Создание домашней страницы в FrontPage можно осуществлять по-разному. Например, можно щелкнуть на кнопке «Создать страницу» на панели «Содержимое», в результате в окне веб-узла добавится страница index.htm, которая показана на рисунке

3. Затем копируем содержимое ранее созданной папки EN101, в которой находятся папка images и страничка index (папка _vti_cnf формируется автоматически при создании веб-страницы). Содержимое папки EN101 представлено на рисунке.

Вставляем сохраненное содержание папки EN101 из буфера обмена во вновь созданную папку веб-узла lessons-en101, которая представлена на рисунке.


Таким образом, в качестве домашней страницы в новом сайте использована ранее созданная страница index.htm (Английский язык в Интернет). Можно создавать главную страницу и другими способами, изложенными в разделе 3.3.2. Знакомство с программой FrontPage.
5. Создаем в редакторе FrontPage структуру сайта , т.е. к главной странице добавим еще три страницы: info - О компании; business - Бизнес-обзор проекта; pay - Способы оплаты. Для этого надо перейти в режим Переходы, выполнив команду Вид/Переходы. Затем необходимо выделить домашнюю страницу и щелкнуть на кнопке Новая страница на панели Переходы или применить контекстное меню, добавится Новая страница 1. Аналогичным образом добавляем еще две новые страницы. Структура сайта представлена на рисунке.

6. Переименование Новых страниц в FrontPage. Переходим в режим папки и с помощью контекстного меню меняем имена Новая страница 1 на info, Новая страница 2 на business, Новая страница 3 на pay.

7. С целью единства дизайна страниц сайта копируем содержание главной страницы в созданные страницы info, business, pay. Для этого открываем главную страницу в режиме Страница и выполняем команду "Правка / Выделить все", и щелкаем на кнопке Копировать на панели инструментов. Переходим в режим Папки и щелкаем дважды на страничке info, она откроется в режиме Страница, затем щелкаем на кнопке Вставить. Содержимое главной страницы скопируется в страницу info, аналогично копируем содержимое главной страницы в остальные две страницы.
8. На каждой страничке сайта создаем ссылки для всех пунктов навигации:
· Главная
· О компании
· Бизнес-обзор проекта
· Способы оплаты
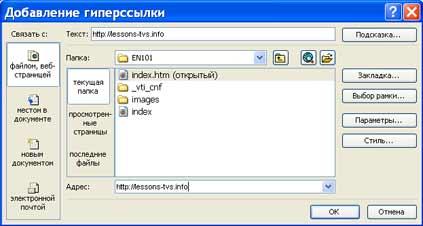
Например, выделяем пункт навигации "Бизнес-обзор проекта" и с помощью контекстного меню открываем окно диалога Добавления гиперссылки, в котором выделяем business.htm и щелкаем ОК. Аналогично создаем гиперссылки для всех пунктов навигации на всех страницах. На рисунке представлен фрагмент окна диалога Добавления гиперссылки.

9. Далее на страницах: "О компании"; "Бизнес-обзор проекта";"Способы оплаты" изменим содержание в некоторых ячейках, т.е. введем новый текст и рисунки, которые были подготовлены заранее для этих страниц.
· Новая страница 1 переименовать на "О компании".
· Новая страница 2 переименовать на "Бизнес-обзор проекта".
· Новая страница 3 переименовать на "Способы оплаты".
В результате разработки получим сайт, который состоит из четырех веб-страниц. Этот сайт, созданный с помощью FrontPage в файловой системе ПК, можно разместить на веб-сервер в сете Интернет или Интранет.
Для разработки собственного сайта в FrontPage скачайте:
· Образец созданного сайта - Скачать
· Образец созданной веб-страницы - Скачать
· Приложение для подбора цвета - "Color" - Скачать
· Книга Book-html. Азы HTML - Скачать
· Текст для создания страницы и сайта - Скачать
· Рисунки для создания страницы и сайта - Скачать

· Образец созданной веб-страницы - Скачать
· Приложение для подбора цвета - "Color" - Скачать
· Книга Book-html. Азы HTML - Скачать
|