| СОДЕРЖАНИЕ
1 Основные понятия компьютерной графики ................................................. 3
2 Виды компьютерной графики ......................................................................... 8
3 Форматы графических файлов ......................................................................14
3 Операторы цикла ..............................................................................................
4 Массивы ............................................................................................................
5 Строковые переменные ...................................................................................
6 Техника безопасности .....................................................................................
Заключение .........................................................................................................
Литература .........................................................................................................
| ПР 230105 ПО-307.04.10 ПЗ
|
| Изм.
|
Лист
|
№ докум
|
Подп
|
Дата
|
| Разраб.
|
Давыдова И.М.
|
17.01
|
Учебная практика по
|
Лит.
|
Лист
|
Листов
|
| Пров.
|
17.01
|
1
|
| Н. контроль
|
.
|
| Т. контроль
|
| Утв.
|
1 ОСНОВНЫЕ ПОНЯТИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ
Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Такая ячейка получила название пикселя (pixel). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости от модели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768, 1600х1200...
Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше.
Следует четко различать:
- разрешение экрана
- разрешение печатающего устройства
- разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана - это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера - это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Разрешение изображения - это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения - его
физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает.
Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
2 ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ
Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В растровой графике изображение представляется в виде набора окрашенных точек. Такой метод представления изображения называют растровым. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Векторный метод - это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор - это набор данных, характеризующих какой-либо объект. Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агенствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Способ представления изображения.
Растровое изображение строится из множества пикселей. Векторное изображение описывается в виде последовательности команд.
Представление объектов реального мира. Растровые рисунки эффективно используются для представления реальных образов. Векторная графика не позволяет получать изображения фотографического качества.
Качество редактирования изображения.
При масштабировании и вращении растровых картинок возникают искажения.
Векторные изображения могут быть легко преобразованы без потери качества.
Особенности печати изображения.
Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальная графика, как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
3 ФОРМАТЫ ГРАФИЧЕСКИХ ФАЙЛОВ
Основные критерии выбора формата - совместимость с программами и компактность записи. Существует множество форматов для записи изображений. Условно их можно разделить на три категории: хранящие изображение в растровом виде (BMP, TIFF, PCX, PSD, JPEG), хранящие изображение в векторном виде (WMF) и те, что могут совмещать оба представления (EPS, PICT, CDR, AI, FH7 и др.). Какому формату отдать предпочтение? Основные критерии здесь - это совместимость между программами и компактность записи.
Профессионалы знают, что лучше писать в формате, который является "родным" для этой программы, в этом случае удается в максимальной степени застраховаться от неприятных сюрпризов.
BMP и PCX
Формат BMP (от слова bitmap) был создан компанией Microsoft и широко используется в ОС Windows для растровой графики. Вам необходимо записать изображение в этом формате, если вы хотите использовать его в качестве фона вашего рабочего стола. Хотя в этом формате может применяться компрессия, большинство программ ее не используют. BMP-файлы с компрессией могут иметь расширение RLE. Без компрессии размер файла оказывается близок к максимальному. Такой же размер будет и у файла в формате PCX, предложенном компанией Z-Soft в программе PhotoFinish. Оба эти формата достаточно известны и могут быть использованы на платформе Macintosh, хотя были написаны для PC.
WMF и PICT
Формат WMF (Windows Meta-file) используется для векторных изображений. В него конвертируются векторные изображения, при переносе из программы в программу через clipboard (буфер обмена).
Он отличается наибольшей совместимостью для PC, его понимают и некоторые программы для Macintosh.
На платформе Macintosh аналогичную роль играет формат PICT. В этом формате может быть записана как векторная, так и растровая графика. Многие программы для PC также понимают этот формат. "Родной" программой для формата PICT является MAC Pict, программы, "родной" для WMF не существует, приходится считать таковой для этого формата систему Windows.
GIF
Популярный формат GIF разработан фирмой CompuServe как не зависящий от аппаратного обеспечения. Он предназначен для хранения растровых изображений с компрессией. В одном файле этого формата может храниться несколько изображений, но обычно эта возможность не используется. GIF-формат позволяет записывать изображение "через строчку" (In-terplaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Сети. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
TIFF
Предложенный компанией Al-dus формат TIFF (Tag Image File Format) на сегодняшний день ближе всех к статусу стандартного. Помимо прочих достоинств формат TIFF позволяет сохранять растровые изображения с компрессией без потери качества. Помимо традиционных цветов CMY формат поддерживает цветоделение с большим числом красок, в частности систему Hexahrome компании Pantone. Однако использование таких возможностей может стать причиной несовместимости между программами. Родная программа для этого формата Photo-Styler на сегодняшний день "снята с производства", но формат продолжает развиваться и дополняться новыми возможностями. Фирма Letraset ввела сокращенную версию TIFF-формата под названием RIFF (Raster Image File Format).
EPS
Другой претендент на звание стандартного - формат EPS (En-capsulated PostScript) можно использовать для записи как растровой, так и векторной графики. Кроме того, этот формат позволяет записать векторный контур, который будет ограничивать растровое изображение. Так можно получить фотографию не прямоугольную, а круглую, овальную или любой другой формы.
Основной козырь EPS - его универсальность. Едва ли не все программы, работающие с графикой, могут писать и читать файлы в этом формате. Иногда, правда, создается впечатление, что это уже разные форматы: EPS-файлы, созданные различными программами, открываются по-разному, а порой и вовсе не открываются. Причин тому несколько. Во-первых, сегодня известно уже три версии языка PostScript, который используется в этом формате. Во-вторых, изображение в файле обычно хранится в двух копиях: основной и дополнительной (preview). По этой причине растровое изображение, записанное в формате EPS, будет иметь несколько больший размер, чем PCX или BMP. Дополнительная копия используется для предварительного просмотра и не только для этого. Программы верстки (такие как QuarkXPress, Adobe PageMaker) хранят эту копию в своих документах и используют при отображении на экране в режиме стандартного качества и при печати на принтерах, не поддерживающих PostScript; программы векторной графики, такие как CorelDraw и FreeHand, импортируя EPS-файл, могут работать только с дополнительной копией изображения. Основная копия используется при выводе на печать на PostScript-устройство и, иногда, для просмотра на экране в режиме максимального качества.
Если вы предполагаете печатать на принтере, который не поддерживает PostScript, качество изображения для предварительного просмотра становится особенно важным.
Остановимся на нем подробнее. Preview может быть записано в формате TIFF или WMF (только для РС) или вовсе опущено. Некоторые программы при записи EPS-файла предлагают выбрать вид preview.
TIFF-формат хранит preview в растровом виде, поэтому важным становится его разрешение. Чем оно выше, тем выше качество при предварительном просмотре. Но высокое разрешение приводит к увеличению размера файла. Записав EPS-файл с TIFF-preview, программы CorelDraw и FreeHand уже не смогут его редактировать, это можно будет сделать только в Adobe Illustrator. Preview в WMF-формате возможно только для векторных изображений. В этом случае дополнительная копия также становится векторной и почти не отличается от основной. Такие файлы могут быть отредактированы в CorelDraw. Однако эти файлы обладают меньшей совместимостью. Во всех случаях для редактирования EPS-файлов возможен такой способ: изображение импортируется любой вышеназванной программой и посылается на печать в PostScript-файл; который потом может быть открыт непосредственно в CorelDraw, или, после преобразования с помощью Acrobat Distiller в формат PDF, во Free-Hand. Родная программа для формата EPS - Adobe Illustrator, недавно появилась ее новая версия 7.0 сразу для трех платформ: PC, Macintosh и Silicon Graphics. У этой программы есть еще один формат - AI, однако он не имеет такой широкой поддержки, как EPS.
PDF
Формат PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены и иллюстрации (векторные и растровые), и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости размер PDF-файла должен быть малым. Для этого используется компрессия - для каждого вида объектов применяется свой способ. Например, растровые изображения записываются в формате JPEG. Для работы с этим форматом компания Adobe выпустила пакет Acrobat.
Бесплатная утилита Acrobat Reader позволяет читать документы и распечатывать их на принтере, но не дает возможности создавать или изменять их. Acrobat Distiller переводит в этот формат PostScript-файлы. Многие программы (Adobe PageMaker, coreldraw, FreeHand) позволяют экспортировать свои документы в PDF, а некоторые еще и редактировать графику, записанную в этом формате. Обычно в этом формате хранят документы, предназначенные только для чтения, но не для редактирования. Файл в формате PDF содержит все необходимые шрифты. Это удобно и позволяет не передавать шрифты для вывода (передача шрифтов не вполне законна с точки зрения авторского права).
PSD
Формат PSD используется программой Photoshop, но его понимают и некоторые другие программы. Он позволяет записывать растровое изображение со многими слоями, дополнительными цветовыми каналами и другой информацией. Когда вы полюбите богатые возможности работы с изображением, которые предлагает замечательный пакет фирмы Adobe, вам понадобится формат PSD, который сможет сохранить все, что вы создали на экране. Однако, поскольку этот формат неизвестен программам верстки, для работы с ними необходимо сделать упрощенную копию файла в другом формате. Начиная с версии 3.0 Photoshop записывает такие файлы с компрессией, которая никак не сказывается на качестве изображения при заметном уменьшении размера. При работе с версией Photoshop 4.0 файлы становятся еще меньше.
JPEG
Компрессия, используемая в формате JPEG, необратимо искажает изображение. Это, как правило, не заметно при простом просмотре, но становится явным при последующих манипуляциях. Зато размер файла получается от 10 до 500 раз меньше, чем BMP! Если вы решили записать изображение в этом формате JPEG, то лучше выполнить все необходимые операции перед первой записью файла.
При записи обычно предлагается выбрать степень компрессии. Здесь надо искать компромисс: чем сильнее компрессия, тем больше искажения.
Поэкспериментируйте с различными установками и выберите качество, которое вас максимально устроит.
CDR
Формат CDR используется программой CorelDraw. Формат позволяет записывать векторную и растровой графику, текст. Файл в формате CDR может иметь несколько страниц. С момента выхода первой версии CorelDraw эта программа остается постоянным объектом нападок за низкую устойчивость и плохую совместимость файлов.
Однако пользоваться пакетом чрезвычайно удобно, и популярность его постоянно растет. Версия CorelDraw 7.0 работает уже достаточно устойчиво. Если ваша конечная цель - распечатка на принтере - можете выполнить всю работу в CorelDraw, не ожидая каких-либо сюрпризов. Однако, если вы готовите работу для полиграфического воспроизведения, обязательно проверьте качество записи файла, а еще лучше воспользуйтесь другим форматом.
FH7, FH5
Программа FreeHand несколько раз переходила из рук в руки и на сегодняшний день права на нее принадлежат фирме Macromedia.
Недавно вышла версия 7.0. Как Adobe Illustrator и CorelDraw, Free-Hand работает с векторными и растровыми изображениями. Она имеет свой формат - FH7 (последний символ в расширении файла указывает на номер версии программы). Чтобы передать готовое изображение другой программе, обычно приходится записать его в более совместимом формате, например EPS.
Помимо всех вышеперечисленных форматов, изображения можно хранить в файлах программ верстки. Например, при работе с пакетом Adobe PageMaker, когда вы вставляете изображение в документ, программа спрашивает, хотите ли вы хранить изображение целиком.
При утвердительном ответе конечный файл увеличится на размер вашей картинки. Если выбрать другой вариант, то в файле будет храниться только изображение для предварительного просмотра и адрес файла с изображением. Первый вариант удобен тем, что вся работа находится в одном файле и ни одна картинка не может потеряться. Но иногда такой стиль работы приводит к некачественному выводу на PostScript-устройства. При втором варианте макет будет состоять из нескольких файлов: основного - документа PageMaker и файлов с изображениями. Все они должны быть доступны программе при качественном выводе на печать, но для предварительной печати можно оставить только основной документ. Другая популярная программа верстки - QuarkXPress предполагает только второй вариант хранения документов.
К сожалению, не существует универсального формата, который можно было бы рекомендовать на все случаи жизни. Когда вам известно, на каком компьютере будут читать вашу работу, лучше всего спросить его хозяина о предпочтительных форматах. Если ваша задача - обеспечить обмен данными между программами, оптимальный формат приходится подбирать методом проб и ошибок.
4 ЦВЕТОВЫЕ МОДЕЛИ
Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации этих данных (например, определение условий воспроизведения и/или просмотра — то есть задание способа реализации), множество цветов цветовой модели определяет цветовое пространство
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Если смешать желтую и голубую краски, получится зеленая. Из двух цветов получен третий. Путем смешивания из небольшого числа базовых или основных цветов можно получить остальные цвета, называемые составными. Таким образом, цвет можно математически описать как соотношение базовых компонентов (создать модель цвета). Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью.
Объект, имеющий цвет, может излучать свет или поглощать его. В первом и во втором случае цвет объекта описывается по-разному, то есть для его описания применяются разные модели цвета.
Параметры цвета могут быть выражены с помощью многих цветовых моделей.
4.1 Модель RGB
Цветов огромное количество, однако при цветовосприятии человеческим глазом непосредственно воспринимаются три цвета — красный, зеленый, синий. Остальные цвета образуются при смешивании этих трех основных. Именно на данных цветах основана цветовая модель RGB (по первым буквам английских названий базовых цветов этой модели — Red (красный), Green (зеленый), Blue (синий)). При сложении (смешении) двух основных цветов результат осветляется (речь идет о световых лучах определенного цвета, чем больше света, тем светлее).
красный + зеленый = желтый
зеленый + синий = голубой
синий + красный = пурпурный
 Если смешиваются все три цвета, в результате образуется белый. Цвета этого типа называются аддитивными. Если смешиваются все три цвета, в результате образуется белый. Цвета этого типа называются аддитивными.
Смешав три базовых цвета в разных пропорциях, можно получить все многообразие оттенков. В модели RGB количество каждого компонента измеряется числом от 0 до 255, то есть имеет 256 градаций. Цветовые компоненты иначе называются каналами.
RGB — трехканальная цветовая модель. Эта модель представляется в виде трехмерной системы координат. Каждая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. Внутри полученного куба и «находятся» все цвета, образуя цветовое пространство.
 Важно отметить особенные точки и линии этой модели. Важно отметить особенные точки и линии этой модели.
Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует (черный цвет)
Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение (белый цвет)
На линии, соединяющей предыдущие две точки (по диагонали), располагаются серые оттенки: от черного до белого (серая шкала, обычно — 256 градаций). Это происходит потому, что все три составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения
Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Применение: в этой модели кодирует изображение сканер, и отображает рисунок экран монитора.
Модель CMYK
В цвета модели CMYK окрашено все, что не светится собственным светом. Окрашенные несветящиеся объекты поглощают часть спектра белого света, их освещающего. В зависимости от того, в какой области спектра происходит поглощение, объекты окрашены в разные цвета.
 Цвета, которые сами не излучают, а используют белый свет, вычитая из него определенные цвета называются субтративными («вычитательными»). Цвета, которые сами не излучают, а используют белый свет, вычитая из него определенные цвета называются субтративными («вычитательными»).
Для их описания используется модель CMYK. В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных цветов модели RGB. Понятно, что в таком случае и основных субтративных цветов будет три, тем более, что они уже упоминались:
белый - красный = голубой
белый - зеленый - пурпурный
белый - синий = желтый
При смешениях двух субтративных составляющих результирующий цвет затемняется (поглощено больше света, положено больше краски).
CMYK — четырехканальная цветовая модель. С — это Cyan (голубой), М — это Magenta (пурпурный), Y — Yellow (желтый), а (внимание!) К — это BlасК (черный), то есть из слова взята не первая, а последняя буква.
Модел CMYK аналогична модели RGB, в которой перемещено начало координат.
 Особенные точки и линии модели. Особенные точки и линии модели.
Начало координат: при полном отсутствии краски (нулевые значения составляющих) получится белый цвет (белая бумага)
Точка, ближайшая к зрителю: при смешении максимальных значений всех трех компонентов должен получиться черный цвет.
Линия, соединяющая предыдущие две точки (по диагонали). Смешение равных значений трех компонентов даст оттенки серого.
Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Применение. Так как модель описывает реальные полиграфические краски, ее используют для получения полиграфического оттиска.
Модель HSB
Эта цветовая модель является наиболее простой для понимания. Кроме того, она равно применима и для аддитивных, и для субстративных цветов.
HSB — это трехканальная модель цвета. Она получила название по первым буквам английских слов: цветовой тон (hue), насыщенность (saturation), яркость (brightness).
Характеризующие параметры цвета.
 Цветовой тон (собственно цвет). Цветовой тон (собственно цвет).
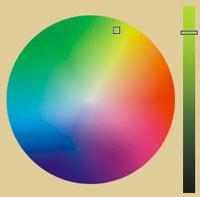
Цветовые тона или спектральные цвета располагаются на цветовом круге. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.
Насыщенность (процент добавления к цвету белой краски) — это параметр цвета, определяющий его чистоту.
Если по краю цветового круга располагаются максимально насыщенные цвета (100%), то остается только уменьшать их насыщенность до минимума (0%). Цвет с уменьшением насыщенности осветляется, как будто к нему прибавляют белую краску. При значении насыщенности 0% любой цвет становится белым.
Яркость (процент добавления черной краски) — это параметр цвета, определяющий освещенность или затемненность цвета.
Все цвета рассмотренного выше цветового круга имеют максимальную яркость (100%) и ярче уже быть не могут. Яркость можно уменьшить до минимума (0%). Уменьшение яркости цвета означает его зачернение. Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, то есть фактически серой краски.
 На цветовом круге основные цвета моделей RGB и CMYK находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплиментарного) цвета; при этом он находится между цветами, с помощью которых получен. Например, сложение зеленого и красного цветов дает желтый. Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета. На цветовом круге основные цвета моделей RGB и CMYK находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплиментарного) цвета; при этом он находится между цветами, с помощью которых получен. Например, сложение зеленого и красного цветов дает желтый. Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
Применение. HSB — модель, которую используют компьютерные художники.
Плюсы: неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость — количества света; данная модель является удобной и понятной и имеет большой цветовой охват.
Минус: необходимость преобразования в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска, а любое преобразование из модели в модель не обходится без потерь цветовоспроизведения.
В Photoshop нельзя работать непосредственно с изображениями в этой модели. Однако вы можете создавать цвета, используя ее.
Модель L*a*b
L*a*b — трехканальная цветовая модель. Она была создана Международной комиссией по освещению (С1Е) с целью преодоления существенных недостатков моделей RGB, CMYK, HSB, в частности, она призвана стать аппаратно-независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и т. д.).
 Любой цвет данной модели определяется Любой цвет данной модели определяется
светлотой (L)
двумя хроматическими компонентами: параметром a, который изменяется в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого
Применение.
Программа Adobe Photoshop 5.0 использует L*a*b в качестве модели-посредника при любом конвертировании из модели в модель
при печати на принтерах с PostScript Level 2 и работе с форматом PCD
при конвертировании цветного изображения в серую шкалу
Изображения, выполненные в этой модели, поддерживаются Photoshop.
|