Все замечательно: вот вы уже вполне реально разрабатываете Web-сайты, и даже порядком набили руку в этом деле, но теперь по ночам вас преследуют кошмары, богато украшенные бесконечными гирляндами из HTML-страниц и рассыпанными по ним маленькими картинками и кнопочками; а днем вас осаждают писатели и дизайнеры, не говоря уже о непосредственном начальстве и заказчиках, жаждущие увидеть плоды ваших трудов или хотя бы понять, что же вы делаете. Временами вы ясно понимаете, что для того, чтобы хоть как-то вернуть жизнь в нормальное русло, вам просто позарез необходимо нарисовать карту вашего сайта. Припомните, сколько раз вы пытались это сделать?
И вам, как начинающему Web-мастеру, наверняка интересно, так ли необходимо забивать себе голову всем этим Web-барахлом. Когда вы прикидываете будущие странички на бумаге, то поначалу все просто и понятно. Но пытаясь нарисовать ссылки между всеми вашими страницами, вы постепенно начинаете чувствовать себя Лаокооном и всеми его сыновьями вместе взятыми.
Существуют хорошие программы, позволяющие вам построить карту сайта и делать с ней все, что угодно. И пусть даже у вас есть подобная программа, но вам не обойтись без инструмента создания Web-сайта, что означает, что вам придется вводить данные сразу в две программы. Вам не кажется, что было бы куда как проще, если бы данные пришлось вводить только однажды?
И если вы полагаете, что для организации сайта должно быть достаточно одной программы, то вы попали в самую точку, ибо именно это и является задачей Проводника Frontpage (Frontpage Explorer).
Проводник Frontpage дает возможность представить вид вашего сайта несколькими различными способами, с различных точек зрения, и манипулировать им, как единым целым; так что при любой модификации сайта Проводник Frontpage сам внесет необходимые изменения во все схемы и вам не придется исправлять их вручную каждую по отдельности. Это значительно упрощает создание и обслуживание сайта и, вне всякого сомнения, сэкономит вам уйму рабочего времени. А если вы работаете над относительно большим сайтом, то, без преувеличения, это поможет вам просто остаться в своем уме.
Здесь вы сможете проверять логику, поддерживать ссылки и производить прочие манипуляции сразу по всему сайту. Например, вам вряд ли понравится текстовый процессор, способный проверять орфографию документа только в одном абзаце за раз, и точно так же вы вправе счесть неудобным проверять орфографию в вашем Web-сайте постранично; а Проводник Frontpage легко позволит вам проверить сразу весь сайт целиком. Во Front-Page впервые была реализована концепция Web-сайта как единого целого, и средством манипулирования этим целым как раз и является Проводник Frontpage.
Итак, в этой главе детально описывается Проводник Frontpage. Проводник составляет основу клиентской части Frontpage, предоставляя непосредственный или косвенный доступ к Редактору Frontpage (Frontpage Editor),
a также к мастерам и шаблонам Frontpage. Более подробно эти средства будут рассмотрены в следующих главах, здесь будет просто рассказано о том, как их можно вызвать из Проводника Frontpage.
Не следует путать Проводник Frontpage (Frontpage Explorer) с проводником Windows 95 (Windows 95 Explorer),
что немудрено, учитывая, что они очень похожи внешне и выполняют схожие действия. Тем более не надо путать Frontpage Explorer с браузером Microsoft Internet Explorer. Проводник Front-page обеспечивает вам обзор вашего Web-сайта. В этой главе и далее на протяжении всей книги под Проводником (с большой буквы) будет подразумеваться Frontpage Explorer, a Windows 95 Explorer будет называться проводник Windows.
Запуск Проводника
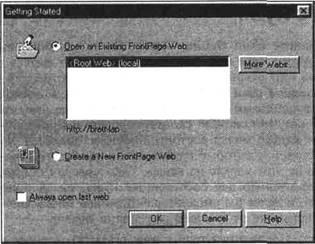
При первом запуске Проводника вы увидите диалоговое окно Getting Started
(Начинаем) с несколькими опциями, определяющими дальнейшие действия. Если вы не захотите видеть это окно при последующих запусках Frontpage, установите в нижней его части флажок Always Open Last Web
(Всегда открывать последний сайт). После этого Frontpage будет запоминать, над каким Web-сайтом вы работали в предыдущий раз и автоматически запускать Проводник в этом сайте. При установке Frontpage автоматически проверяет, есть ли у вас корневой сайт (Root Web); если нет, то Frontpage создаст его автоматически. Это избавляет вас от необходимости запоминать, как открывать или создавать новый сайт с помощью команд меню Проводника. Диалоговое окно Getting Started
изображено на рис. 3.1.

Рис. 3.1.
Диалоговое окно Getting Started
Также Frontpage проверит, открывали ли вы уже какие-либо сайты ранее;
список последних загруженных сайтов будет выведен в диалоговом окне. Обратите внимание, что под окном списка появляется адрес выбранного сайта. Если выбранный вами сайт требует использования SSL (Secure Sockets Layer, протокол безопасных соединений), то его адрес будет начинаться с https//.
Более подробную информацию об SSL вы найдете в главе 5 в разделе "Зачем нужен SSL". О том, как открывать сайты, находясь в Проводнике, читайте далее, в разделе "Открываем существующий сайт" этой главы. А пока мы разберемся, как:
- Открыть существующий сайт Frontpage. Опция Open an Existing Front-Page Web
(Открыть существующий сайт Frontpage) позволяет реализовать одну из двух возможностей: вы можете либо открыть один из Web-сайтов, перечисленных в списке, либо выбрать кнопку More
Webs (Показать еще). Если вы захотите открыть один из перечисленных сайтов, Frontpage откроет его в Проводнике. Если вы нажмете кнопку More
Webs, появится диалоговое окно Open Frontpage Web
(Открыть сайт Frontpage). Описание диалога Open Frontpage Web
ищите в разделе "Как открыть сайт, созданный во Frontpage" далее в этой главе
- Создать новый сайт Frontpage. Находясь в окне Getting Started,
можно также создать новый Web-сайт Frontpage. Для этого выберите переключатель Create a
New Frontpage Web
(Создать новый сайт Frontpage) и нажмите кнопку ОК;
вы увидите диалоговое окно New Frontpage Web
(Новый сайт Frontpage). При создании нового сайта вы попадете в это окно как из диалога Getting Started,
так и из Проводника. Этот процесс детально описан в следующем разделе
Создание сайта с нуля
Запустив Проводник, вы увидите окно Getting Started
(если, конечно, вы еще не установили флажок Always open last web).
Если вы уже находитесь в Проводнике, то для создания или открытия сайтов пользуйтесь командами меню Frontpage. Если вы создаете свой сайт с нуля и хотели бы в полной мере воспользоваться преимуществами встроенных во Frontpage средств управления сайтом, то будет разумно сначала сконструировать в Проводнике каркас вашего сайта. Этот каркас может состоять просто из имени и одной-двух приблизительных страниц, которые впоследствии вы будете доводить до ума. Frontpage сохранит этот каркас на вашем Web-сервере (или же, если вы создаете сайт исключительно для собственных нужд, он запишет его каркас на ваш винчестер), и далее вы сможете работать над ним в Проводнике или Редакторе в зависимости от стоящей перед вами задачи.
Выберите в меню File
(Файл) Проводника пункт New (Новый), а далее в появившемся подменю укажите Frontpage Web
(Сайт Frontpage). Перед вами откроется окно диалога New Frontpage Web
(рис. 3.2.).
Рис. 3.2.
Диалоговое окно New Frontpage Web
Для создания нового Web-сайта вам предстоит выполнить две операции, указанные в окне диалога New Frontpage Web.
1. Выберите тип сайта Frontpage, который вы хотите создать. На этом этапе у вас есть три варианта выбора:
One Page Web
(Одностраничный сайт). Эту опцию следует выбрать, если вы хотите создать сайт, состоящий из одной чистой страницы. В этом случае Frontpage создаст одностраничный сайт и откроет его в Проводнике.
Import an Existing Web
(Импортировать существующий сайт). Если вы хотели бы импортировать во Frontpage существующий сайт, созданный каким-либо иным, помимо Frontpage, образом или отдельные HTML-страницы, то вам необходимо запустить Import Web Wizard (Мастер импорта сайтов).
Это можно сделать, выбрав опцию Import an Existing Web
и нажав кнопку OK,
тогда откроется диалоговое окно Import Web Wizard,
где можно указать сервер или место на диске, где будет располагаться ваш сайт, а также новое имя сайта. Подробное описание Мастера импорта сайтов вы найдете в главе 4.
From Wizard or Template
(С помощью мастера или по шаблону). В диалоговом окне New Frontpage Web
вы видите список доступных мастеров и шаблонов. Использование мастеров и шаблонов — это один из самых легких путей создания сайта; оно избавит вас от большого количества предварительных рутинных действий. Шаблоны и мастера подробно разбираются в следующей главе, а здесь мы только бегло взглянем на те возможности, которые они вам предоставляют:
- Corporate Presence Wizard (Мастер создания представительства компании) . Этот мастер — превосходная стартовая площадка для построения делового сайта. Он задаст вам ряд вопросов и сгенерирует в соответствии с вашими ответами изрядное количество разнообразных страниц, где вы найдете все необходимое для всестороннего освещения вашего бизнеса
- Customer Support Web (Сайт поддержки заказчиков). Этот шаблон
строит каркас сайта онлайновой службы поддержки ваших клиентов
- Discussion Web Wizard (Мастер сайта дискуссионных групп). Этот мастер служит для создания полноценного сайта дискуссионного форума—с поддержкой потоков, с оглавлением и полнотекстовым поиском
- Empty web (Пустой сайт) . Это просто шаблон пустого сайта. Как правило, одностраничный сайт более полезен, нежели пустой
- personal Web (персональный сайт) . Этот шаблон создает персональный Web-сайт, который вы можете заполнить разнообразной информацией о себе, поместив на нем, например, свои профессиональные данные, биографическую информацию, рассказ о своих интересах и тому подобное
- project web (Сайт проекта) . Сайты этого рода помогают в управлении проектами. В них входят обычно список участников, состояние проекта, расписание его и прочая подобная информация
2. Дайте вашему новому Web-сайту название и, если надо, измените его местоположение. По умолчанию ему будет присвоено название My New Web.
Разумеется, стоит изменить его на более осмысленное и подходящее для вашего сайта. Обратите внимание, что под текстовым окном появится адрес, включающий новое имя. Когда вы нажмете кнопку OK,
Frontpage создаст сайт с заданным вами именем в указанном месте. (Следует различать имя сайта и его название. Название (title) — величина неформальная, предназначенная исключительно для человеческого восприятия; название может быть практически любым, имя (name) — это часть URL (адреса) сайта и обязано удовлетворять определенным ограничениям. Frontpage предлагает в качестве имени сайта некоторое производное от его названия, построенное с учетом этих правил. — Примеч. пер.)
По умолчанию Front-page предлагает разместить его на вашем локальном сервере, однако вы можете изменить его расположение: щелкнув на кнопке Change
(Изменить), вы получите окно диалога Change Location
(Изменить расположение), в котором сможете сделать необходимые изменения (рис. 3.3).

Рис. 3.3.
Окно диалога Change Location
Если вам не по вкусу предложенный Frontpage сервер, не огорчайтесь:
Frontpage запоминает наиболее часто используемые серверы. Вы можете выбрать одно из имен, перечисленных в раскрывающемся списке. А если нужный вам сервер в этом списке отсутствует, то тоже ничего страшного — наберите нужное имя в окошке ввода. Если, например, текущее расположение выглядит как server1/myweb,
а вы хотите, чтобы Frontpage создал myweb
на сервере Server'2
(в списке не значащемся), измените его местоположение на server2/myweb,
и Frontpage создаст сайт надлежащим образом.
(Примечание)
Если вы хотите добавить новый сайт к уже существующему сайту Frontpage, для начала убедитесь, что существующий Web-сайт открыт в Проводнике, а затем выберите опцию Add To Current Web
(Добавить к существующему сайту).
Если вы создаете сайт в защищенной области (secure area)
сервера, поддерживающего SSL, установите флажок Secure connection required
(SSL) (Требуется безопасное соединение). Более подробную информацию об SSL вы найдете в главе 5.
Завершив все необходимые приготовления, нажмите кнопку OK:
Frontpage сгенерирует заказанный сайт. Это может занять до нескольких минут, в зависимости от скорости вашего компьютера и вашего Web-сервера, а также от типа создаваемого сайта. На указанном вами сервере Frontpage создаст папку с тем же именем, которое вы дали своему сайту. Если свой сайт вы создавали по шаблону, Frontpage создаст в этой папке файлы для каждой страницы шаблона, а если вы пользовались мастером, то вам будет задан еще ряд вопросов для уточнения конкретных деталей, и только после этого Frontpage сгенерирует файлы страниц. Обстоятельный разбор использования мастеров вас ожидает в главе 4.
После завершения процесса Frontpage покажет свежеиспеченный сайт в Проводнике.
Открываем существующий сайт
Frontpage позволяет открыть любой Web-сайт, независимо от того, какое программное обеспечение было использовано для его создания.
Как открыть сайт, созданный во Frontpage
Если вам нужно открыть в Проводнике сайт, созданный во Frontpage, выполните следующую последовательность действий:
1. Выберите в меню File
Проводника пункт Open Frontpage Web
(Открыть сайт Frontpage); при этом откроется описанное ранее в этой главе окно диалога Getting Started.
Если нужный сайт в нем не перечислен, щелкните по кнопке More Webs,
после чего откроется окно Open Frontpage Web,
показанное на рис. 3.4, содержащее еще несколько опций.

Рис. 3.4. Окно Open Frontpage Web
2. В текстовом окне ввода Select a Web server or disk location
(Выберите Web-сервер или путь к файлу) введите имя Web-сервера, на который вы хотите поместить Web-сайт, путь, если сайт будет расположен на вашем жестком диске или в локальной сети, или выберите расположение из раскрывающегося списка. Если вы хотите соединяться с вашим сервером с использованием защиты SSL, установите флажок Secure connection required
(SSL).
3. Щелкните на кнопке List Webs.
Frontpage выполнит поиск по указанному вами серверу или пути и выведет список сайтов в окне списка Front-page Webs.
4. Выберите нужное имя двойным щелчком или укажите его в списке, а затем щелкните по кнопке ОК.
Подсказка
Чтобы быстро открыть сайт, можно нажать на панели инструментов кнопку Open Frontpage Web.
аналогичную стандартной кнопке Open,
присутствующей в подавляющем большинстве Windows-приложений, а можно выбрать нужное имя в списке последних открытых сайтов в нижней части меню File.
Как открыть сайт, созданный в другой программе
Если на Web-сервере, на котором размещен сайт, установлены соответствующие Серверные расширения Frontpage — это оптимальный вариант для открытия сайта, созданного в каком-либо другом приложении. Серверные расширения Frontpage предоставляют некоторую необходимую дополнительную информацию, делая тем самым содержимое сайта'доступным для редактирования. Так что если серверные расширения установлены, вам, возможно, даже не понадобится менять формат сайта, чтобы загрузить его в Проводник.
Чтобы открыть подобный сайт, выполните процедуру, изложенную в предыдущем разделе. Подробная информация о Frontpage Server Extensions приведена в главе 11.
Открыть сайт, расположенный на сервере, на котором не установлены Серверные расширения Frontpage, также несложно. Для этой цели служит Мастер импорта сайтов (Import Web Wizard),
описанный в главе 4.
Режимы просмотра сайтов
Задумайтесь, как вы представляете себе Web-сайт: как пространственную конструкцию из взаимосвязанных страниц или же, скорее, как последовательность страниц, выстроенных в один ряд? Разумеется, ни один из этих вариантов ничуть не хуже другого, и предпочтение того или иного зависит исключительно от вашего образа мысли. Frontpage, перенявший популярный стиль интерфейса Outlook, предоставляет вам семь различных режимов работы с вашими сайтами, как показано на рис. 3.5. Вероятно, это одна из наиболее замечательных возможностей Проводника.
В следующих разделах мы обстоятельно познакомимся с каждым из этих методов представления вида вашего сайта, а затем рассмотрим некоторые их общие черты.

Рис. 3.5.
Вид типичного сайта, открытого в Проводнике; с левой стороны окна, под заголовком Views
расположен вертикальный ряд значков, однозначно соответствующих режимам обзора сайта
Структура папок (Folders View)
Поскольку вы работаете в Windows 95, то форма представления в виде папок должна быть вам удобна и понятна: похожую картину вы можете наблюдать в проводнике Windows. На ней вы видите структуру папок вашего сайта, при этом не важно, на сервере он размещен или на одном из ваших локальных дисков. Содержимое этих папок вы также можете просмотреть в этом окне, так что вам не придется ломать голову, запоминая расположение файлов, составляющих ваш сайт.
Для переключения в режим просмотра структуры папок щелкните на значке Folders
(Папки) на панели выбора карты (Views) или выберите в меню View
(Вид) пункт Folders.
Вид структуры папок приведен на рис. 3.6. На этом рисунке показан сайт под названием Project One,
созданный с помощью шаблона Project Web (Сайт проекта). О том, как это сделать, смотрите выше в разделе "Создание сайта с нуля".

Рис. 3.6.
Вид структуры папок
В режиме обзора папок вы увидите, что экран справа от панели Views
разделен по вертикали на два окна. В левом окне отображается структура папок сайта. В папке верхнего уровня находятся файлы и подпапки. Создаваемая Frontpage структура папок соответствует типу сайта: например, подпапки сайта, построенного по шаблону Project Web (Сайт проекта), будут не такими, как у сайта, сгенерированного Мастером создания представительства компании.
Обратите внимание (рис. 3.6) на выделенную строку http://brett-lap/project
— это не что иное, как URL (Uniform Resource Locator, Унифицированный указатель ресурса) нашего сайта, где brett-lap
является именем сервера, а project
— это каталог на сервере, в котором расположен сайт. Над URL вы видите строку Folders — Project One.
Project One —
это название сайта, которое будет фигурировать в строке заголовка практически любого браузера. Все составляющие сайт файлы собраны в подпапках, перечисленных ниже URL. Количество папок в сайте не фиксировано, при необходимости вы можете создавать свои собственные. В следующем разделе объясняется, как это сделать.
В правой части окна вы видите список содержимого папки, подсвеченной в левой части. Вы легко можете узнать тот же принцип действия, который лежит в основе проводника Windows. Перечисленные в правой половине папки и файлы сопровождаются некоторой описательной информацией, такой, как имя, название, размер, тип, дата последнего изменения, автор последнего изменения и произвольные комментарии о файле. (Как и для сайта, название файла (title) и его имя (name) — это совершенно разные вещи, по крайней мере в случае файлов HTML. Имя файла — это его физическое имя, под которым он фигурирует в файловой системе вашей ОС, а название — произвольная текстовая строка, отображаемая броузером. — Примеч. пер)
На рис. 3.7 показано содержимое папки images
сайта Project One.
Чтобы отсортировать список файлов в окне структуры папок по одному из параметров, щелкните на заголовке соответствующего столбца. Файлы сортируются в порядке возрастания, за исключением сортировки по столбцу Modified Date
(по дате последнего изменения) — в этом случае они сортируются в хронологическом порядке, начиная с самой поздней даты и времени. (Точно так же, как и в проводнике Windows, при повторном щелчке на заголовке столбца файлы пересортировываются в обратном порядке. — Примеч. пер.)
По ходу работы с Frontpage в правом окне структуры папок рядом с именами файлов и папок вы постоянно будете встречать некоторое количество различных значков. Один из них — желтый значок папки, его узнать нетрудно. Другой значок, который часто будет вам попадаться, похож на небольшой рисунок; он обозначает графические файлы, такие, как JPEG
(формат графических файлов, разработанный Объединенной экспертной группой по фотографии, Joint Photographic Experts Group) и GIF
(Graphics Interchange Format, Формат обмена графическими данными). Третий значок выглядит как исписанная страница: он обозначает HTML-файлы и таких файлов будет, вероятно, больше всего. Также вам, наверное, будет встречаться хорошо знакомый значок, который выглядит как миниатюрная версия логотипа вашей любимой "программы из Microsoft Office. Когда вы импортируете в сайт файл Office, Frontpage использует для их обозначения те же самые значки, что вы привыкли видеть в Office. Однако рамки кооперации Frontpage и Microsoft Office этим не ограничиваются. Более подробно об этом рассказано далее в этой главе в разделе "Импорт файлов в сайт".
Создание собственных папок
Предположим, что вы — Web-мастер, обслуживающий сайт intranet некой компании, и на этот сайт из различных источников стекается некоторое количество файлов Office. В качестве одного из методов упорядочения этих файлов можно предложить собрать их все в нескольких папках под общим названием Office.
В частности, в папке Office,
вероятно, будет предусмотрена папка Word —
для хранения файлов Word. Сейчас мы разберемся, как добавить в структуру вашего сайта новую папку:
1. Откройте сайт в Проводнике в режиме Folders View,
выберите в левой панели папку, в которой вы хотите создать новую и щелкните на ней.
2. Выберите в меню File
пункт New и в открывшемся меню выберите Folder.
3. В каждой части карты папок появится новая папка.
4. Новая папка подсвечена, теперь ей можно дать имя. Дайте новой папке имя Office
и нажмите <Enter>.
5. Щелчком выберите в левой панели папку Office.
6. Повторите шаги 2 и 3; новую папку назовите Word.
На рис. 3.8 показано, как будет выглядеть структура папок.

Рис. 3.8.
Примерный вид структуры папок Office
Подсказка
Чтобы при работе в режиме Folders View
быстро создать новую папку, щелкните на правой панели окна структуры папок правой кнопкой мыши и выберите в контекстном меню New Folder.
Теперь вам не придется ломать голову, куда складывать файлы Word, присланные для сайта вашими сослуживцами. Более того, возможно, вам удастся научить их импортировать эти файлы самостоятельно. Процедура импорта файлов обстоятельно описывается далее в этой главе в разделе "Импорт файлов в сайт".
Наверное, наиболее очевидное достоинство применения папок заключается в логическом упорядочении имеющегося у вас материала. Для достижения желаемой структуры вам не обойтись без создания своих собственных папок, детально описанного выше в этом разделе.
Перетаскивание файлов
При работе с Проводником в различных режимах обзора вы наверняка захотите использовать для перемещения файлов с одного места на другое технику drag-and-drop. Например, вы добавили в свой сайт новую страницу на карте навигации и теперь хотите, чтобы она находилась в определенной папке. Вы можете подцепить файл на карте навигации и перетащить его в структуру папок, именно в ту папку, в которую считаете нужным. Это еще один метод, которым вы можете совместно использовать преимущества разных режимов обзора для создания своих сайтов. Процесс перетаскивания очень прост:
1. Выберите файл (или группу файлов).
2. Нажмите правую кнопку мыши. Перетащите выбранные файлы на один из значков на панели Views.
При этом активизируется указанный режим обзора и правое окно примет соответствующий вид.
3. Удерживая кнопку мыши в нажатом положении, передвиньте курсор мыши обратно на панель обзора и отпустите кнопку: операция успешно завершена.
Описанная здесь техника перетаскивания во всех режимах обзора сайта выполняется совершенно одинаковым образом, но достигаемый эффект для разных режимов различен. Так что в следующих разделах мы подробно обсудим использование drag-and-drop для каждого случая отдельно.
Drag-and-drop в режиме Folders View.
Режим обзора папок предоставляет на выбор два варианта drag-and-drop:
- Перетащите одиночный файл (или группу файлов) на значок Navigation
(Навигация) на панели Views
и присоедините их к родительской странице. Более подробно о режиме навигации и родительских страницах читайте далее в этой главе.
- Перетащите одиночный файл на значок Tasks
(Задания) на панели Views
и опустите его в перечень заданий. После этого появится новое диалоговое окно New Task
(Новое задание), в котором можно будет создать и назначить новое задание для выбранного файла. Далее в этой главе данный режим будет разобран более детально.
А вот еще несколько удобных методов использования структуры папок:
- Поиск в папке всех файлов определенного типа, например, файлов Office. Щелчком на заголовке столбца Type
отсортируйте список по типам файлов и ищите в нем файлы нужного типа.
- Переименование файла. Переименовать файл можно точно таким же образом, как вы привыкли делать это в проводнике Windows: щелкните на имени файла, подождите мгновение и щелкните снова. После этого введите новое имя файла, a Frontpage автоматически исправит все ссылки на этот файл.
- Изменение структуры папок. Модифицировать структуру папок вашего Web-сайта можно точно так же, как в проводнике Windows, т. е. перетаскивая файлы из одной паки в другую, a Frontpage переконфигурирует ссылки автоматически.
В режиме просмотра структуры папок можно изменять не только порядок расположения файлов, но и ширину столбцов: установите курсор мыши на границу между столбцами в области заголовка. Когда курсор изменит свою форму на крестик с правой и левой стрелками, нажмите кнопку мыши и тяните границу в нужную сторону до достижения требуемой ширины.
Список файлов (All Files View)
Вот вы уже потратили массу времени, насочиняли бездну страниц и нарисовали кучу картинок, сто раз перетасовали и разложили по разным папкам. И теперь вы начинаете ощущать, что неплохо бы как-то окинуть взглядом все, что имеется у вас в наличии, например, в виде списка. Неужели вы могли подумать, что Frontpage бросит вас в беде? То, что вам нужно, называется списком файлов (All Files View)
и, как нетрудно догадаться, в этом режиме все составляющие сайт файлы сведены в единый линейный список.
Чтобы увидеть свой сайт в режиме All Files View,
щелкните на панели Views
по значку All Files
или выберите в меню View
пункт All Files.
На рис. 3.9 вы видите, как выглядит перечень файлов сайта Project One.
Для того чтобы отсортировать список файлов по одному из столбцов, щелкните на заголовке нужного столбца. Файлы выстраиваются в порядке возрастания, за исключением случая сортировки по дате последнего изменения (столбец Modified Date).
Здесь они располагаются в хронологическом порядке, начиная с самой поздней даты и времени.

Рис. 3.9.
Список файлов сайта
Drag-and-drop в режиме All Files View.
В этом режиме также можно найти полезные применения техники перетаскивания:
- Перетащите один файл (или группу файлов) на значок Folders
на панели Views
и опустите в текущую открытую папку
-
Перетащите один файл (или группу файлов) на значок Navigation
на панели Views,
а затем присоедините его к родительской странице. Исчерпывающую информацию о режиме Navigation View
и родительских страницах вы найдете далее в этой же главе
- Перетащите файл на значок Tasks
на панели Views
и опустите его в окно перечня заданий. Откроется окно диалога New Task,
в котором можно создать и назначить новое задание для этого файла. Более подробно о режиме Tasks View
читайте далее в этой главе
Карта навигации (Navigation View)
Пытаясь изобразить план своего Web-сайта, вы можете пойти самыми различными путями. Можно купить несколько пачек липких бумажек и начать развешивать их по стенам; можно взять пятьсот почтовых карточек и попытаться как-то их упорядочить; можно в поте лица покрывать набросками все доступное пространство. Создатели Frontpage позаботились о том, чтобы сберечь вам время и нервы (и спасти несколько деревьев). Для этого возможность представления структуры сайта предусмотрена прямо в Проводнике Frontpage. Она носит название карты навигации (Navigation view)
и предоставляет вам возможность визуально проектировать структуру сайта и даже вывести ее на печать. Структуру, созданную в режиме навигации, можно использовать также для создания панелей навигации в Редакторе Frontpage (более подробно о панелях навигации рассказано в главе 7).
Чтобы рассмотреть свой сайт с точки зрения навигации, выберите значок Navigation
на панели Views
или пункт Navigation
в меню View.
На рис. 3.10 вы видите, как выглядит на карте навигации создаваемый по умолчанию <Root Web>.

Рис. 3.10.
<Root Web> в
режиме навигации
Как видите, на карте навигации каждая страница представляется в виде прямоугольника, посередине которого написано название страницы. В этом режиме экран разделен на две горизонтальные панели. Верхняя часть представляет собой рабочее поле, в котором вы будете создавать структуру вашего сайта, а нижняя — это обычное окно папок, соответствующее тому, которое было описано ранее. Окна этих двух режимов жестко синхронизированы; так что если вы что-либо передвинете в панели папок карты навигации, те же самые перемещения будут отражены и в структуре папок.
|