МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
УКРАЇНСЬКА ІНЖЕНЕРНО-ПЕДАГОГІЧНА АКАДЕМІЯ
Гірничий факультет
Кафедра інформаційних технологій
ПОЯСНЮВАЛЬНА ЗАПИСКА
ДО КУРСОВОГО
ПРОЕКТУ НА ТЕМУ:
«Розробка засобами Delphi дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. Побудова в координатній площині логарифмічних спіралей»
з дисципліни «Прикладне програмування
»
| Студент |
(підпис)
|
(Коновалов С. Г.
)
(прізвище, ініціали)
|
| Керівник проекту |
(підпис)
|
(Єфремова О. В.
)
(прізвище, ініціали)
|
м. Стаханов
2009 р
УІПА, гірничий факультет
(найменування вищого навчального закладу )
Кафедраінформаційних технологій
Дисципліна “Прикладне програмування”
Спеціальність 6.01010036
Курс
2
. Група ДГ-К7- 1. Семестр
4
ЗАВДАННЯ
на курсовий проект студента
Коновалова Сергія Геннадійовича
(прізвище, ім’я, по батькові)
1. Тема проекту «Розробка засобами
Delphi
дидактичного ілюстративного матеріалу для розв’язання задачі з аналітичної геометрії. Побудова в координатній площині логарифмічних спіралей.»
2. Термін здачі студентом закінченого проекту до 25 травня 200
9
р.
3. Вихідні дані до проекту Середовище програмування
Delphi
7, бібліотека
VCL
. Діапазон значень на координатних осях
 , ,
 . .
4. Зміст розрахунково-пояснювальної записки (перелік питань, що їх належить розробити):
Вступ, з обов’язковим посиланням на літературу, в якій вказується актуальність і ефективність програмування в середовищі
Delphi
7.
Умова задачі, її аналітичне розв’язання в загальному вигляді з обов’язковим посиланням на літературу.
Розв’язання задачі для самостійно заданих початкових даних з врахуванням градуювання осей координат. Програмування в консольному режимі, отримання результату.
Сценарій проекту розв’язання задачі в
Delphi
. Програмна реалізація. Алгоритми процедур. Інтерфейс проекту обов’язково повинен включати вікна для графічного розв’язання задачі з контролем введення початкових даних та контролем можливості повного графічного відображення результату; вікно з описом аналітичного розв’язання задачі в загальному вигляді; вікно з даними автора проекту. Тестування проекту для тих даних, що використовувалися в консольному режимі.
Опис інтерфейсу з екранними копіями.
Висновки з обов’язковим переліком кількісних даних, що характеризують результати розробки.
Використані джерела.
Додатки.
5. Перелік графічного матеріалу (з точним зазначенням обов’язкових креслень) Сторінки формату А4 зі схемами алгоритмів окремих процедур.
6. Дата видачі завдання 2 лютого 2009 р.
КАЛЕНДАРНИЙ ПЛАН
№
з/п
|
Найменування етапів
курсового проектування
|
Термін
виконання
|
Примітки
|
| 1. |
Вступ. Математичне розв’язання задачі. |
до 2.03 |
| 2. |
Розв’язання задачі в консольному режимі. |
до 15.03 |
| 3. |
Розробка сценарію проекту в Delphi , алгоритмів процедур. |
до 15.03 |
Контроль лектора,
завідувача
кафедри
|
| 4. |
Програмна реалізація проекту. Тестування проекту, внесення в проект необхідних змін та доповнень. |
до 2.05 |
| 5. |
Оформлення тексту пояснювальної записки: вступ, основний текст, висновки, список джерел та додатки. Представлення проекту на перевірку керівнику. |
до 7.05 |
| 6. |
Підготовка роботи до захисту. |
до 15.05 |
| 7. |
Захист курсової роботи |
15-25.05 |
Комісія |
Студент _____________
(підпис)
Керівник _____________
(підпис)
|
Єфремова Оксана Володимирівна
(прізвище, ім’я, по батькові)
|
2 лютого 200
9
р.
Зміст
Вступ
1 Умова задачі, її аналітичне розв’язання в загальному вигляді
1.1 Умова задачі
1.2 Аналітичне розв’язання задачі в загальному вигляді
1.2.1 Визначення
1.2.2 Рівняння у полярних координатах
1.2.3 Властивості логарифмічної спіралі
2 Розв’язання задачі для самостійно заданих початкових даних
3 Програмування в консольному режимі, отримання результату
3.1 Код додатку
3.2 Блок-схема алгоритму
3.3 Реакція ЕОМ
4 Компоненти форми та їх властивості
4.1.1 Edit
4.1.2 Label
4.1.3 ImageButton
4.1.4 Image и PaintBox
4.1.5 GroupBox
4.1.6 CheckBox
4.1.7 MainMenu
4.1.6 PageControl
4.1.7 OLEContainer
4.1.8 TrackBar
5 Програмна реалізація
5.1 Постановка завдання
5.2 Структура програми
5.3 Структура взаємозв’язку компонентів
6 Опис інтерфейсу з екранними копіями
6.1 Інтерфейс проекту
6.2 Тестування проекту для тих даних, що використовувалися в консольному режимі
Висновки
Список використаних джерел
Додаток 1
Програмний код додатку
Алгоритми процедур
Вступ
У наш час програмування потужно розвивається, як з точки зору розширення кола задач, що вирішуються, так і з точки зору дійсного ускладнення у програмуванні технологій, що використовуються. При цьому окремо слід відмітити немалі розміри програмних продуктів, що розроблюються. Все це вимагає максимального спрощення та прискорення процесу розробки додатків і використання раніш реалізованих програмних фрагментів.
Такі вимоги до сучасного програмування призвели до створення багатьох RAD-систем (від англ. RapidApplicationDevelopment — швидка розробка додатків), що представляє з себе інтегровані середовища розробника, що включає в собі:
· засоби швидкої та зручноїпобудови програм, в тому числі візуально;
· вбудовані компілятори та відладчики;
· системи колективної розробки проектів і т. ін.
Однією з таких RAD-систем є Delphi. Отже, Delphi — це об’єктно-орієнтоване середовище для візуального проектування Widows-додатків з розвиненими механізмами повторного використання програмного коду.
Середовище Delphi містить у собі повний набір візуальних інструментів для швидкісної розробки додатків (RAD), підтримуючих розробку інтерфейсу користувача та підключення до корпоративних баз даних. VCL — бібліотека візуальних компонент, містить у собі стандартні об’єкти, об’єкти мультимедіа, діалоги та об’єкти керування даними, керування DDE та OLE [9].
Суттєвою рисою Delphi є компонентна модель розробки програмних продуктів. Суть моделі міститься у підтримці системою комплекту об’єктних компонентів, що постійно розширюється, з котрих і будується програма.
Для створення в Delphi нескладних програмних продуктів цілком не обов’язково розуміти внутрішню структуру Windows-додатку, який ми отримуємо після розробки в Delphi, достатньо просто вміти працювати з деякими компонентами, які поставляються разом із середовищем розробника. При цьому почати роботу із середовищем можна практично без попереднього ознайомлення, а написання першого додатку не зажадає поглиблення в особливості системи (тому частково сприяє зручний інтерфейс середовища розробника, що не перенавантажений зайвими питаннями до розробника).
Основний упор в Delphi робиться на максимальне використання коду, що дозволяє розробникам будувати додатки вельми швидко із заздалегідь підготовлених об’єктів, а також дає їм можливість створювати свої власні об’єкти для середовища Delphi. Ніяких обмежень з типів об’єктів, котрі можуть створювати розробники, не існує — все в Delphi написано на ньому ж, тому розробники мають доступ до тих же об’єктів та інструментів, які використовувались для створення середовища розробки. В результаті немає ніякої різниці між об’єктами, що поставляються Borland або третіми фірмами, та об’єктами, котрі ви можете створити. А це, в свою чергу, заохочує розробника збирати фрагменті свого програмного забезпечення та перетворювати їх у нові компоненти, призначених до використання, ефективно збільшуючи їх повторну використованість для самого розробника [4].
Це є одним із головних переваг Delphi над іншими мовами програмування, так як візуальні компоненти в Delphi володіють великою гнучкістю. В VisualBasic програміст програмував у середовищі мови Basic. А компоненти у стандарті VBX (від англ. VisualBasicControl — елементи керування мови VisualBasic) підготовлялись на С++. VBX’и приходили як є, і ні виправити, ні додати нічого неможна було, а для створення VBX треба було освоювати «кухню» мови C++. В Delphi візуальні компоненти пишуться на тому ж Pascal’і, на якому пишеться алгоритмічна частина додатку, і візуальні компоненти Delphi виходять відкритими для налаштування та переписування.
Також Delphi пропонує вельми потужний набір компонентів для роботи із базами даних. У складі Delphi також міститься BorlandSQLLink, тому доступ до середовища керування базами даних Oracle, Sybase, Informix та InterBase відбувається з високою ефективністю. Крім того, Delphi містить у собі локальний сервер InterBase для того, щоб можна було розробити додатки, що розширюються на будь-які зовнішні SQL-сервери в офлайновому режимі [6].
Такі можливості Delphi зумовили її широку застосовність при розробці АСКП — автоматизованих систем керування підприємствами.
Також Delphi підтримує використання вже існуючих об’єктів: підпрограми, що були реалізовані в інших Windows-мовах програмування, включаючи DLL (від англ. DynamicLinkLibrary — динамічно компонуєма бібліотека), що написані на С та С++, OLE-сервери, VBX, об’єкти, що були створені за допомогою Delphi [6].
Об’єкт дослідження:
Об’єктом дослідження даної курсової роботи є логарифмічна спіраль у координатній площині та її властивості.
Мета дослідження:
Метою є створення Windows-додатка на алгоритмічній мові ObjectPascal в середовищі візуального програмування Delphi. Необхідно розробити засобами Delphi дидактичний ілюстрований матеріал для розв’язання задачі з аналітичної геометрії: побудувати в координатній площі логарифмічну спіраль.
Задачі
:
1)
На основі теоретичного матеріалу з аналітичної геометрії розробити математичне розв’язання задачі;
2)
Виконати розв’язання задачі в консольному режимі;
3)
Розробити сценарій проекту в Delphi таалгоритми процедур;
4)
Виконати програмну реалізацію проекту, протестувати проект та внести до нього необхідні зміні та доповнення;
5)
Оформити текст пояснювальної записки для захисту.
1 Умова задачі, її аналітичне розв’язання в загальному вигляді
1.1 Умова задачі
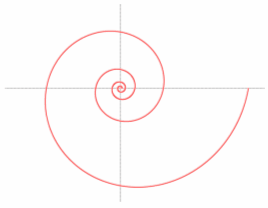
Необхідно в системі координат побудувати логарифмічну спіраль:

Рисунок 1
1.2 Аналітичне розв’язання задачі в загальному вигляді
1.2.1
Визначення
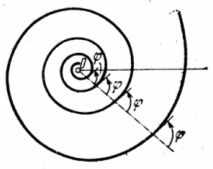
Нехай пряма UV
(див. Рисунок2
) рівномірно обертається біля нерухомої точки O
(полюс), а крапка М
рухається уздовж UV
, віддаляючись від О
зі швидкістю, пропорційною відстані ОМ
. Лінія, що описується точкою М
, має назву логарифмічної спіралі [3]
.

Рисунок 2
У 1638 р. Р. Декарт знайшов, що спіраль, дуга якої зростає пропорційно полярному радіусу, володіє тією властивістю, що її дотична утворює постійний кут з полярним радіусом [7].
1.2.2 Рівняння у полярних координатах
Рівняння логарифмічної спіралі для полярних координат може бути записано так [1]:
 , (1) , (1)
де  — полярний радіус точки — полярний радіус точки  , а q
— коефіцієнт росту. , а q
— коефіцієнт росту.
Коефіцієнт росту логарифмічної спіралі
— це відношення q
кінцевого полярного радіусу  до початкового до початкового  при повороті прямої UV
на кут при повороті прямої UV
на кут  [3]. [3].
Звичайно рівняння (1
) записується у вигляді:
 , (2) , (2)
де k
— параметр, що виражається через коефіцієнт росту q
так:
 (3) (3)
Для переходу від полярної системи координат до Декартової використовуються формули переходу [1]:
 (4) (4)
1.2.3 Властивості логарифмічної спіралі
Із багатьох властивостей логарифмічної спіралі відзначимо:
1. Будь-який промінь, що виходить з початку, перетинає будь-який виток спіралі під одним і тим же кутом. Величина цього кута залежить від числа k
у рівнянні спіралі. При цьому під кутом між променем та спіраллю розуміється кут між цим променем та дотичної до спіралі, що проведена у крапці перетину (див. Рисунок3
) [7].

Рисунок
3
2. Розмір витків логарифмічної спіралі поступово збільшується, але їх форма залишається незмінною.
3. Якщо віддалення точки М
від полюса О
супроводжується обертанням прямої UV
проти часової стрілки, то логарифмічна спіраль має назву правої
; в противному випадку — лівої
. Для правої спіралі коефіцієнт росту  , для лівої — , для лівої — ; при ; при  спіраль вироджується у коло з радіусом спіраль вироджується у коло з радіусом  . Також для правих спіралей параметр k має позитивне значення, а для лівих — негативне. У граничному випадку, коли . Також для правих спіралей параметр k має позитивне значення, а для лівих — негативне. У граничному випадку, коли   спіраль вироджується в коло з радіусом спіраль вироджується в коло з радіусом  . Навпаки, коли k прагне до нескінченності . Навпаки, коли k прагне до нескінченності  спіраль прагне до прямої лінії [1]. спіраль прагне до прямої лінії [1].
2. Розв’язання задачі
для самостійно заданих початкових даних
Задача:
Побудувати в координатній площі логарифмічну спіраль.
Дано:
Коефіцієнт росту  (умова 1);
(умова 1);  (умова 2);
(умова 2);  (умова 3).
(умова 3).
Полярний радіус  ; ;
Кількість обертів 
 
Виконання:
1. По формулі (3) знаходимо через коефіцієнт росту параметр k
:
 , (для умови 1); , (для умови 1);
 , (для умови 2); , (для умови 2);
 , (для умови 3); , (для умови 3);
2. Отриманий результат підставляємо до формули (2):
 , (для умови 1); , (для умови 1);  , (для умови 2); , (для умови 2);  , (для умови 3); , (для умови 3);
Із умови 3 бачимо, що спіраль вироджується у коло з радіусом  . .
3. Кут  постійний. Виразимо його через вираз: постійний. Виразимо його через вираз:
 , де , де  — змінна, що характеризує крок зростання спіралі. — змінна, що характеризує крок зростання спіралі.
Нехай крок дорівнює 60 ( . .
4. Спіраль обертається по колу. Повне коло —  , кількість обертів , кількість обертів  , отже ми маємо отримати 12 результатів кожного кроку. , отже ми маємо отримати 12 результатів кожного кроку.
5. Маємо (для умови 1):
 , ,
 
(для умови 2)

 
У першому випадку спіраль обертається управоруч, так як  . У другому — ліворуч, так як . У другому — ліворуч, так як  . А у третьому — коло з радіусом . А у третьому — коло з радіусом  . .
3 Програмування в консольному режимі, отримання результату
3.1 Код додатку
program LSpir_cons;
{$APPTYPE CONSOLE}
var
q, p, fi, a, k, p0: Real;
n, i: integer;
begin
// Расчёт данных
writeln('Введите количество оборотов (n):');
readln(n);
writeln;
writeln('Введите значение коэффициента роста (q):');
readln(q);
writeln;
writeln('Введите полярный радиус (p0):');
readln(p0);
writeln;
// Расчёт данных
if (q <> 1) then
begin
while a < 360 * n do // рассчитываем радиус, увеличивая угол от 0 до 360 градусов
for i:=0 to 11 do // index=(360/60)*n=12; [от 0 до 11]
begin
begin
fi:= a * pi / 180;
k := (ln(q))/(2*pi);
p := p0 * exp(k * fi);
a := a + 60; // шаг
writeln('p',i+1,'=', p:6:3, ' fi',i+1,'=', fi:6:3);
end;
end;
end
else writeln('Спираль вырождается в окружность с радиусом ',p0:2:0);
writeln;
if (q > 1) then
begin
writeln('Спиральправосторонняя.');
end;
if (q < 1) then
writeln('Спиральлевосторонняя.');
readln;
end.
3.2 Блок-схема алгоритму

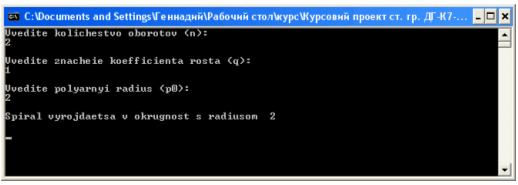
3.3 Реакція ЕОМ

Рисунок 4 - Реакція ЕОМ при q=1

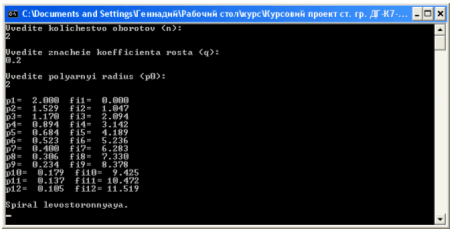
Рисунок 5 - Реакція ЕОМ при q > 1

Рисунок 6 -Реакція ЕОМ при q < 1
4. Компоненти форми та їх властивості
Створюючи дану програму я використовував різноманітні компоненти: Edit
, Label
, ImageButton
, Image
, PaintBox
, GroupBox
, CheckBox
, MainMenu
, PageControl
та OleContainer
.
Таблиця 1 – Загальна характеристика компонентів:
| Компонент
|
Піктограма
|
Панель компонентів
|
Опис
|
Edit
(вікно редагування) |
 |
Standard |
Відображення, введення та редагування однорядкових текстів. Є можливість оформлення об'ємного бордюру. Основна властивість — Text. |
Label
(позначка) |
 |
Standard |
Відображення тексту, який не з-змінюється користувачем. Ніякого оформлення тексту не передбачено, крім кольору позначки та тексту. Основна властивість — Caption. |
ImageButton
(кнопка з графікою) |
 |
Buttons
(компонент встановлювався)
|
Використовується для створення кнопок, на яких розташовується декілька бітових зображень. |
Image
(зображення) |
 |
Additional |
Використовується для відображення графіки: піктограм, бітовий матриць та метафайлів. |
PaintBox
(вікно для малювання) |
 |
System |
Використовується для створення на формі деякої області, в якій можна малювати. |
GroupBox
(групове вікно) |
 |
Standard |
Є контейнером, що об’єднує групу пов'язаних органів управління, таких, як радіокнопкі RadioButton, контрольні індикатори Checkbox і т.д. |
Checkbox
(контрольний індикатор з прапорцем) |
 |
Standard |
Дозволяє користувачеві вмикати та вимикати опції програми. |
MainMenu
(головне меню)
|
 |
Standard |
Дозволяє конструювати та створювати смугу головного меню форми та випадаючі меню. Компонент не-візуальний. |
PageControl
(багато сторінкове вікно) |

|
Win32 |
Дозволяє створювати сторінки у стилі Windows 95/98, керовані закладками чи іншими органами управління, для економії місця на робочому столі. |
OLEContainer
(контейнер OLE) |
 |
System |
Використовується при створенні області клієнта для об'єкта OLE. |
У компоненті Edit текст, що вводиться або виводиться, міститься у властивості Text. Цю властивість можна встановлювати в процесі проектування або вказувати програмно. Вирівнювання тексту, як це має місце в позначках і панелях, неможливо. Неможливе також і перенесення рядків. Текст, який не вміщується по довжині у вікно, просто зрушується, і користувач може переміщуватися по ньому за допомогою курсору.
Властивість AutoSize у вікнах редагування автоматично підлаштовує під розмір тексту тільки висоту, але не ширину вікна.
Вікна редагування забезпечені типовими комбінаціями «гарячих» клавіш: Ctrl-C — копіювання виділеного тексту у буфер обміну (команда Copy), Ctrl‑X — вирізання виділеного тексту в буфер (команда Cut), Ctrl-V — вставка тексту з буфера в позицію курсора (команда Paste), Ctrl-Z — скасування останньої команди редагування [10].
Edit можна використовувати і просто як компоненти відображення тексту. Для цього потрібно встановити в true його властивість ReadOnly і доцільно встановити AutoSelect в false. У цьому випадку користувач не зможе змінювати відображуваний текст, і вікно редагування стає подібним позначкам.
При використанні вікон редагування для введення, виводу та редагування чисел необхідно використовувати функції взаємного перетворення рядків та чисел. Для виведення це функції FloatToStr та IntToStr. При введенні це функції StrToFloat — перетворення рядка в значення з плаваючою комою, та StrToInt — перетворення рядка в ціле значення.
Якщо текст, що вводиться, не відповідає числу (наприклад, містить неприпустимі символи), то функції перетворення генерують виняток EConvertError. Тому в програмі необхідно передбачити обробку цього виключення. Наприклад, якщо ви бажаєте, щоб користувач міг вводити у вікно редагування Edit тільки цифри та символ точки, ви можете в обробник події OnKeyPress цього компоненту вставити оператор [2]:
if
not
(Key in
['0'..'9', ',']) then
Key := #0;
Цей оператор підмінить усі символи, крім цифр та коми, нульовим символом, який не буде занесений в текст вікна Edit.
Властивість MaxLength визначає максимальну довжину тексту, що вводиться. Якщо MaxLength = 0, то довжина тексту не обмежена. В іншому випадку значення MaxLength вказує максимальне число символів, яке може ввести користувач.
4.1.2
Label
Компонент Label використовується для відображення різних написів на формі. Label — це позначки, що спеціально призначені для відображення тексту.

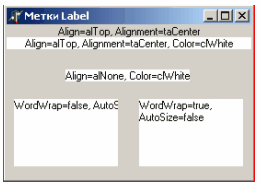
Рисунок 7 – Приклади виводу тексту у компонент Label
Текст, відображений в компоненті, визначається значенням властивості Caption. Її можна встановлювати в процесі проектування або задавати і змінювати програмно під час виконання програми. Наприклад [12]:
Label1.Caption:='Новый текст';
Якщо потрібно відобразити числову інформацію, можна скористатися функціями FloatToStr і IntToStr, що перекладають відповідно числа з плаваючою комою та цілі в рядок. Для формування тексту, який складається з декількох фрагментів, можна використовувати операцію «+», яка для строк означає їх склеювання (конкатенацію). Наприклад, якщо в програмі є ціла мінлива I, що відображає кількість співробітників деякої організації, то вивести в позначку Label1 інформацію про це можна оператором [2]:
Label1.Caption :='Число сотрудников: '+IntToStr(I);
Колір фону компонента визначається властивістю Color, а колір напису — підвластивістю Color властивості Font.
Для позначки Label колір і шрифт — єдині доступні елементи оформлення напису. Таким чином, з точки зору оформлення тексту, що виводиться, Label надає мінімальні можливості.
Розміщення компоненту на формі визначається, зокрема, властивостями Тор (координата верхнього краю), Left (координата лівого краю), Height (висота), та Width (ширина). Є також властивості, що визначають зміну розміру компонента при зміні користувачем під час виконання додатка розмірів вікна. Це загальні властивості всіх віконних компонентів: Align (вирівнювання компонента по всій верхній, лівій, правій, нижній частинах контейнера або по всій його клієнтській області), Anchors (прив'язка сторін компонента до сторін контейнера), Constraints (обмеження припустимих змін розмірів).
Розмір позначок Label визначається також властивістю AutoSize. Якщо ця властивість встановлена в true, то вертикальний і горизонтальний розміри компоненту визначаються розміром напису. Якщо ж AutoSize дорівнює false, то вирівнювання тексту всередині компоненту визначається властивістю Alignment, яке дозволяє вирівнювати текст по лівому краю, правому краю або по центру клієнтської області позначки.
У позначці Label є властивість Wordwrap — допустимість переносу слів довгого напису, що перевищує довжину компонента, на новий рядок. Щоб такий перенос міг здійснюватися, потрібно встановити властивість WordWrap в true, властивість AutoSize в false (щоб розмір компоненту не визначався розміром напису) та зробити висоту компонента такою, щоб у ньому могло поміститися кілька рядків. Якщо WordWrap не встановлено в true при AutoSize, що дорівнює false, то довгий текст, що не вміщується в рамці позначки, просто обрізається (див. Рисунок 7) [9].
4.1.3
ImageButton
DC.ImageButton представляє собою компонент, який дозволяє назначати кнопці кілька бітових зображень одразу, кожне — для визначеного стану кнопки: коли курсор над кнопкою, коли курсор під кнопкою, курсор на кнопці, та кнопка без наведення на неї курсору, так що немає необхідності міняти зображення вручну — досить задати їх один раз.
Це трохи вдосконалений в області відображення зображень та спрощений у всьому іншому компонент BitButton.
Компонент не має властивості Caption (напис), тому неможлива в ньому й зміна властивостей шрифту (Font), як це можливо в компоненті BitButton. Але це зовсім не означає, що ImageButton не може містити надписів — просто створювати їх необхідно як бітові зображення, використовуючи графічний редактор (наприклад, Abode Photoshop). Там же, при створенні зображення, задаються властивості напису (шрифт, колір, розмір і т. і.).
З інших властивостей BitButton компонент ImageButton має власивості:
• Cursor — тип курсору, коли він знаходиться на компоненті;
• Enabled — включення / вимикання кнопки;
• Height — висота компоненту в пікселях;
• Left — положення компонента по горизонталі;
• Name — ім'я компоненту;
• Top — положення компоненту по вертикалі;
• Width — ширина компоненту в пікселах.
Основна подія будь-якої кнопки — OnClick, що виникає при натисненні на неї. Саме в обробник цієї події записуються оператори, які повинні виконуватися при натисненні користувачем по кнопці.
4.1.4
Image и PaintBox
Компоненти Image та PaintBox представляють собою деяку обмежену поверхню з канвою, на яку можна заносити зображення. При цьому компонент PaintBox, власне кажучи, не дає нічого нового порівняно з малюванням на канві форми. Малювання на PaintBox замість форми не має ніяких переваг, окрім як деякого полегшення у розташуванні одного чи декількох малюнків на площі вікна.
Компонент Image набагато багатший за своїми можливостями, ніж PaintBox. Навіть при малюванні на канві компонент Image має істотне переваження: в ньому не доводиться думати про перемальовку зображення, зіпсованого через перекриття даного вікна іншими. Все, пов'язане з обробкою подій OnPaint, в Image здійснюється автоматично. Крім того, за допомогою Image простіше, ніж при безпосередньому малювання на канві форми, розташувати у вікні програми кілька зображень і керувати ними. При цьому відпадає необхідність складних і нудних розрахунків координат канви форми, що забезпечують потрібне взаємне розташування зображень, тобто повною мірою проявляються переваги візуального програмування. Так що, імовірно, у всіх випадках краще працювати з канвою Image, ніж з канвою форми.
Але окрім цих можливостей компонент Image має властивості, що дозволяють працювати з різними типами графічних файлів.
Delphi підтримує три типи файлів: бітові матриці, піктограми та метафайли. Всі три типи файлів зберігають зображення; відмінність полягає лише в способі їх зберігання всередині файлів та у засобах доступу до них. Бітова матриця (файл з розширенням .bmp) відображає колір кожного пікселя у зображенні. При цьому інформація зберігається таким чином, що будь-який комп’ютер може відобразити зображення з роздільною здатністю та кількістю кольорів, що відповідають його конфігурації.
Піктограми (файли з розширенням .ico) — це маленькі бітові матриці. Вони повсюдно використовуються для позначення значків додатків, у швидких кнопках, в пунктах меню, в різних списках. Спосіб зберігання зображень в піктограмі схожий зі зберіганням інформації в бітових матрицях, але є і відмінності. Зокрема, піктограму неможливо масштабувати, вона зберігає той розмір, в якому була створена.
Метафайли зберігають не послідовність бітів, з яких складається зображення, а інформацію про спосіб створення картинки. Вони зберігають послідовності команд малювання, які й можуть бути повторені при відтворенні зображення. Це робить такі файли, як правило, більш компактними, ніж бітові матриці [5].
Компонент Image дозволяє відображати інформацію, що міститься в графічних файлах всіх зазначених типів. Для цього служить його властивість Picture — об'єкт типу TPicture.
Коли ви в процесі проектування завантажили зображення з файлу в компонент Image, він не просто відображає його, але і зберігає в додатку. Це дає вам можливість поставляти ваш додаток без окремого графічного файлу. Втім, у Image можна завантажувати і зовнішні графічні файли в процесі виконання додатку.
Повернемося до розгляду властивостей компоненту Image.
Якщо встановити властивість AutoSize в true, то розмір компоненту Image буде автоматично підганятись під розмір поміщеної в нього картинки. Якщо ж властивість AutoSize встановлена в false, то зображення може не поміститися в компонент або, навпаки, площа компоненту може виявитися набагато більше площі зображення.
Інше властивість — Stretch, дозволяє підганяти не компонент під розмір малюнка, а малюнок під розмір компонента. Встановлювати Stretch в true може мати сенс тільки для якихось візерунків, але не для картинок. Властивість Stretch не діє на зображення піктограм, які не можуть змінювати свої розміри.
Властивість Center, встановлена в true, центрує зображення на площі Image, якщо розмір компоненту більше розміру малюнка.
Ще одна властивість — Transparent (прозорість). Якщо Transparent дорівнює true, то зображення в Image стає прозорим.
Властивість Picture дозволяє також легко організувати обмін з графічними файлами будь-яких типів в процесі виконання додатку.
Ця властивість є об'єктом, який має у свою чергу підвластивості, що вказують на зберігається графічних об'єктів. Якщо в Picture зберігається бітова матриця, на неї вказує властивість Picture.Bitmap. Якщо зберігається піктограма, на неї вказує властивість Picture.Icon. На зберігається метафайлу вказує властивість Picture.Metafile. Нарешті, на графічний об'єкт довільного типу вказує властивість Picture.Graphic.
Об'єкт Picture та його властивості — Bitmap, Icon, Metafile і Graphic— мають методи файлового читання і запису LoadFromFile та SaveToFile [2]:
procedure
LoadFromFile(const
FileName: string
);procedure
SaveToFile(const
FileName: string
); Для властивостей Picture.Bitmap, Picture.Icon і Picture.Metafile формат файлу повинен відповідати класу об'єкту: бітовій матриці, піктограмі, ме-тафайлу. При читанні файлу до властивості Picture.Graphiс файл повинен мати формат метафайлу. А для самого об'єкту Picture методи читання і запису автоматично підлаштовуються під тип файлу.
Але якщо формат файлу не співпаде з передбачуваним, виникне помилка. Аналогічно працює і метод SaveToFile з тією відмінністю, що застосований до Picture або до Picture.Graphic він зберігає у файлі зображення будь-якого фор-мату.
GroupBox — ця сама по собі порожня панель, призначення якої — слугувати контейнером для інших керуючих елементів, зокрема для радіо-кнопок RadioButton.
Панель GroupBox не має таких широких можливостей завдання різноманітних стилів оформлення, як Panel. Але вона має вбудовану рамку з написом, яка зазвичай використовується для виділення на формі групи функціонально об'єднаних компонентів. Напис цей визначається властивістю Caption. Ніяких особливих властивостей панель GroupBox не має.
4.1.6
CheckBox
Індикатори з прапорцем CheckBox використовуються в додатках в основному для того, щоб користувач міг вмикати та вимикати якісь параметри, або для індикації стану. При кожному натисканні користувача на індикатор його стан змінюється, проходячи в загальному випадку послідовно через три значення: виділення (поява чорної галочки), проміжне (сіре вікно індикатора та сіра пташка) і не виділене (порожнє вікно індикатора). Цим трьом станам відповідають три значення властивості компоненту State: cbChecked, cbGrayed, cbUnchecked. Втім, ці три стану допускаються тільки при значенні іншогї властивості, AllowGrayed, що дорівнює true. Якщо ж AllowGrayed = false (значення за замовчуванням), то допускається тільки два стану: виділений і не виділений. І State, і AllowGrayed можна встановлювати під час проектування або програмно під час виконання.
Проміжний стан зазвичай використовується, якщо індикатор викорисовується для відображення якоїсь характеристики об'єкту. Наприклад, якщо індикатор має показати, який регістр використовувався при написанні якогось фрагменту тексту, то у випадку, якщо весь текст написаний у верхньому регістрі, індикатор може приймати виділений стан, якщо в нижньому — не виділений, а якщо використовувались обидва регістра — проміжне.
Перевіряти стан індикатора можна не тільки за значенням State, але й за значенням властивості Checked. Якщо Checked дорівнює true, то індикатор ви-бран, тобто State = cbChecked. Якщо Checked дорівнює false, то State дорівнює cbUnchecked або cbGrayed. Установка Checked в true під час проектування або виконання автоматично перемикає State в cbChecked [10].
В індикаторі CheckBox напис задається властивістю Caption, а його розташування по відношенню до індикатору — властивістю Alignment.
MainMenu — це не візуальний компонент, тобто місце його розміщення на формі в процесі проектування не має ніякого значення для користувача — він все одно побачить не сам компонент, а тільки меню, згенероване ним.
Зазвичай на форму поміщується один компонент MainMenu. У цьому випадку його ім'я автоматично заноситься у властивість форми Menu. Але можна розмістити на формі і декілька компонентів MainMenu з різними наборами розділів, що відповідають різним режимам роботи програми. У цьому разі під час проектування властивості Menu форми надається посилання на один з цих компонентів. А в процесі виконання в потрібні моменти цю властивість можна змінювати, змінюючи відповідно склад головного меню додатку.
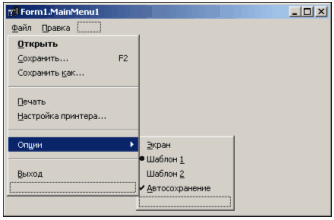
Основна властивість компоненту — Items. Його заповнення здійснюється за допомогою Конструктора Меню, що викликається подвійним клацанням на компоненті MainMenu або натисканням кнопки з трикрапками поруч з властивістю Items у вікні Інспектора Об'єктів. В результаті відкриється вікно, вигляд якого представлений на Рисунку 8. В цьому вікні ви можете спроектувати все меню.

Рисунок 8 – MainMenu
При роботі в конструкторі меню нові розділи можна вводити, розташовуючи курсор в рамку з точок, що позначають місце розташування нового розділу. Якщо при цьому розділ був введений не на потрібному вам місці, ви можете відбуксувати його мишею туди, куди вам треба. Інший шлях введення нового розділу — використання контекстного меню, спливаючого при натисканні правою кнопкою миші. Якщо ви попередньо виділите якийсь розділ меню та виберете із контекстного меню команду Insert, то рамка нового розділу вставиться перед раніш виділеним. З контекстного меню ви можете також виконати команду Create Submenu, що дозволяє ввести підменю в виділений розділ.
Властивість Caption означає напис розділу. Заповнення цієї властивості підкорюється тим же правилами, що і заповнення аналогічної властивості у кнопках, включаючи використання символу амперсанту («&») для позначення клавіш швидкого доступу. Якщо ви як значення Caption чергового розділу введете символ мінус «-», то замість розділу в меню з'явиться розділювач.
Властивість Name задає ім'я об'єкту, відповідного розділу меню. Дуже корисно давати цим об'єктам осмислені імена, бо інакше ви скоро заплутаєтесь у нічого іменах, що нічого не говорять, типу N21. Куди зрозуміліші імена типу MFile, MOpen, MSave і т. і.
Властивість Shortcut визначає клавіші швидкого доступу до меню — «гарячі» клавіші, за допомогою яких користувач, навіть не заходячи в меню, може в будь-який момент викликати виконання процедури, пов'язаної з даним розділом. Щоб визначити клавіші швидкого доступу, треба відкрити випадаючий список властивості Shortcut у вікні Інспектора Об'єктів та вибрати у ньому потрібну комбінацію клавіш. Ця комбінація з'явиться в рядку розділу меню.
Властивість Break використовується у довгих меню, щоб розбити список розділів на кілька стовпців. Можливі значення Break: mbNone — відсутність розбиття меню (це значення прийнято за замовчуванням), mbBarBreak та mbBreak — в меню вводиться новий стовпець розділів, відділений від попереднього смугою (mbBarBreak) або пропусками (mbBreak). На Рисунку 9 показаний приклад, в якому в розділі 1-3 встановлено значення Break = mbBreak, а в розділі 1-5 — Break = mbBarBreak [9].

Рисунок 9 – Приклад використання Break
Властивість Checked, встановлене в true, вказує, що в розділі меню буде відображатися маркер прапорця, який показує, що даний розділ обраний. Щоправда, сам по собі цей маркер не змінюється, і в обробник події OnClick такого розділу треба вставляти оператор типу [2]:
MName.Checked := not
MName.Checked; Починаючи з Delphi 4 передбачена можливість введення в розділи меню зображень. За це відповідальні властивості розділів Bitmap та ImageIndex. Перший з них дозволяє безпосередньо ввести зображення в розділ, вибравши його із зазначеного вами файлу. Друге дозволяє вказати індекс зображення, що зберігається у зовнішньому компоненті ImageList. Вказівку на цей компонент ви можете задати у властивості Images компонента MainMenu. Індекси починаються з 0. Якщо ви вкажете індекс -1 (значення за замовчуванням), зображення не буде.
4.1.6
PageControl
Багатосторінкові панелі дозволяють заощаджувати простір вікна додатку, розміщуючи на одному і тому ж місці сторінки різного змісту. На Рисунку 10 показані різні форми відображення багатосторінкового компоненту PageControl [5].

Рисунок 10 – Форми відображення PageControl
Це панель, на якій можна розміщувати будь-які управляючі компоненти, вікна редагування і т. п. Сторінка має наступні основні властивості:
· Name —м'я, по якому можна посилатися на сторінку;
· Caption — напис, що з'являється на ярличку закладки;
· PageIndex — індекс сторінки, по якій можна посилатися на сторінку;
· ImageIndex — індекс зображення, яке може з'являтися на ярличку закладки;
З загальних властивостей компонента PageControl можна відзначити:
· Style — визначає стиль відображення компоненту: tsTabs — закладки (верхні компоненти на Рисунку 10), tsButtons — кнопки (лівий нижній компонент на Рисунку 10), tsFlatButtons — плоскі кнопки (правий нижній компонент на Рисунку 10);
· MultiLine — визначає, чи будуть закладки розміщатися в кілька рядів; якщо всі вони не поміщаються в один ряд (на Рисунку 10 вгорі два однакових компонента, але в лівому MultiLine = false, а у правому — true);
· TabPosition — визначає місце розташування ярличків закладок: tpBottom — знизу, tpLeft — зліва, tpRight — справа та tpTop — вгорі компоненту (це значення за замовчуванням і саме воно задано в прикладах Рисунку 10);
· TabHeight та TabWidth — висота і ширина ярличків закладок в пік-селях. Якщо значення цих параметрів задано рівним 0, то розміри ярличків визначаються автоматично за розмірами написів на них;
· Images — посилання на компонент ImageList, який містить список зображень на ярличках.
· ScrollOpposite — визначає спосіб переміщення закладок при розташуванні їх в декілька рядів;
· ActivePage — ім'я активної сторінки;
· Pages [Index: Integer] — доступ до сторінки з індексом (перша сторінка має індекс 0). Властивість тільки для читання;
· PageCount — кількість сторінок. Властивість тільки для читання.
4.1.
7
OLEContainer
Абревіатура OLE означає Objects Linked and Embedded (приєднання та вбудовані об'єкти). Дані, поділювані між додатками, називаються OLE-об'єктами. Програма, яка може містити OLE-об'єкти, має назву OLE-контейнера (OLE Container). Додаток, дані з якого можна включити в OLE-контейнер у вигляді OLE-об'єкту, називають OLE-сервером [11].
Як випливає з назви, OLE-об'єкти можна або приєднати до OLE-контейнера, або включити до нього. У першому випадку дані будуть зберігатися в файлі на диску; будь-який додаток буде мати доступ до цих даних і зможе вносити зміни. У другому випадку дані включаються в OLE-контейнер, і тільки він зможе переглядати і модифікувати ці дані.
OLE є подальшим розвитком ідеї поділюваних між додатками даних. OLE дозволяє легко вмонтувати в додаток обробку будь-яких типів даних. Кожен раз, коли в програмі-клієнті користувач звертається до OLE-об'єкту з метою перегляду або редагування даних (зазвичай подвійного клацання мишкою на об'єкті), запускається додаток-сервер, в якому і відбувається робота з даними [11].
Компонент OLEContainer і потрібен для створення додатків OLE-контейнерів. OLEContainer приховує всі складнощі, пов'язані з внутрішньою організацією OLE, і надає програмісту досить простий інтерфейс.
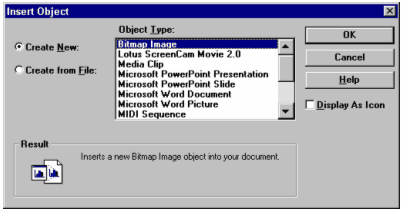
Вибрати OLE-сервер можна, двічі натиснувши на компоненті. З'явиться стандартний діалог Windows "Insert Object" (див. Рисунок 11).

Рисунок 11 – Вибір OLE-сервера
У цьому діалозі є список всіх зареєстрованих в системі OLE-серверів (реєстрація відбувається при інсталяції програми). Тип OLE-об'єкту визначається як раз тим сервером, який Ви вкажете. Якщо Ви створите новий об'єкт (Create New), то при натисканні на кнопку OK запуститься програма OLE-сервера, в якій і формується новий об'єкт. Після виходу з програми-сервера новий OLE об'єкт включається до програми.
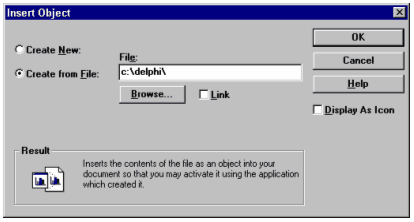
Також OLE-об'єкт можна створити, використовуючи вже існуючий файл у форматі одного з OLE-серверів. Для цього потрібно вибрати пункт Create from File (див. Рисунок 12).

Рисунок 12 — Створення із файлу
Обраний об'єкт можна як включити до програми, так і приєднати, відзначивши пункт Link.
Якщо під час дизайну Ви обираєте об'єкт для включення в OLE-контейнер, то він повністю записується у файл форми (formName.dfm) і в подальшому прикомпілюється к .exe файлу. У випадку дуже великих об'єктів це може призвести до тривалих пауз і навіть до виникнення помилки "Out of resource". Тому рекомендується великі об'єкти робити приєднаними (linked).
OLEContainer дозволяє відображати в програмі об'єкт в його безпосередньому вигляді, з різним ступенем збільшення або зменшення (властивість Zoom), або у вигляді піктограми, що визначається у діалоговому вікні на малюнку 12 (Display as Icon).
Вибір OLE-об'єкта може відбуватися не тільки під час дизайну, але і під час виконання програми. Результати роботи з цим об'єктом можна зберегти у вигляді файлу і наступного разу відновити його звідти. Для цього OLEContainer має два методи: SaveToFile та LoadFromFile.
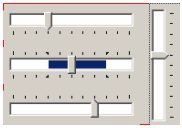
Компонент TrackBar являє собою елемент управління у вигляді повзунка, який користувач може переміщати курсором миші або клавішами клавіатури під час роботи додатку. Таким чином, користувач може керувати якимись процесами: гучністю звуку, розміром зображення і т. п. На Рисунку 13 наведені різні форми відображення повзунка [12]. Як видно з рисунку, він може розташовуватися горизонтально, вертикально, мати шкалу з різних сторін, мати якийсь виділений діапазон шкали.

Рисунок 13 – Різноманітні форми відображення повзунка
Основна властивість компоненту — Position. Цю властивість можна встановити під час проектування або програмно під час виконання додатку. При переміщенні користувачем повзунка можна прочитати значення Position, що характеризує позицію, в яку користувач перемістив повзунок. Для можливості такого читання є подія OnChange. У обробнику цієї події можна прочитати значення Position та використовувати його для керування якимось компонентом.
Властивість Position — ціла, значення якої може змінюватися в межах, що задаются властивостями Min та Мах. За замовчуванням Min = 0, Мах = 10, так що Position може приймати тільки 11 значень — від 0 до 10. Якщо задати більше значення Мах, відповідно збільшиться кількість можливих значень Position у діапазоні Min-Мах.
Властивість Orientation визначає орієнтацію повзунка: trHorizontal — горизонтальна, trVertical — вертикальна.
Властивість TickMarks вказує розміщення шкали щодо компонента і може приймати значення: tmBottomRight — знизу або праворуч, в залежності від орієнтації компоненту (верхній і правий компоненти на Рисунку 13), tmTopLeft — зверху або ліворуч у залежності від орієнтації компоненту (нижній компонент на Рисунку 13), tmBoth — з обох сторін (середній компонент на Рисунку 13).
Властивість TickStyle визначає спосіб зображення шкали. Воно може набувати значення: tsAuto — автоматичне промальовування шкали, tsNone — відсутність шкали, tsManual — програмне малювання шкали за допомогою методу SetTick (Value: Integer), який вміщує позначку шкали в позицію, відповідну величині Value. Мітки, що відповідають початку та кінцю шкали автоматично розміщуються і у випадку TickStyle = tsManual [12].
При TickStyle = tsAuto частота позначок шкали визначається властивістю Frequency. Ця властивість задає, скільки можливих значень Position лежить між позначками. Наприклад, якщо Frequency = 2, то позначки будуть відповідати тільки кожному другому можливому значенню позиції (таке значення Frequency задано у верхньому компоненті на Рисунку 13).
Властивості LineSize та PageSize визначають, наскільки зміщується повзунок, якщо користувач керує ним за допомогою клавіш зі стрілками або клавішами PageUp та PageDown відповідно.
Властивості SelStart і SelEnd дозволяють візуально виділити на шкалі де-який діапазон (див. середній компонент на Рисунку 13), який про щось говорить користувачеві (наприклад, рекомендований діапазон значень). При цьому ніщо не заважає користувачеві вийти за межі цього діапазону.
5. Програмна реалізація
5.1 Постановка завдання
Визначення вимог до програми — один із найважніших етапів. На цьому етапі детально описується вихідна інформація та формулюються вимоги до результату. Крім того, описується поведінка програми в особливих випадках.
При розробці програми, призначеної для роботи в Windows, вимоги до неї можуть містити пункти щодо бажаного вигляду діалогових вікон програми.
На етапі розробки алгоритму необхідно визначити послідовність дій, що треба виконати для досягнення поставленої цілі, отримання результату. Якщо задача може бути вирішена різноманітними способами та, отже, можливі різноманітні варіанти алгоритму вирішення, то програміст, використовуючи деякий критерій, вибирає найбільш відповідне рішення. Потім складається докладне складання алгоритму.
При програмуванні в Delphiосновна робота програміста полягає в розробці підпрограм. Завдання організації взаємодії розроблених підпрограм бере на себе Delphi. Також Delphi зручна для створення програм з візуальними компонентами, які вже створені у ній та мають стандартний набір команд.
Поставлене завдання полягало в наступному. Необхідно створити програму, яка б здійснювала побудову логарифмічної спіралі в полярній системі координат. Програма повинна наочно представляти властивості логарифмічної спіралі.
5.2 Структура програми
Організаційна структура реалізації алгоритму розробки програми схематично зображена на Рисунку 14:

Рисунок 14 – Структурна схема реалізації алгоритму програми
5.3 Структура взаємозв’язку компонентів

6. Опис інтерфейсу з екранними копіями
6.1 Інтерфейс проекту
Запуск програми здійснюється подвійним натисканням на файл Project_LSpir.exe. При запуску програми перше, що відбувається, — це презентація екранної заставки (Рисунок 15).

Рисунок 15 – Екранна заставка
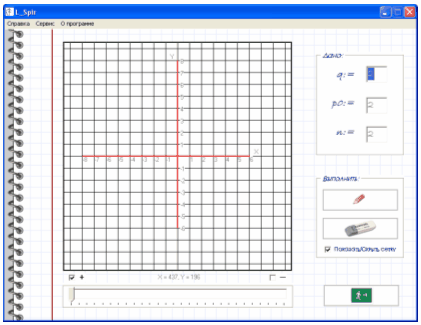
Після завершення часу трансляції з’явиться головна форма (Рисунок 16).

Рисунок 16 – Головна форма додатку
Перш за все, щоб розпочати роботу програми, слід ввести початкові дані, на підставі яких буде будуватися спіраль. Вводяться вони у поля редагування поля «Дано» (Рисунок 17).

Рисунок 17 – Панель "Дано"
Введення цих даних обов’язково, бо без них неможливо розпочати роботу програми, т. я. від них залежить обчислення спіралі.
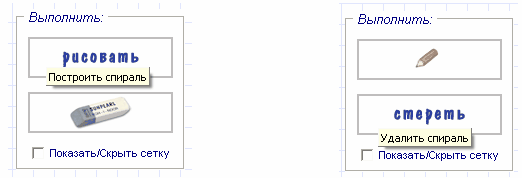
Після заповнення цих полів можна розпочати власне саму побудову. Здійснюється це за допомогою кнопки «Рисовать» на панелі «Выполнить». Нижче знаходиться кнопка «Стереть», за допомогою якої виконується стирання спіралі. При натисканні на кнопку «Рисовать» програма на основі введених даних обчислює формули, за якими будується спіраль, та виводить результат у вигляді графічного зображення спіралі на панель малювання. При натисканні на кнопку «Стереть» відбувається видалення результату (Рисунок 18). За допомогою індикатору «Показать/Скрыть сетку» користувач регулює, відображати сітку на панелі малювання, чи ні.

Рисунок 18 – Панель "Выполнить"
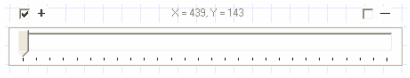
Повзунок, що знаходиться нижче панелі малювання, регулює масштаб, а індикатори «+» та «–» — регулюють параметри масштабу: при увімкненому індикатору «+» регулюється збільшення; при «–» — зменшення зображення (Рисунок 19).

Рисунок 19 – Панель масштабування
Ознайомитися з програмою користувач може через підменю «Вызвать справку», яке знаходиться в меню «Справка», або за допомогою «гарячих» клавіш Ctrl-S (Рисунок 20).

Рисунок 20 – Виклик довідки
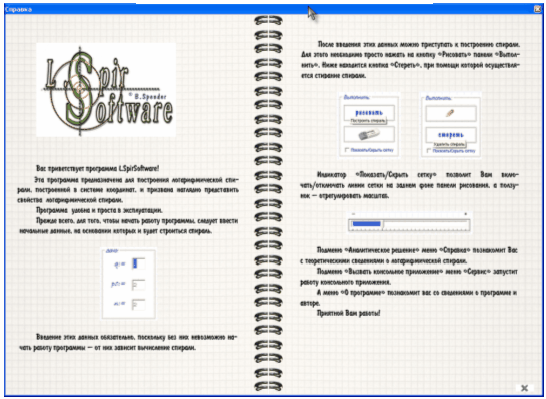
Після чого з’явиться форма з інструкцією користувача (Рисунок 21).

Рисунок 21 – Інструкція користувача
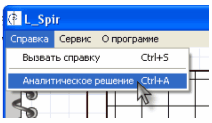
Також користувач має можливість ознайомитись з теоретичними відомостями про логарифмічну спіраль, скориставшись підменю «Аналитическое решение» у тому ж меню «Справка», або за допомогою комбінації клавіш Ctrl-A (Рисунок 22).

Рисунок 22 – Аналітичне рішення
Після натискання на підменю з’явиться форма з аналітичним рішенням Рисунок 23). Користуючись кнопками «Вперёд» та «Назад» користувач може перегортувати сторінки форм вперед або назад відповідно. Кнопка «Закрыть» здійснює закриття форми з аналітичним рішенням та повернення до головного меню.

Рисунок 23 – Аналітичне рішення
За допомогою підменю «Вызвать консольное приложение» меню «Сервис» (Рисунок 24) відбувається виклик консольного додатку. Здійснити цю процедуру можна також натисканням «гарячих» клавіш: Ctrl-K.

Рисунок 24 – Виклик консольного додатку
Відомості про автора та програму можна побачити, натиснувши на меню «О программе»(Рисунок 25).

Рисунок 25 – Про програму
Завершує роботу з додатком натискання на кнопку «Закрыть», що знаходиться на головній формі (Рисунок 25).

Рисунок 26 – Вихід із програми
6.2 Тестування проекту для тих даних, що використовувалися в консольному режимі

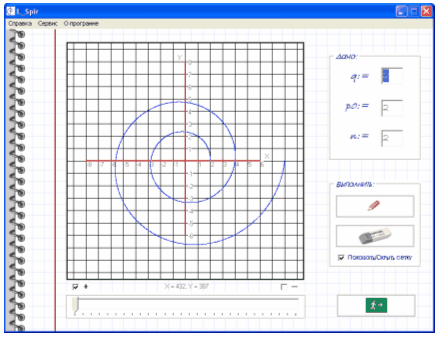
Рисунок 27 - Приклад роботи програми (при q>1)

Рисунок 28 – Приклад роботи програми (при q<1)

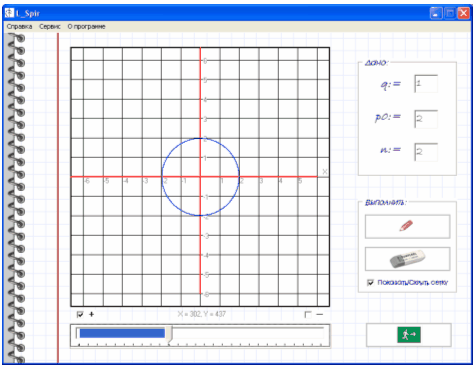
Рисунок 29 – Приклад роботи програми (при q=1)
Висновки
Даний курсовий проект полягав у розробці дидактичного ілюстративного матеріалу для побудови логарифмічних спіралей в Delphi. Під час розробки додатку були вивчені теоретичні відомості з аналітичної геометрії, які згодом були застосовані у розробці. Отже, «поведінка» спіралі, що будується додатком, цілком відповідає теоретичним свідоцтвам про неї. Для цього був створений проект, що містить різноманітні форми, перелік файлів який приведений у Таблиці 1.
Аналізуючи отриманий результат, до переваг можна віднести зручність програми у використанні, зручний та інтуїтивно зрозумілий інтерфейс додатку, приємне графічне оформлення вікон та наявність функцій, які користувач може налаштувати під себе: ввімкнення та відключення відображення сітки, зміна умов масштабування.
До недостатків можна віднести деякі можливі помилки програми, що можуть виникнути із-за властивостей персональних систем як-то: повідомлення о помилці при спробі визвати Word-додаток через компонент OLE у підменю «Аналитическое решение», або повідомлення про помилку та неможливість, через це, побудови спіралі при введенні у поле для введення плаваючої коми. Ці недоліки аналізуються та зрештою будуть усунені.
Загалом же результат розробки можна вважати позитивним.
Таблица 1 – Файли проекту
| № з/п
|
Имя файлу
|
Опис
|
Розмір
|
| 1. |
background.bmp |
малюнок фону головної форми |
28 КБ |
| 2. |
background_h.bmp |
малюнок фону у формах меню |
147 КБ |
| 3. |
Help_1.bmp |
малюнки довідки |
931 КБ |
| 4. |
Help_2.bmp |
875 КБ |
| 5. |
LSpir.dfm |
головна форма formMein |
252 КБ |
| 6. |
LSpir.pas |
код класу formMein |
10 КБ |
| 7. |
LSpir_about.dfm |
форма о програмі formAbout |
181 КБ |
| 8. |
LSpir_about.pas |
код класу formAbout |
1 КБ |
| 9. |
LSpir_cons.dpr |
файл проекту консольного додатку |
1 КБ |
| 10. |
LSpir_cons.exe |
виконуючий файл консольного додатку |
18 КБ |
| 11. |
LSpir_help.dfm |
форма довідки formHelp |
4 072 КБ |
| 12. |
LSpir_help.pas |
код класу formHelp |
2 КБ |
| 13. |
LSpir_math.dfm |
форми аналітичного рішення formMath |
1 666 КБ |
| 14. |
LSpir_math_2.dfm |
2 КБ |
| 15. |
LSpir_math.pas |
коди класу formMath |
1 474 КБ |
| 16. |
LSpir_math_2.pas |
2 КБ |
| 17. |
LSpir_zas.dfm |
форма заставки formVignette |
410 КБ |
| 18. |
LSpir_zas.pas |
код класу formVignette |
1 КБ |
| 19. |
math_1.doc |
Word-додатки аналітичного рішення |
97 КБ |
| 20. |
math_2.doc |
86 КБ |
| 21. |
math_3.doc |
53 КБ |
| 22. |
Project_LSpir.cfg |
файл конфігурації проекту |
1 КБ |
| 23. |
Project_LSpir.dpr |
файл проекту |
1 КБ |
| 24. |
Project_LSpir.exe |
виконуючий файл проекту |
4 126 КБ |
| 25. |
Project_LSpir.res |
ресурси проекту |
1 КБ |
| 26. |
_files |
тека, що містить файли (загалом графічні), які використовувались у розробці проекту. Надаються разом із файлами проекту для подальшого редагування, якщо це буде потрібно |
1 063 МБ |
Список використаних джерел
1. Інтернет-ресурс:
http://ru.wikipedia.org/ (онлайн енциклопедія).
2. Інтернет-ресурс:
http://expert.Delphi.int.ru/ (онлайн довідник по Delphi).
3. Выгодский М. Я.
Справочник
по
высшей
математике
— М.: АСТ: Астрель, 2006. — 991 с.: ил.
4. Конопка
Р.
Создание оригинальных компонент в среде
Delphi
: пер. с англ. — К.: НИПФ — «ДиаСофт Лтд.», 1996. — 512 с.
5. Сухарёв М
. В.
Основы
Delphi
. Профессиональный подход
— СПб.: Наука и Техника, 2004. — 600 с.: ил.
6. Бондаренко, М.А.
Программирование в Delphi —
Харьков : б.н., 2005.
7. Маркушевич А.И.,
Замечательные кривые
— М., 1978 г., 48 с.: ил.
8. Бобровский С.
Delphi
5
—
М.: Питер, 2002. — 346 с.: ил.
9. Гаевский А.
Разработка программных приложений на
Delphi
6
– М.: Киев, 2000. — 457 с.
10. Коцюбинский А.О., Грошев С.В.
Язык программирования
Delphi
5
— М.: «Издательство Триумф», 1999. — 288 с.
11. Леонтьев В.
Delphi
5
— М.: Москва «Олма-Пресс», 1999. — 446 с.
12. Ильина Т.А.
Программирование на
Delphi
6
—
М.: Питер, 2000. — 318 с.
13. Шапошников И.
Delphi
5
— М.: Санкт-Петербург, 2001. — 203 с.
14. Інтернет-ресурс:
http://beluch.ru/progr/100comp/index.htm (онлайн довідник о компонентах Delphi).
Додаток 1
Програмний код додатку
Головна форма:
unit LSpir;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ShellApi, Buttons, ExtCtrls, Menus, ButtonComps,
ComCtrls;
type
TformMain = class(TForm)
PaintBox1: TPaintBox;
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
MainMenu1: TMainMenu;
j1: TMenuItem;
N1: TMenuItem;
GroupBox1: TGroupBox;
N2: TMenuItem;
N3: TMenuItem;
N4: TMenuItem;
N5: TMenuItem;
N9: TMenuItem;
ImageButton3: TImageButton;
GroupBox2: TGroupBox;
ImageButton1: TImageButton;
ImageButton2: TImageButton;
CheckBox1: TCheckBox;
GroupBox3: TGroupBox;
TrackBar1: TTrackBar;
Label4: TLabel;
CheckBoxPlus: TCheckBox;
CheckBoxMin: TCheckBox;
procedure FormPaint(Sender: TObject);
procedure PaintBox1Paint(Sender: TObject);
procedure PaintBox1MouseMove(Sender: TObject; Shift: TShiftState;
X,Y: Integer);
procedure N5Click(Sender: TObject);
procedure ImageButton1Click(Sender: TObject);
procedure ImageButton2Click(Sender: TObject);
procedure ImageButton3Click(Sender: TObject);
procedure N4Click(Sender: TObject);
procedure N9Click(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure TrackBar1Change(Sender: TObject);
procedure Edit3KeyPress(Sender: TObject; var Key: Char);
procedure Edit2KeyPress(Sender: TObject; var Key: Char);
procedure Edit1KeyPress(Sender: TObject; var Key: Char);
procedure N2Click(Sender: TObject);
procedure CheckBoxPlusClick(Sender: TObject);
procedure CheckBoxMinClick(Sender: TObject);
private
procedure Line(x1,y1,x2,y2: integer; const dep: byte = 1);
public
{ Public declarations }
end;
procedure Delay(ms : longint);
var
formMain: TformMain;
centerX, centerY, dp: integer;
spiral: boolean;
z:integer;
const
xmin = -8; xmax = 6;
ymin = -6; ymax = 8;
implementation
uses LSpir_zas, LSpir_math, LSpir_about, LSpir_Help;
{$R *.dfm}
//Задержка
procedure Delay(ms : longint);
var
t1 : longint;
begin
t1:=GetTickCount;
while (GetTickCount - t1) < ms do Application.ProcessMessages;
end;
//Фоновый рисунок
procedure TformMain.FormPaint(Sender: TObject);
var
x,y: integer;
pic: TGraphic;
begin
pic:=TBitmap.Create;
pic.LoadFromFile('background.bmp');
x:=0; y:=0;
while y < Height do
begin
while x < Width do
begin
Canvas.Draw(x,y,pic);
x:=x+pic.Width;
end;
x:=0;
y:=y+pic.Height;
end;
pic.Free;
end;
//Построение линии
procedure TformMain.Line(x1, y1, x2, y2: integer; const dep: byte);
begin
with PaintBox1.Canvas do
begin
Pen.Width:=dep;
MoveTo(centerX+(x1*dp),centerY-(y1*dp));
LineTo(centerX+(x2*dp),centerY-(y2*dp));
end;
nd;
//Трансляция координат
procedure TformMain.PaintBox1MouseMove(Sender: TObject; Shift: TShiftState;
X,Y: Integer);
begin
Label4.Caption:=Format('X = %d, Y = %d',[X,Y]);
end;
//Построение координатной плоскости и спирали
procedure TformMain.PaintBox1Paint(Sender: TObject);
var
x,y,m,i,n: integer;
w,h,p0,p1,p2: integer;
fi,p,a,q,k: real;
begin
w:=PaintBox1.Width;
h:=PaintBox1.Height;
dp:=TrackBar1.Position;
with PaintBox1.Canvas do
begin
Pen.Width:=3;
Pen.Color:=clBlack;
Brush.Color:=clWhite;
Rectangle(0,0,w,h);
//центр координатной оси
centerX:=w div 2;
centerY:=h div 2;
//черчение сетки
if CheckBox1.Checked then
begin
for i:=0 to 36 do
begin
Line(-18, 18-i, 18, 18-i);
Line(18-i, 18, 18-i, -18);
end;
end;
//оцифровка
i:=0;
m:=0;
repeat
x:=xmin+m;
y:=ymin+m;
if (x <> 0) and (x <= xmax) then TextOut(centerX+(xmin*dp)+i+1, centerY, IntToStr(x));
if (y <> 0) and (y <= ymax) then TextOut(centerX+5, centerY-(ymin*dp)-i-5, IntToStr(y));
i:=i+dp;
m:=m+1;
until i > w;
//построение координатной оси
Pen.Color:=clRed;
Line(xmin, 0, xmax, 0, 2); //координатная ось X
Line(0, ymin, 0, ymax, 2); //координатная ось Y
//подписи осей
TextOut(centerX+(xmax*dp)+10,centerY-15,'X');
TextOut(centerX-14,centerY-(ymax*dp)-14,'Y');
//построение спирали
if z=1 then
begin
n:=StrToInt(Edit1.Text);
p0:=StrToInt(Edit2.Text)*dp; //введённое значение полярного радиуса
//умножаем на шаг сетки, для того чтобы
//данный радиус строился в соответствии с
//координатной плоскосью, а не по пикселям
q:=StrToFloat(Edit3.Text);
a:=1;
while a < 360 * n do //расчитываем радиус, увеличивая угол
begin //от 0 до 360 градусов
fi:=a*(pi/180);//расчитываем угол fi
k:=(ln(q))/(2*pi);
p:=p0*exp(k*fi);
p1:=centerX+trunc(p*cos(fi));
p2:=centerY-trunc(p*sin(fi));
PaintBox1.Canvas.Pixels[p1,p2]:=clBlue;
a:=a+0.1; //шаг
end;
end;
end;
end;
//Цифровая маска для q
procedure TformMain.Edit3KeyPress(Sender: TObject; var Key: Char);
var
vrPos, vrLength, vrSelStart: byte;
const
I: byte = 1; //I+1 = количество знаков после запятой (в данном случае - 2 знака)
begin
with Sender as TEdit do
begin
vrLength:= Length(Text); //определяем длину текста
vrPos:= Pos(',', Text); //проверяем наличие запятой
vrSelStart:= SelStart; //определяем положение курсора
end;
case Key of
'0'..'9':
begin
//проверяем положение курсора и количество знаков после запятой
if (vrPos > 0) and (vrLength - vrPos > I) and (vrSelStart >= vrPos) then
Key := #0; //"погасить" клавишу
end;
',', '.':
begin
//если запятая уже есть, если запятую пытаются поставить перед
//числом или никаких цифр в поле ввода еще нет
if (vrPos > 0) or (vrSelStart = 0) or (vrLength = 0) then
Key := #0 //"погасить" клавишу
else
Key:= #44; //всегда заменять точку на запятую
end;
#8: ; //позволить удаление знаков клавишей 'Back Space'
else
Key:= #0; //"погасить" все остальные клавиши
end;
end;
//Цифровая маска для p0
procedure TformMain.Edit2KeyPress(Sender: TObject; var Key: Char);
var
vrP0, vrLength, vrSelStart: byte;
begin
with Sender as TEdit do
begin
vrLength:= Length(Text); //определяем длину текста
vrP0:= pos('',Text); //проверяем наличие символов
vrSelStart:= SelStart; //определяем положение курсора
end;
case Key of
'1'..'6':
begin
//
if (vrP0 > 6) then
Key := #0; //"погасить" клавишу
end;
#8: ; //позволить удаление знаков клавишей 'Back Space'
else
Key := #0; //"погасить" все остальные клавиши
end;
end;
//Цифровая маска для n
procedure TformMain.Edit1KeyPress(Sender: TObject; var Key: Char);
var
vrP0, vrLength, vrSelStart: byte;
begin
with Sender as TEdit do
begin
vrLength:= Length(Text); //определяем длину текста
vrP0:= pos('',Text); //проверяем наличие запятой
vrSelStart:= SelStart; //определяем положение курсора
end;
case Key of
'1'..'9':
begin
//
if (vrP0 > 9) then
Key := #0; //"погасить" клавишу
end;
#8: ; //позволить удаление знаков клавишей 'Back Space'
else
Key := #0; //"погасить" все остальные клавиши
end;
end;
//Показать спираль
procedure TformMain.ImageButton1Click(Sender: TObject);
begin
z:=1;
PaintBox1.Repaint;
end;
//Удалить спираль
procedure TformMain.ImageButton2Click(Sender: TObject);
begin
z:=0;
PaintBox1.Repaint;
end;
//Показать/Скрыть сетку
procedure TformMain.CheckBox1Click(Sender: TObject);
begin
PaintBox1.Repaint;
end;
//Выделение ползунка
procedure TformMain.TrackBar1Change(Sender: TObject);
begin
Trackbar1.SelStart:=Trackbar1.Min;
Trackbar1.SelEnd:=Trackbar1.Position;
PaintBox1.Repaint;
end;
//Вызов консольного приложения
procedure TformMain.N5Click(Sender: TObject);
begin
ShellExecute(formMain.Handle, nil, PChar('LSpir_cons.exe'), nil, nil, SW_ShowNormal);
end;
//'Аналитическое решение'
procedure TformMain.N4Click(Sender: TObject);
begin
formMath_1.ShowModal;
end;
//'О программе'
procedure TformMain.N9Click(Sender: TObject);
begin
formAbout.Show;
end;
//Закрытие программы
procedure TformMain.ImageButton3Click(Sender: TObject);
begin
close;
end;
//Показать справку
procedure TformMain.N2Click(Sender: TObject);
begin
formHelp.Show;
end;
procedure TformMain.CheckBoxPlusClick(Sender: TObject);
begin
if CheckBoxPlus.Checked then
begin
TrackBar1.Max:=50;
TrackBar1.Min:=23;
TrackBar1.Position:=23;
CheckBoxMin.Checked:=False;
end;
end;
procedure TformMain.CheckBoxMinClick(Sender: TObject);
begin
if CheckBoxMin.Checked then
begin
TrackBar1.Max:=23;
TrackBar1.Min:=13;
TrackBar1.Position:=23;
CheckBoxPlus.Checked:=False;
end;
end;
end.
Форма заставки:
unit LSpir_zas;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, jpeg;
type
TformVignette = class(TForm)
Image1: TImage;
private
{ Private declarations }
public
{ Public declarations }
end;
var
formVignette: TformVignette;
implementation
{$R *.dfm}
end.
Форма «Опрограмме»:
unit LSpir_about;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ComCtrls, jpeg, ExtCtrls, StdCtrls;
type
TformAbout = class(TForm)
Image1: TImage;
PageControl1: TPageControl;
TabSheet1: TTabSheet;
TabSheet2: TTabSheet;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
Label4: TLabel;
Label5: TLabel;
Label6: TLabel;
Bevel1: TBevel;
private
{ Private declarations }
public
{ Public declarations }
end;
var
formAbout: TformAbout;
implementation
{$R *.dfm}
end.
Форма «Аналитическое решение»(1):
unit LSpir_math;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, ComCtrls, StdCtrls, ButtonComps, OleCtnrs;
type
TformMath_1 = class(TForm)
ImageButton1: TImageButton;
ImageButton3: TImageButton;
OleContainer1: TOleContainer;
OleContainer2: TOleContainer;
procedure ImageButton3Click(Sender: TObject);
procedure ImageButton1Click(Sender: TObject);
procedure FormPaint(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
formMath_1: TformMath_1;
implementation
uses LSpir_math_2;
{$R *.dfm}
procedure TformMath_1.ImageButton3Click(Sender: TObject);
begin
close;
end;
procedure TformMath_1.ImageButton1Click(Sender: TObject);
begin
formMath_1.Hide;
formMath_1.Close;
formMath_2.Show;
end;
procedure TformMath_1.FormPaint(Sender: TObject);
var
x,y: integer;
pic: TGraphic;
begin
pic:=TBitmap.Create;
pic.LoadFromFile('background_h.bmp');
x:=0; y:=0;
while y < Height do
begin
while x < Width do
begin
Canvas.Draw(x,y,pic);
x:=x+pic.Width;
end;
x:=0;
y:=y+pic.Height;
end;
pic.Free;
end;
end.
Форма «Аналитическое решение»(2):
unit LSpir_math_2;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ButtonComps, OleCtnrs, jpeg, ExtCtrls;
type
TformMath_2 = class(TForm)
ImageButton2: TImageButton;
OleContainer1: TOleContainer;
Image1: TImage;
ImageButton1: TImageButton;
procedure ImageButton3Click(Sender: TObject);
procedure ImageButton2Click(Sender: TObject);
procedure FormPaint(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
formMath_2: TformMath_2;
implementation
uses LSpir_math;
{$R *.dfm}
procedure TformMath_2.ImageButton3Click(Sender: TObject);
begin
close;
end;
procedure TformMath_2.ImageButton2Click(Sender: TObject);
begin
formMath_2.Hide;
formMath_2.Close;
formMath_1.Show;
end;
procedure TformMath_2.FormPaint(Sender: TObject);
var
x,y: integer;
pic: TGraphic;
begin
pic:=TBitmap.Create;
pic.LoadFromFile('background_h.bmp');
x:=0; y:=0;
while y < Height do
begin
while x < Width do
begin
Canvas.Draw(x,y,pic);
x:=x+pic.Width;
end;
x:=0;
y:=y+pic.Height;
end;
pic.Free;
end;
end.
Форма довідки:
unit LSpir_help;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, ButtonComps;
type
TformHelp = class(TForm)
Image1: TImage;
Image2: TImage;
ImageButton1: TImageButton;
procedure FormPaint(Sender: TObject);
procedure FormShow(Sender: TObject);
procedure ImageButton1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
formHelp: TformHelp;
implementation
{$R *.dfm}
//Фоновый рисунок
procedure TformHelp.FormPaint(Sender: TObject);
var
x,y: integer;
pic: TGraphic;
begin
pic:=TBitmap.Create;
pic.LoadFromFile('background_h.bmp');
x:=0; y:=0;
while y < Height do
begin
while x < Width do
begin
Canvas.Draw(x,y,pic);
x:=x+pic.Width;
end;
x:=0;
y:=y+pic.Height;
end;
pic.Free;
end;
procedure TformHelp.FormShow(Sender: TObject);
begin
formHelp.Image1.Picture.LoadFromFile('Help_1.bmp');
formHelp.Image2.Picture.LoadFromFile('Help_2.bmp');
end;
procedure TformHelp.ImageButton1Click(Sender: TObject);
begin
formHelp.Close;
end;
end.
Код проекту:
program Project_LSpir;
uses
Forms,
LSpir in 'LSpir.pas' {formMain},
LSpir_zas in 'LSpir_zas.pas' {formVignette},
LSpir_math in 'LSpir_math.pas' {formMath_1},
LSpir_math_2 in 'LSpir_math_2.pas' {formMath_2},
LSpir_about in 'LSpir_about.pas' {formAbout},
LSpir_help in 'LSpir_help.pas' {formHelp};
{$R *.res}
begin
Application.Initialize;
formVignette:=TformVignette.Create(Application);
formVignette.Show;
formVignette.Update;
delay(5000);
Application.CreateForm(TformMain, formMain);
Application.CreateForm(TformMath_1, formMath_1);
Application.CreateForm(TformMath_2, formMath_2);
Application.CreateForm(TformAbout, formAbout);
Application.CreateForm(TformHelp, formHelp);
formVignette.Hide;
formVignette.Free;
Application.Run;
end.
Алгоритми процедур
Блок-схема алгоритму процедури побудови координатної площини та спіралі наній:
 
 

|