| КОНТРОЛЬНАЯ РАБОТА
на тему:
“Гипертекст и язык гипертекстовой разметки HTML”
Оглавление
Введение. 3
1. Применение языка HTML. 4
1.1 Структура документа HTML. 4
2. Создание сайтов в интернет. 7
3. Язык гиппертекстов HTML. 10
Заключение. 17
Список литературы.. 18
Введение
В 1989 году гипертекст представлял новую многообещающую технологию, которая имела относительно большое число реализаций, с одной стороны, а с другой стороны, делались попытки построить формальные модели гипертекстовых систем, которые носили скорее описательных характер и были навеяны успехом реляционного подхода описания данных.
HTML – это язык гипертекстовой разметки, используемый для кодирования документов. Язык HTML представляет собой набор команд, в соответствии с которыми браузер отображает содержимое документа, команды HTML не отображаются. В языке HTML реализован механизм гипертекстовых ссылок, который обеспечивает связь одного документа с другими. Эти документы могут находиться на том же сервере, что и страница, с которой на них делается ссылка, а могут быть размещены на другом сервере.
Идея HTML - пример чрезвычайно удачного решения проблемы построения гипертекстовой системы при помощи специального средства управления отображением.
Наиболее эффективной формой организации гипертекста были признаны контекстные гипертекстовые ссылки, а кроме того, было признано деление на ссылки, ассоциированные со всем документом в целом и с отдельными его частями.
1. Применение языка HTML
1.1 Структура документа HTML
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с тега < HTML > и заканчиваться соответствующим закрывающим тегом (</ HTML>). Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, — идущих именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <НЕАD> и </НЕАD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <ТITLE>.
Основное содержание размешается в теле документа, которое ограничивается парным тегом <ВОDY>. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если и они опущены. Поэтому стандарт языка HTML требует только наличия тега < TITLE > (и, соответственно,
</ТITLE>). Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется. Простейший правильный документ HTML содержащий все теги, определяющие структуру, может выглядеть следующим образом:
<HTML >
<HEAD>< TITLE > Заголовок документа < /TITLE ></HEАD>
<BODY>
Текст документа
</BODY>
</HTML >
Элементы HTML.
Для парных тегов область влияния определяется частью документа между открывающим и закрывающим тегом. Такую часть документа рассматривают как элемент языка HTML. Так, можно говорить об «элементе BODY», включающем тег </BODY>, основное содержание документа и закрывающий тег </ BODY >. Весь документ HTML. можно рассматривать как «элемент HTML.». Для непарных тегов элемент совпадает с тегом, который его определяет.
Большинство элементов языка HTML. описывает части содержания документа и помещается между тегами <BODY>. и </BODY>, то есть внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще болей мелких частей текста.
Теперь можно сформулировать правила вложения элементов.
Элементы не должны пересекаться. Другими словами, если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента.
Блочные элементы могут содержать вложенные блочные и текстовые элементы.
Текстовые элементы могут содержать вложенные текстовые элементы.
Текстовые элементы не могут содержать вложенные блочные элементы.
Функциональные блочные элементы.
В большинстве документов основными функциональными элементами являются заголовки и абзацы. Язык HTML. поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от <Н1> до <Н6>. При отображении Web-документы ются при помощи таким образом; тегом (документа на экране компьютера эти элементы показываются при помощи шрифтов разного размера.
Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML. не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег </Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
<H1>Заголовок </H1>
<Р>Первый абзац<Р>Второй абзац
<H2>Заголовок второго уровня</Н2>
Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML. рассматривает символы конца строки и пробелы особым образом. Любая последовательность; состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом <BR>.
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задается атрибутами тега <HR>.
<HR ALIGN= “RIGHT” SIZE= “10” WIDTH= “50%”>
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.
2. Создание сайтов в интернет
Создание сайтов — одна из широко доступных возможностей современной Интернет-индустрии. Собственно создание сайтов в принципе не намного сложнее создания личных электронных ящиков и электронных визиток.
Для создания сайта, прежде всего, необходим сервер, подключенный к Интернет, на котором можно размешать необходимые гипертексты. Кроме того, необходима регистрация имени сайга у провайдера, обслуживающего выбранный сервер.
В Интернет можно найти провайдеров, предлагающих бесплатное открытие сайтов на своих серверах. Бесплатные сайты можно открыть на отечественных серверах narod.ru, boom.ru, hotmail.ru и на зарубежных серверах, например geocities.com, tripod.com.
На указанных серверах можно зарегистрировать доменные имена вида:
<имя>. narod.ru
имя>.boom.ru,
Примеры зарегистрированных доменных имен:
bak.boom.гu- личный сайт автора учебника;
wdu.da.ru- сайт электронного университета;
wduniv.newmail.ru - сайт распределенного университета.
После регистрации доменного имени сайта на нем можно размещать гипертексты. Размещение гипертекстов на сайте производится с помощью специальных программ, позволяющих создавать, редактировать, накапливать и копировать самые различные гипертексты. Сразу после размещения самой первой (главной) гипертекстовой страницы ее информация может читаться с помощью браузера в любой стране с любого компьютера, подключенного к Интернет. Для этого в окошке браузера указывается адрес сайта в Интернет. Например: http://bak.boom.ru
Далее на сайте могут размещаться новые гипертексты с помощью тех же самых программ редактирования либо с помощью программ копирования файлов, предварительно подготовленных на своем рабочем компьютере.
Все размещаемые файлы должны быть гипертекстами, записанными в формате HTML и имеющими идентификаторы вида <имя>.html.
HTML — это язык разметки гипертекстов (hypertext markup language).
По структуре гипертекст — это текст со ссылками на другие гипертексты, размещенные на данном сервере, либо на других серверах. При нажатии мышкой на такую ссылку браузер автоматически загружает на экран компьютера страницу гипертекста независимо от того, на каком сервере и в какой стране он находится.
С помощью указанных средств и программ в Интернет могут быть созданы самые разнообразные информационные сайты и системы — личные сайты, фирменные сайты, электронные газеты, журналы, электронные книги, энциклопедии, а также электронные архивы и библиотеки.
Разница между сайтами состоит в объеме информации, их структуре и процедурах обновления. В целом для сайтов в Интернет, как и для любой организации, можно говорить о жизненных циклах их создания, развития, модернизации и ликвидации.
Объем информации определяется владельцами — людьми или организациями, создавшими сайты и размещающими на них свою информацию. Объем информации на сайтах может составлять от нескольких килобайт до нескольких гигабайт (миллионов килобайт).
Структура сайтов может быть самой разнообразной. Простейшая структура — это главная страница со ссылками на набор текстов. Эти ссылки могут находиться в тексте главной страницы либо выделяться в оглавлении в ее начале.
Каждая страница сайта может быть снабжена названием, которое появляется на верхней строке экрана при загрузке сайта браузером.
Кроме того, в главной странице сайта можно указать список ключевых слов для поисковых систем.
Поисковые системы еженедельно просматривают все серверы в сети Интернет и записывают адреса всех найденных сайтов и гипертекстов вместе с выделенными в них ключевыми словами. По этим причинам не позже чем через неделю любая информация, опубликованная в Интернет, может быть найдена но содержащимся в них ключевым словам.
Кроме текстовой информации в гипертекстах можно вставлять таблицы, рисунки и фотографии, позволяющие создавать сайты с графическими иллюстрациями. Такие сайты с оглавлениями и фотографиями по организации и оформлению во многом схожи с иллюстрированными журналами и книгами.
Разница между сайтами, журналами и книгами состоит в том, что сайт может обновляться столько раз, сколько это необходимо, журналы переиздаются периодически, а большинство книг издается всего один раз. Таким образом, информационные сайты по форме и содержанию представляют собой электронные журналы, требующие своей редакции и своих дизайнеров.
Информационные сайты могут иметь иерархическую или сетевую структуру. В иерархических сайтах создаются оглавления, а в сайтах с сетевой структурой для навигации используются карты сайтов.
Наиболее сложные сайты представляют собой информационные системы, для обслуживания которых работают специальные информационные службы. Ярким примером являются электронные газеты, в которых информация обновляется ежедневно или даже ежечасно.
Примеры электронных газет, журналов и новостных сайтов:
gazeta.ru - новостной сайт;
internet.ru - Интернет-газета;
commputtera.ru - компьютерный журнал.
3. Язык гиппертекстов HTML
Язык HTML — это язык разметки гипертекстов, хранящихся на Web-серверах и отображаемых браузерами на экранах ЭВМ. Язык HTML определяет правила описания гипертекстов и отображения их браузерами на экранах компьютеров.
Гипертексты должны начинаться со слова <html> и заканчиваться словом </html>. Слова в угловых скобках <>в языке HTML называются тэгами, а в программировании — дескрипторами. Почти все тэги HTML парные — <html> и </html>, <head> и </head> и т.д.
Парные тэги выделяют некоторый фрагмент гипертекста — «заглавие», «тело» и т. д. Первый тэг начинает фрагмент, а второй — завершает его. В закрывающих дескрипторах перед именем ставится знак дроби / .
Общая структура гипертекстов, записанных в языке HTML:
гипертекст ::= <html> заглавие тело </html>
заглавие ::= <head> титул </head>
титул ::= <title> название </title>
тело ::= <body> текст </body>
В соответствии с правилами HTML гипертексты обязаны иметь «заглавие» и «тело». Как публикации гипертексты могут и должны содержать сведения об авторах и владельцах авторских прав (сайтов).
В заглавии гипертекста должно содержаться «название», которое браузерами отображается на самой верхней строке экрана ЭВМ. Название должно выражать главную идею публикации (страницы). Гипертекст без названия — это как статья без названия.
«Тело» гипертекста должно содержать тексты, таблицы, фотографии и иллюстрации. Отличие электронных гипертекстов от обычных бумажных текстов — включение гиперссылок, нажатие на которые вызывает загрузку новых гипертекстом.
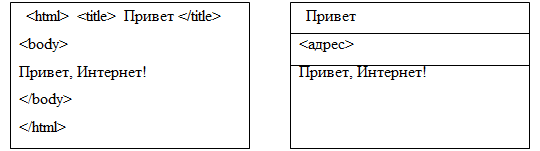
Пример гипертекста и результат его отображения браузером на экране ЭВМ:
Гипертекст: Результат:

Результат работы браузера — загрузка и вывод на экран ЭВМ гипертекста, хранящегося на сайте по адресу, указанному в окне браузера. Если гипертекст слишком велик, то браузер выводит кнопки протяжки гипертекста справа или внизу экрана.
Размеры экранов ЭВМ имеют следующий спектр. Минимальный размер экрана — 640 х 480 пикселей. Далее стандартные размеры экранов — 800 х 600, 1024 х 768 и 1280 х 1024 пикселей. Поэтому на разных экранах гипертексты могут вы глядеть по-разному.
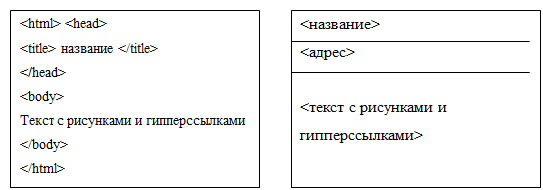
Общая структура гипертекстов и их отображения на экране ЭВМ:
Гипертекст: Результат:

Текстовая часть может состоять из строк и абзацев с заголовками и без заголовок, со списками, таблицами и меню.
тело ::— <body> текст </body>
текст::= заголовок { текст } |
абзац { текст } |
ссылки { текст } |
список { текст } |
таблица { текст } |
Заголовки в гипертекстах оформляются в следующем виде:
заголовок::= <h1> название </h1>
заголовок::= <h2> название </h2>
заголовок::= <h6> название </h6>
где тэги h1, ... , h6 задают размер заголовков по отношению к основному тексту.
Абзацы в гипертекстах начинаются с дескриптора <p>:
абзац ::=<p | параметры |> гипертекст | </p> |
Переход на новую строку и абзацах указывается дескриптором <bг> . Конец абзаца </р> не обязателен, но необходим при использовании параметров в дескрипторе абзаца.
Основной параметр абзацев — align — выравнивание текстов на экране ЭВМ. Выравнивание текстов производится браузерами автоматически в соответствии с размерами экрана ЭВМ:
align=center- по центру экрана:
align=left- к левому краю;
align=right - к правому краю;
align=justify - на весь экран.
Для выравнивания абзацев должен быть выбран единый общий стиль, который необходимо применять ко всем во всех гипертекстах на сайте.
Для оформления гипертекстов язык разметки HTML имеет богатый спектр шрифтов, стилей и ресурсов. Наиболее простое средство оформления — выделение слов в целях привлечения внимания читателей сайтов к отдельным частям текстов.
Для выделения слов в гипертекстах можно использовать жирный шрифт или подчеркивание с помощью следующих тэгов:
<big> Большие символы </big>
<b> жирный шрифт </b>
<i> курсив </ i>
<u>подчеркивание </u>
<strike> перечеркивание </strike>
<small> маленькие символы </small>
Шрифтовое выделение в гипертекстах задается тэгом <font>: шрифты:: = < font параметры> текст </ font>
Параметры шрифтов - их размер и тип. Размеры шрифта задаются параметром size = размер.
Размер указывается явно от 1 до 6, либо в форме увеличения +1, +2 или уменьшении - 1, - 2.
Тип шрифта задается параметром
face = шрифт
Здесь шрифт — один из стандартных шрифтов: «Times», «Courier» и т. д.
Цвет шрифта задается параметром со1ог = цвет, где цвет — цвет выделенного фрагмента гипертекста. Например — выделение текста красным цветом:
< font color = гed > текст </ font >
Стандартные названия цветов в языке НТМL:
red - красный, green - зеленый, blue – синий, black—черный,
white - белый, gold - золотой, yellow—желтый и т. д.
Для оформления гипертекстов лучше всею взять за образец хорошую книгу или журнал, изданные профессиональным издательством, либо чью-то профессионально оформленную электронную книгу, газету или сайт в Интернет.
Единый стиль оформления — это важное свойство любой публикации в книгах, журналах и на сайтах. В дальнейшем лучше всего придерживаться принятого эталона и стиля оформления на весь период создания и сопровождения сайта.
Фрагменты гипертекстов могут размешаться на одном и том же сайте либо на нескольких сайтах или даже на нескольких серверах. Во внешних гиперссылках указываются имена соответствующих файлов на сайте, сервере или в сети Интернет:
Общая форма внешних гиперссылок:
гиперссылка ::= <a href = «адрес» > надпись </ a>
где «адрес» — это адрес гипертекста внутри сайта или на другом сервере сети Интернет.
Примеры внешних гиперссылок:
а)адрес сайта в Интернет:
http: // bак2.naгоd.гu
б)адрес страницы на сайте:
http: // bак2.naгоd.гu / inrogl.html.
в)адрес страницы в папке сайта;
http: // bак2.naгоd.гu / tests / test2.html.
В гиперссылках на страницы того же сайта указание имени сайта в адресе может отсутствовать:
а)ссылка на страницу внутри того же сайта:
<a href = « inrogl.html. > оглавление </ а>
б)ссылка на страницу внутри того же сайта, но в другой папке:
<a href = «tests / test2.html» > тесты 2 </ а>
С помощью аппарата гиперссылок на сайтах организуется размещение всех рисунков, фотографий и других графических иллюстраций. Для этого на сайт предварительно записываются все файлы с графическими иллюстрациями.
Графические файлы обычно размешаются на сайтах и отдельной папке с именем image. Загрузка иллюстраций на экраны пользовательских ЭВМ проводится браузерами с помощью операторов <img>:
<img src = «адрес»>
Общая форма операторов загрузки графических иллюстраций:
<img src = «адрес» параметры>
Расположение иллюстраций на экране ЭВМ задается параметрами выравнивания: align=left— по левому краю, align=right — по правому краю экрана. Текст при этом обтекает иллюстрации соответственно справа пли слепа.
Иллюстрации могут быть прижаты к верхнему или нижнему краю экрана, что задается параметрами: align =top - к верхнему краю, align=bottom - к нижнему краю экрана, либо выровнены по середине экрана — align = middle.
Для расположения иллюстрации па экране ЭВМ в операторе загрузки могут быть указаны их ширина и высота:
высота:= height= «высота»
ширина:= width= «длина»
Размеры иллюстраций задаются числом точек экрана (в пикселах) либо в процентах от высоты или ширины экрана ЭВМ. В последнем случае на разных экранах иллюстрации будут иметь различные размеры. Рассчитав расположение иллюстраций для экранов минимальных размеров, можно быть уверенным в их размещении на экранах любого, другого размера.
Размеры иллюстраций обычно выбирают так, чтобы они были видны целиком даже на экранах ЭВМ с минимальным размером. Если кран ЭВМ больше, то иллюстрации будут занимать только его часть.
Гипертекстовые списки — это перечни с нумерацией или выделением элементов списков. Все элементы начинаются тэгами <li>. Нумерованные списки начинаются тэгом <ol> и заканчиваются тэгом </ol>. Ненумерованные списки ограничиваются тэгами <ul> </ul>.
Гипертекстовые списки – удобное средство для организации оглавлений в сложных сайтах и больших гипертекстов. Элементами в таких списках являются адреса соответствующих разделов сайтов (глав, параграфов разделов электронных книг и библиотек).
Заключение
HTML — это язык разметки гипертекстов (hypertext markup language).
Все размещаемые файлы должны быть гипертекстами, записанными в формате HTML и имеющими идентификаторы вида <имя>.html.
Язык HTML — это язык разметки гипертекстов, хранящихся на Web-серверах и отображаемых браузерами на экранах ЭВМ. Язык HTML определяет правила описания гипертекстов и отображения их браузерами на экранах компьютеров.
На разработку языка гипертекстовой разметки существенное влияние оказали два фактора: исследования в области интерфейсов гипертекстовых систем и желание обеспечить простой и быстрый способ создания гипертекстовой базы данных, распределенной в сети.
Основные правила вложения элементов:
Элементы не должны пересекаться;
Блочные элементы могут содержать вложенные блочные и текстовые элементы;
Текстовые элементы могут содержать вложенные текстовые элементы;
Текстовые элементы не могут содержать вложенные блочные элементы.
Строго говоря, все правила языка HTML. можно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка.
Список литературы
1. «Экономическая информатика» /Под. ред. П.В. Конюховского и Д.Н. Колесова, СПб: Питер, 2000, 560с.
2. Каймин В.А., «Информатика», учеб.4-е изд. М.:,2003-285с.
3. «Информатика» /коллектив авторов: Веретенникова Е.Г., Патрушина С.М., Савельева Н.Г., учеб. Пособ., Ростов Н/Д, 2002, 416с.
4. «Информатика», базовый курс, 2-е издание /Под. ред. С.В. Симоновича, СПб.: 2003, 640с.
5. «Информатика» учеб. 3-е перераб. изд./Под. ред. проф. Н.В. Макаровой, М.: 2000, 768с.
|